How to Use Gap, RowGap, and ColumnGap in React Native Flexbox
4.7 (104) In stock

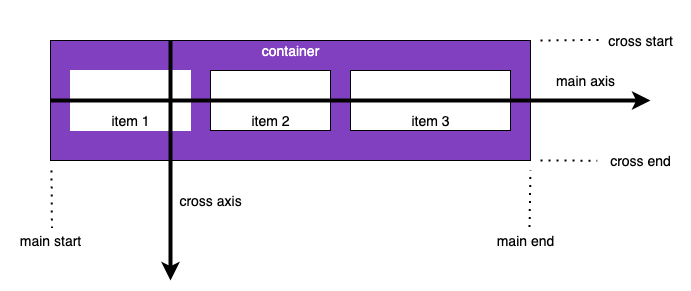
In React Native, Flexbox is used for layout and positioning of components. Flexbox provides several properties to control the spacing between flex items, including the gap, rowGap, and columnGap…
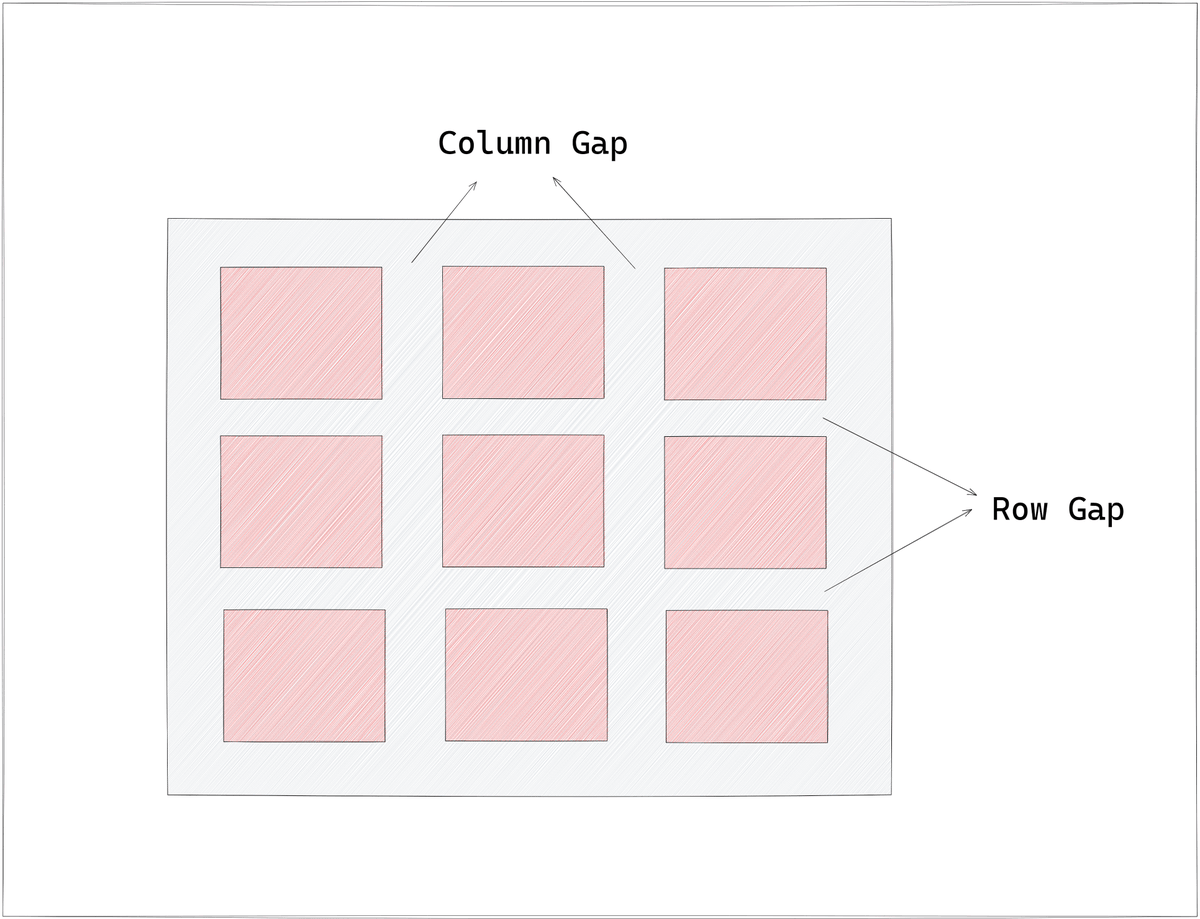
Grid gaps · Hyperskill

Flexbox and Grids, your layout's best friends

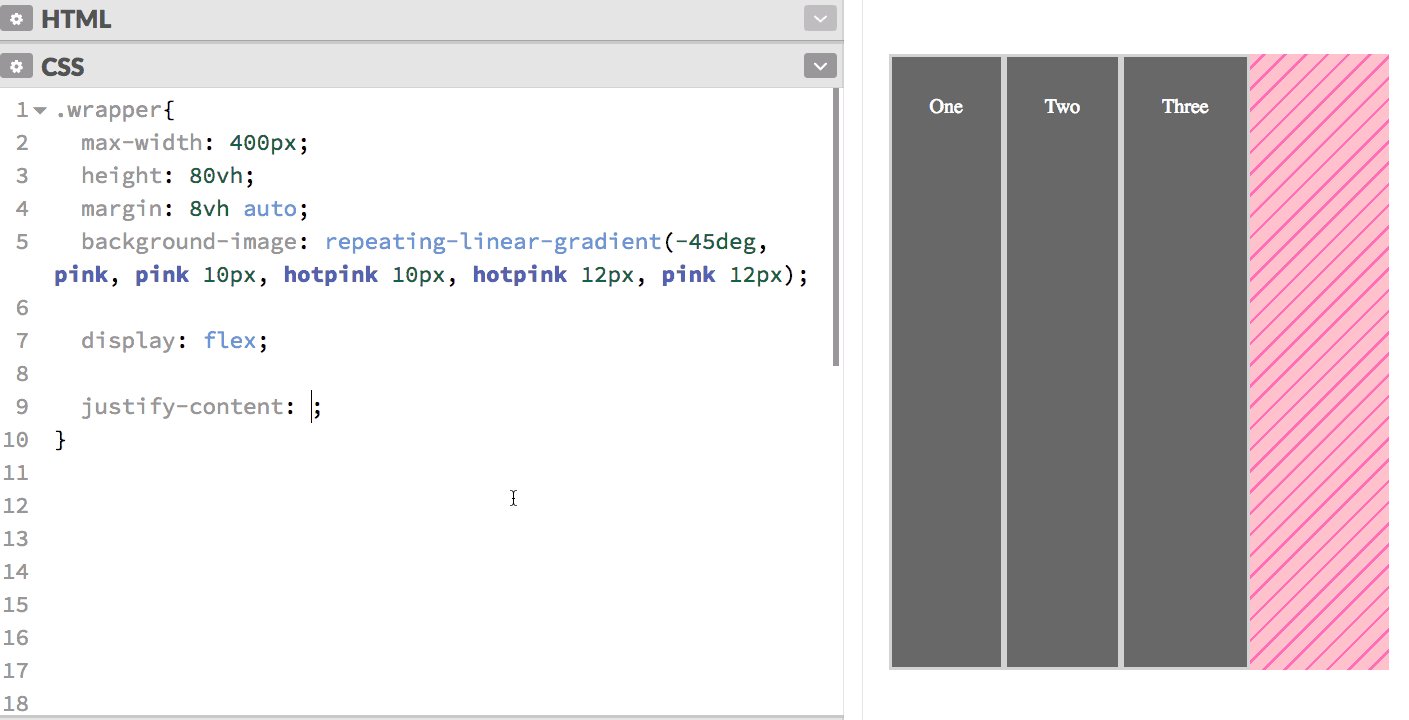
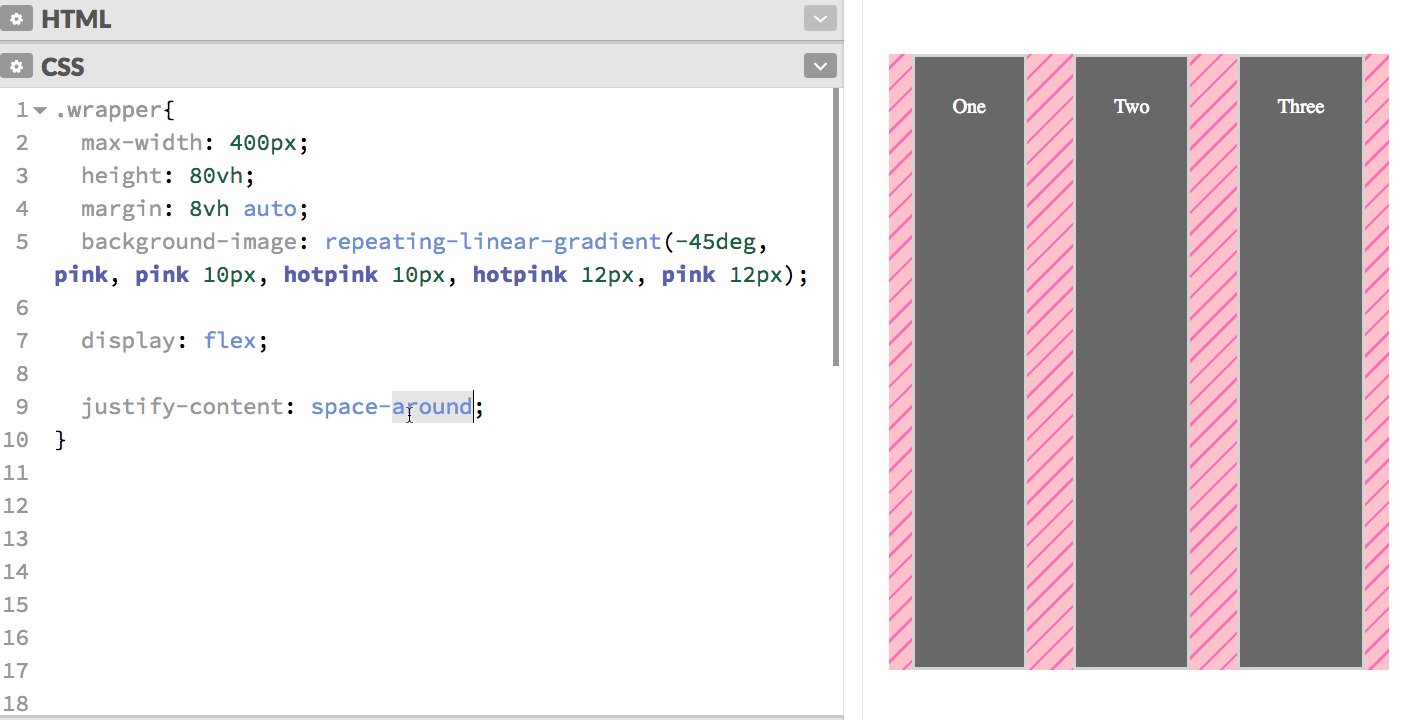
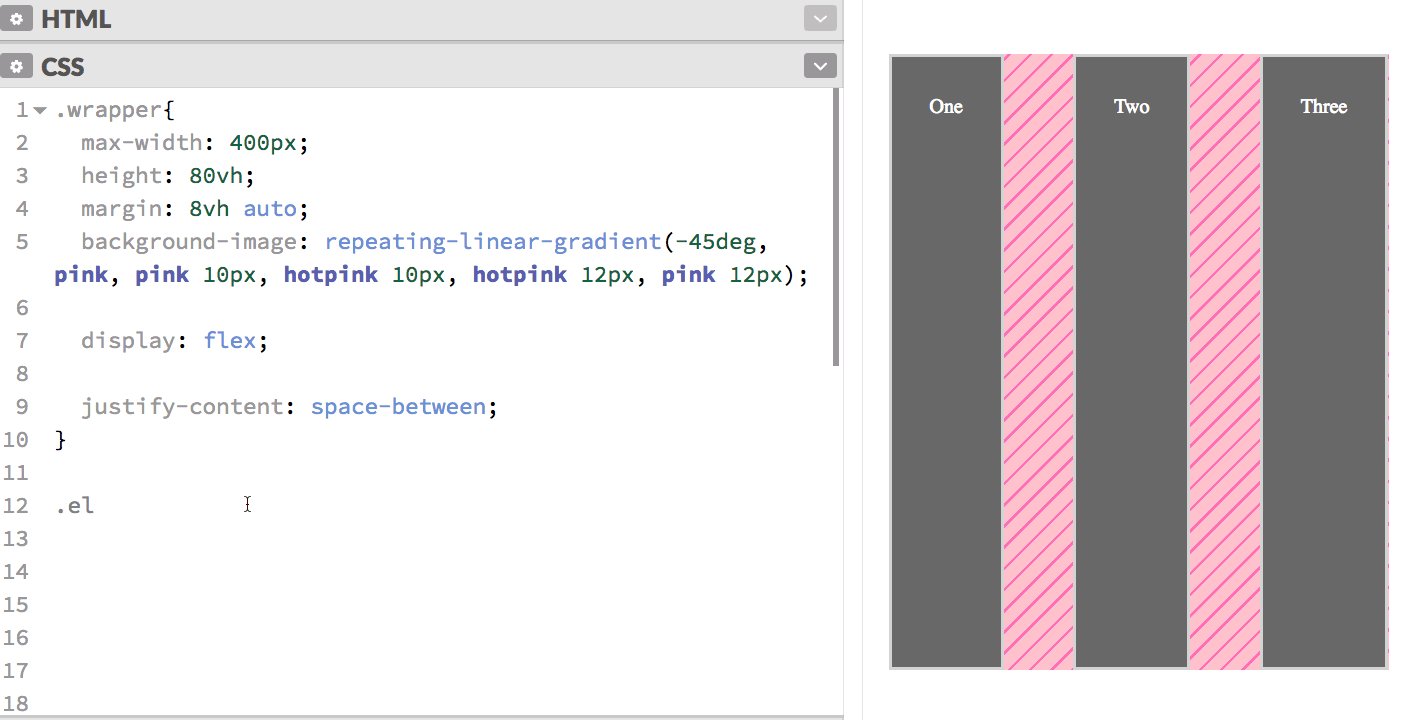
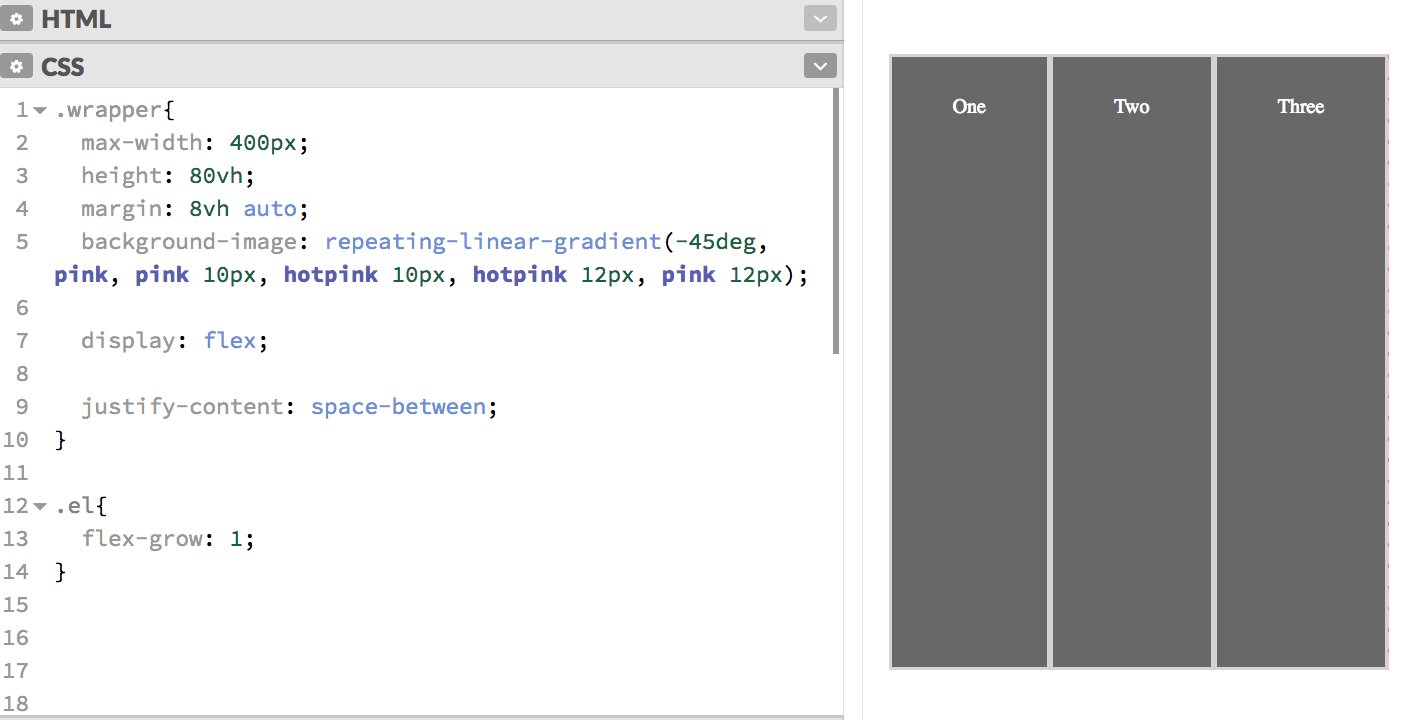
CSS Flexbox: A Complete Guide with Examples

Flexbox: How to use it to style your interface thoroughly in React Native

Ultimate CSS Cheat sheet - Part 4 Lets understand the basics of CSS Flexbox and Grid in this thread. - Thread from Anurag Gharat @anurag_gharat - Rattibha

reactjs - Space between components in React Native styling - Stack Overflow

📌Layouts in CSS have always been a struggling part for beginners. Simplifying CSS Flexbox in this thread 🧵 ( PART - 1 ) - Thread from Pritesh Kiri @PriteshKiri - Rattibha

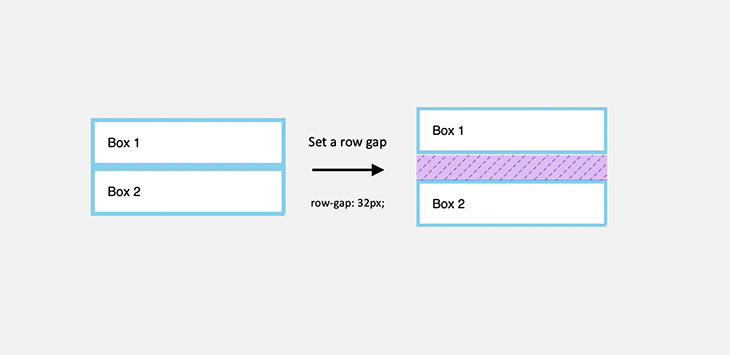
Using Flexbox Gap to Add Spacing between Flex Items in CSS

CSS gap property vs. margin property - LogRocket Blog

Layout with Flexbox · React Native

How to detect browser support for Flexbox Gap

Spacing in CSS

reactjs - Space between components in React Native styling - Stack Overflow
See how the GAP-FLEX System works! For more information and to
Navigation image of the femoral component planning. The size of
Bridging the productivity measurement gap
Flexbox design patterns you can use in your projects – REDO FROM START
 What are the implications of artificial intelligence for the future of art? The robot artist Ai-da and her creators discuss
What are the implications of artificial intelligence for the future of art? The robot artist Ai-da and her creators discuss Jane Padded Strapless Underwired Bra for €36.99 - Strapless Bras
Jane Padded Strapless Underwired Bra for €36.99 - Strapless Bras Victoria's Secret
Victoria's Secret Formal Two Button Suit With Slim Fit Bell Bottom Trouser for Women
Formal Two Button Suit With Slim Fit Bell Bottom Trouser for Women Women Sweatpants Cinch Bottom With Pockets High Waist
Women Sweatpants Cinch Bottom With Pockets High Waist Size 6 NWT Girls White Briefs Modest Underwear Vintage Style 100% Cotton NEW
Size 6 NWT Girls White Briefs Modest Underwear Vintage Style 100% Cotton NEW