Flexbox design patterns you can use in your projects – REDO FROM START
4.6 (307) In stock

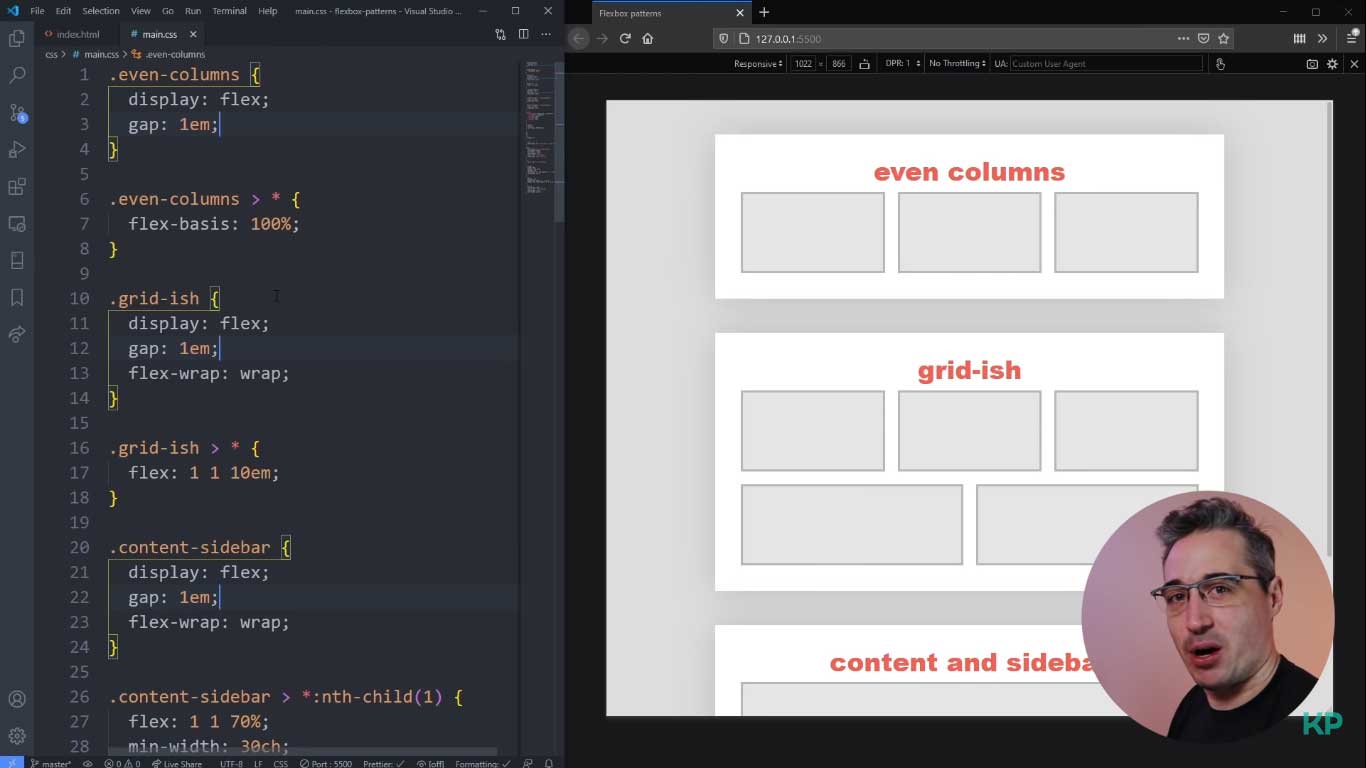
Here's Kevin Powell again with what I look at as a solid Flexbox companion piece to the video Una Kravets made about CSS Grid. It goes over 3 responsive design/layout patterns that also obviate the need for media queries in your CSS. even columns: This layout gives us columns that have the same width and…
A Complete Guide to Flexbox

Laying Out A Flexible Future For Web Design With Flexbox Best

Flexbox Tutorial HTML & CSS Is Hard

Re-align anything with Flexbox. Real-life examples using The Flexible…, by Malith Priyashan

Building Web Page Layout with Flexbox and Grid in React and Material-UI V5
A Complete Guide to Flexbox

10 modern layouts in 1 line of CSS – REDO FROM START

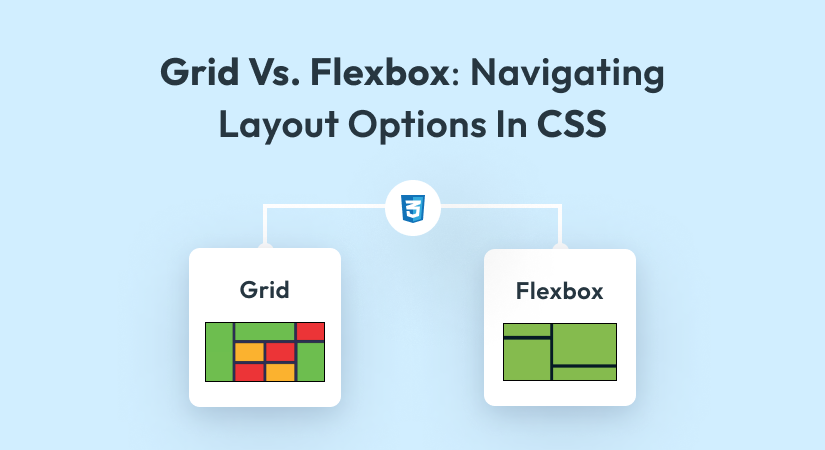
Grid Vs. Flexbox: Navigating Layout Options In CSS (2023) - ThemeSelection

Equal Columns With Flexbox: It's More Complicated Than You Might Think
.jpg)
6 outstanding design system examples you can clone in 2023

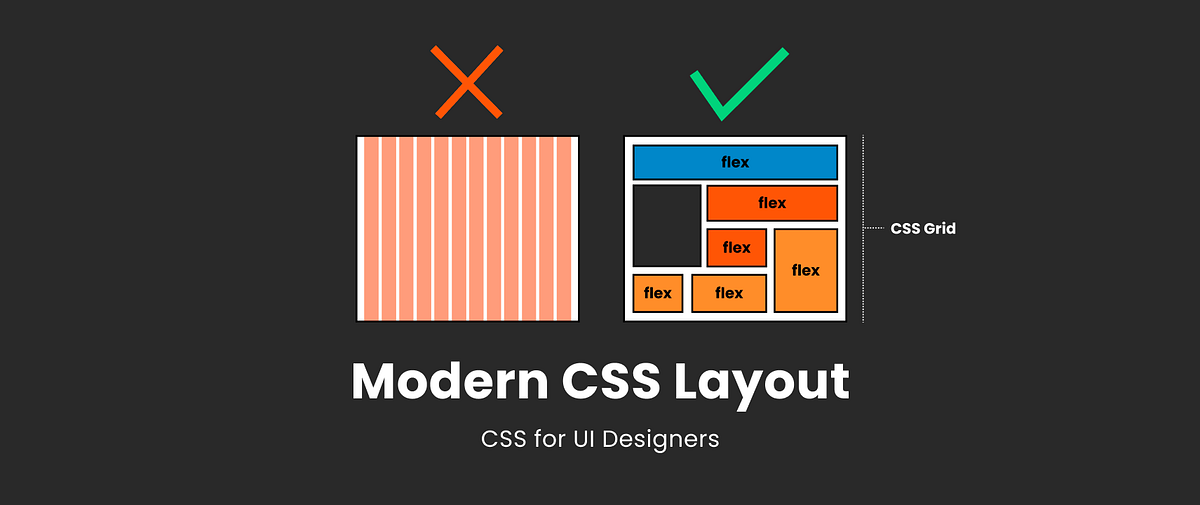
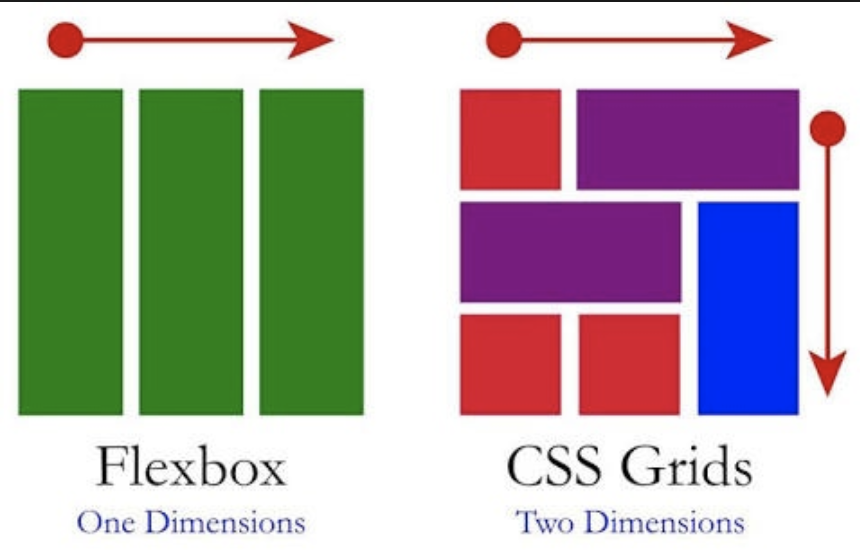
Why UI designers should understand Flexbox and CSS Grid, by Christine Vallaure, Mar, 2024

Flexbox - Learn web development

How to create a responsive image gallery with CSS flexbox

CSS Flex Box and CSS Grid. Flexbox was designed specifically for…, by Krishna Bankar
The official GAP-FLEX® Mobile App is now available on Apple and
The Power of Progressive Web Apps: Bridging the Gap Between Web and Mobile
Sharetribe Flex is now just Sharetribe: Launch without coding, extend indefinitely with code
 Half A Papaya On Green Background #1 Kids T-Shirt by
Half A Papaya On Green Background #1 Kids T-Shirt by:quality(90)/http%3A%2F%2Fstatic.theiconic.com.au%2Fp%2Fassembly-9659-5676602-1.jpg) Assembly Label Clothing, Buy Assembly Label Clothing Online
Assembly Label Clothing, Buy Assembly Label Clothing Online Lennox Luxe) Horny Girl With Big Tits Get Sex In Office clip-14
Lennox Luxe) Horny Girl With Big Tits Get Sex In Office clip-14 Workout Leggings for Women Tummy Control Tights,High Waisted Seamless Smile Contour,Gym Exercise Fitness,Girl Yoga Pants, Grey, L: Buy Online at Best Price in UAE
Workout Leggings for Women Tummy Control Tights,High Waisted Seamless Smile Contour,Gym Exercise Fitness,Girl Yoga Pants, Grey, L: Buy Online at Best Price in UAE NWT Lululemon Chasing Miles Tight Nulux Leggings * Reflective * Red Sz 4 $128
NWT Lululemon Chasing Miles Tight Nulux Leggings * Reflective * Red Sz 4 $128 Versitile High Neck Sports Bra | Blue | Sports Bras | Lorna Jane New Zealand
Versitile High Neck Sports Bra | Blue | Sports Bras | Lorna Jane New Zealand