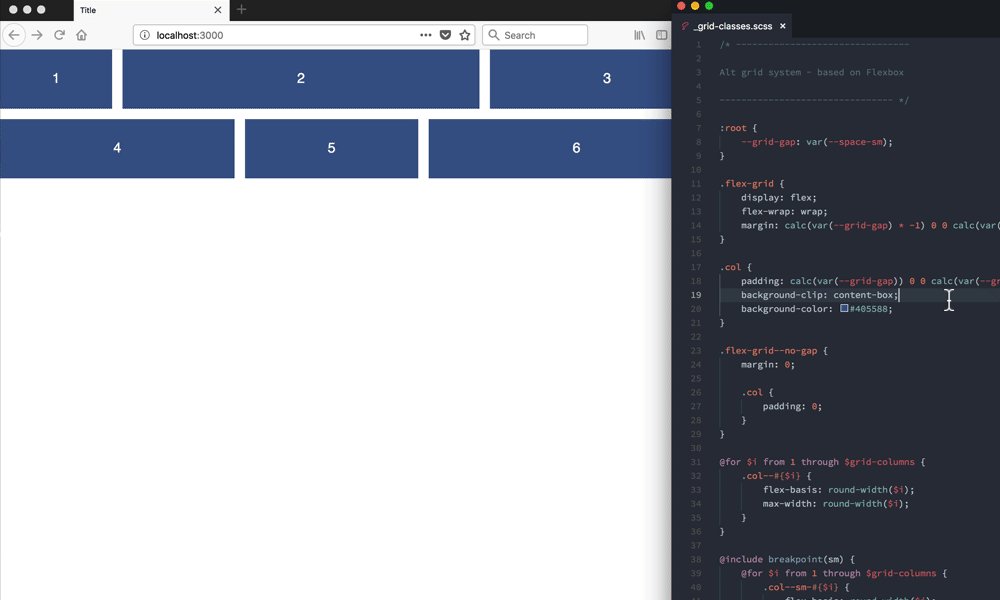
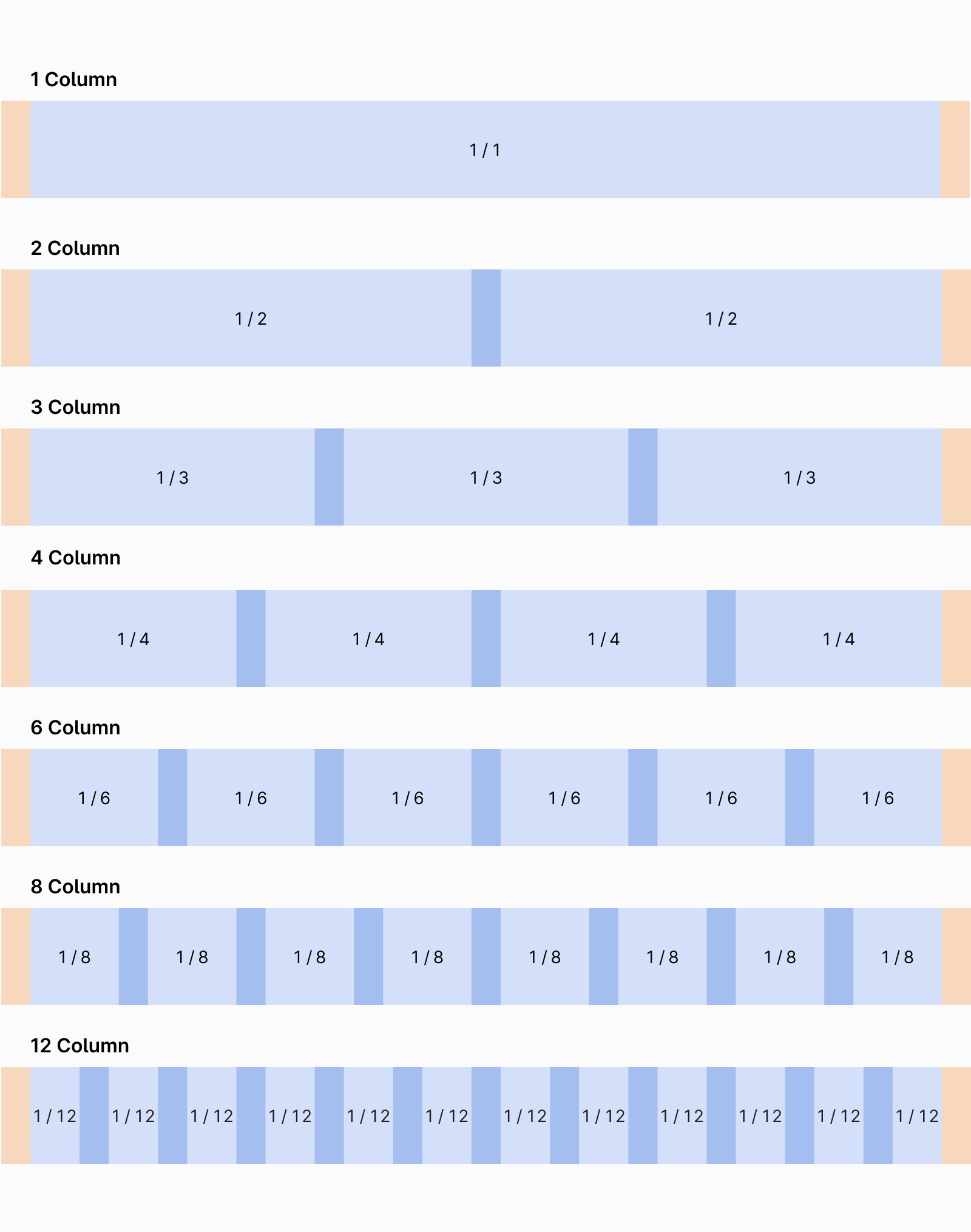
Create your design system, part 2: Grid & Layout
4.9 (84) In stock

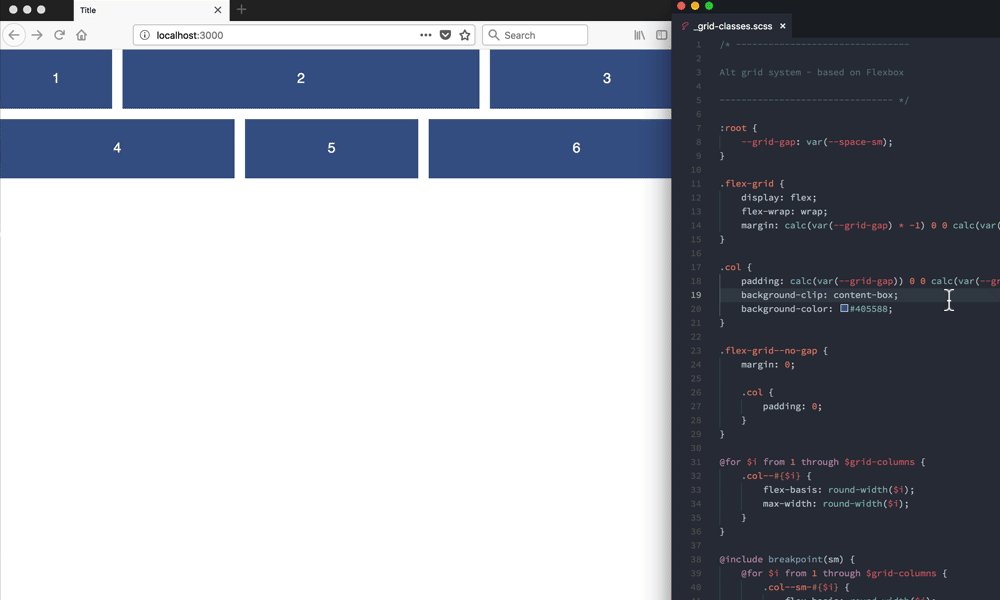
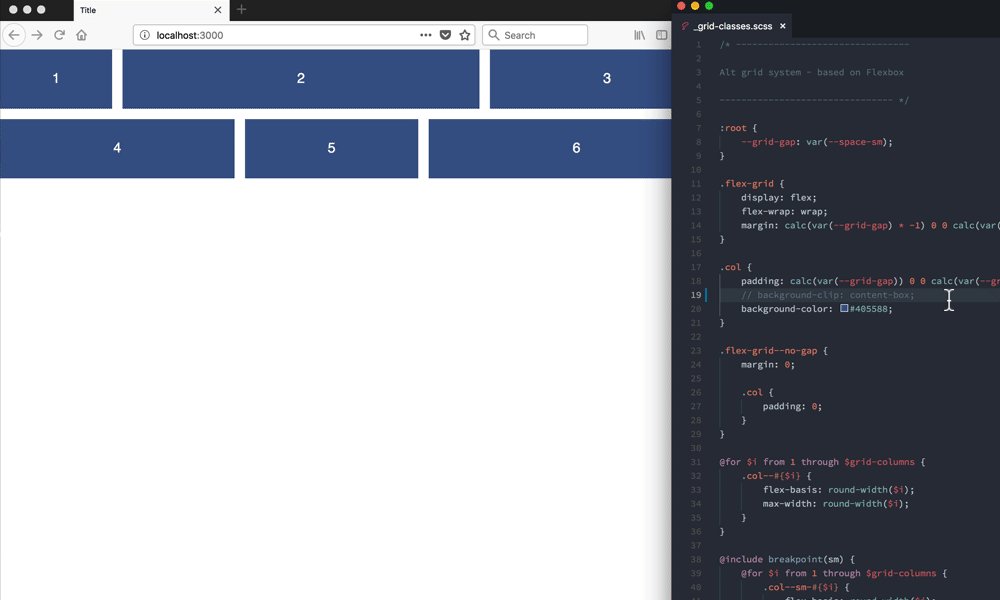
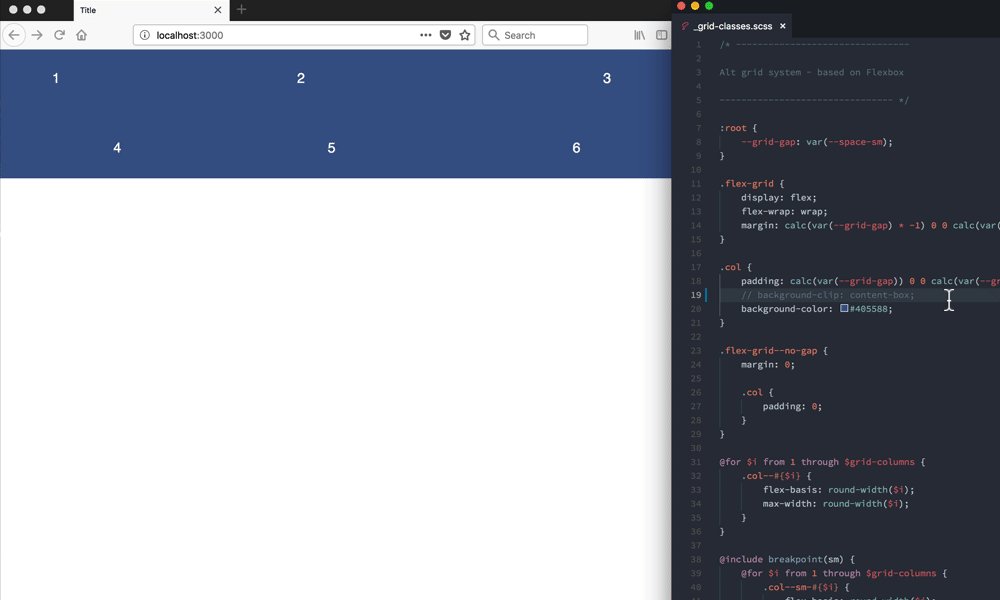
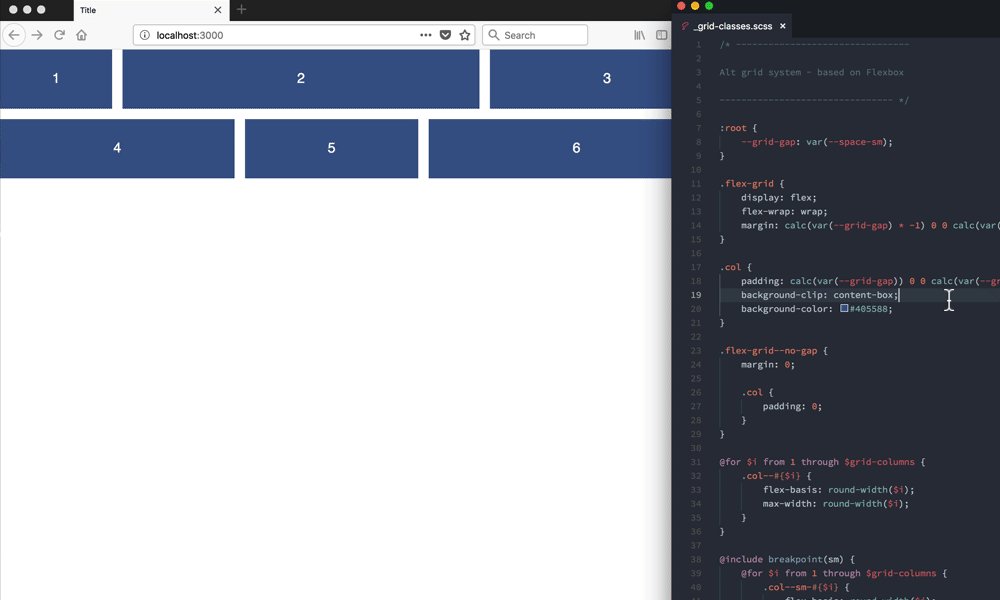
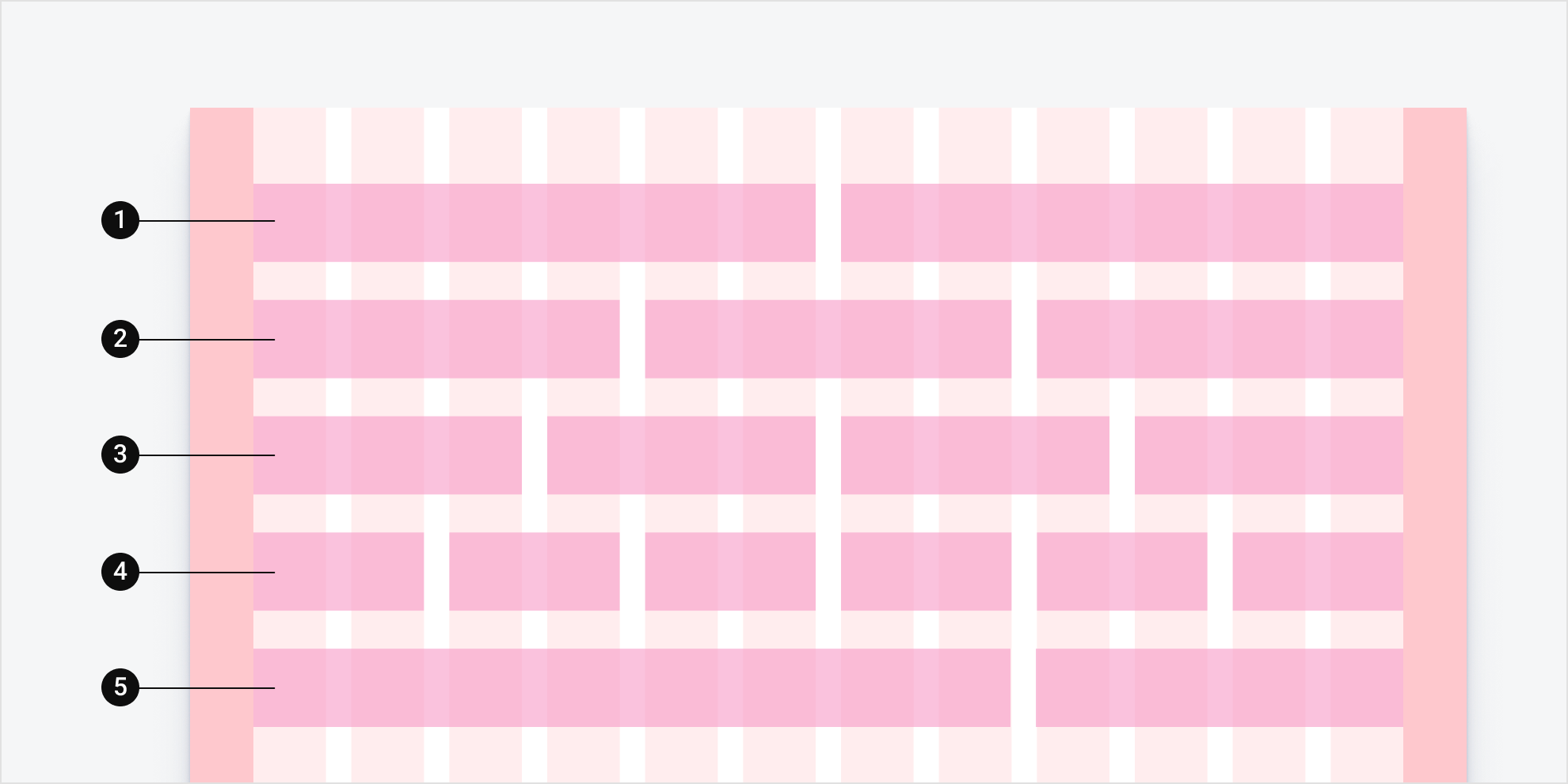
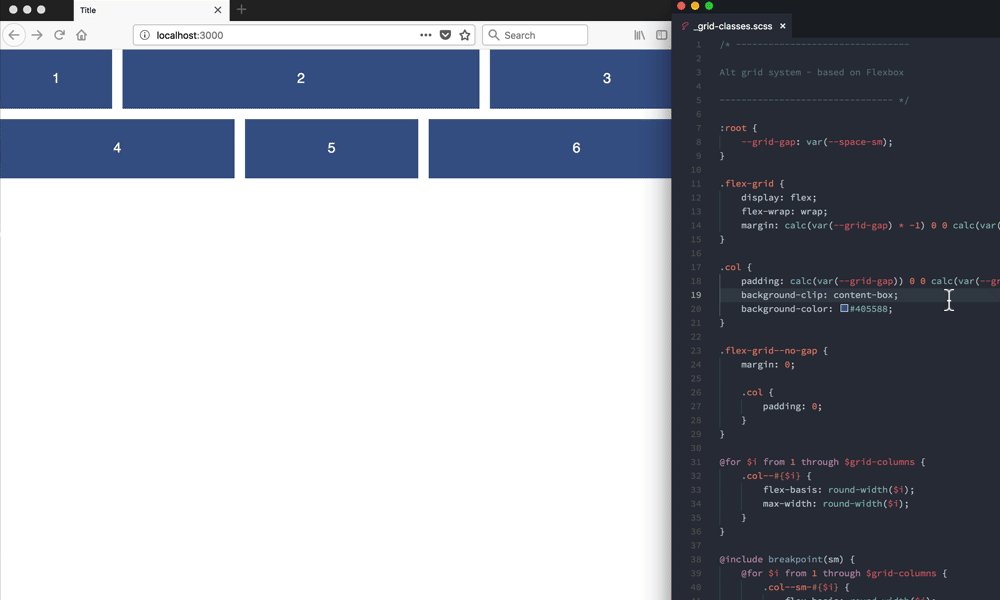
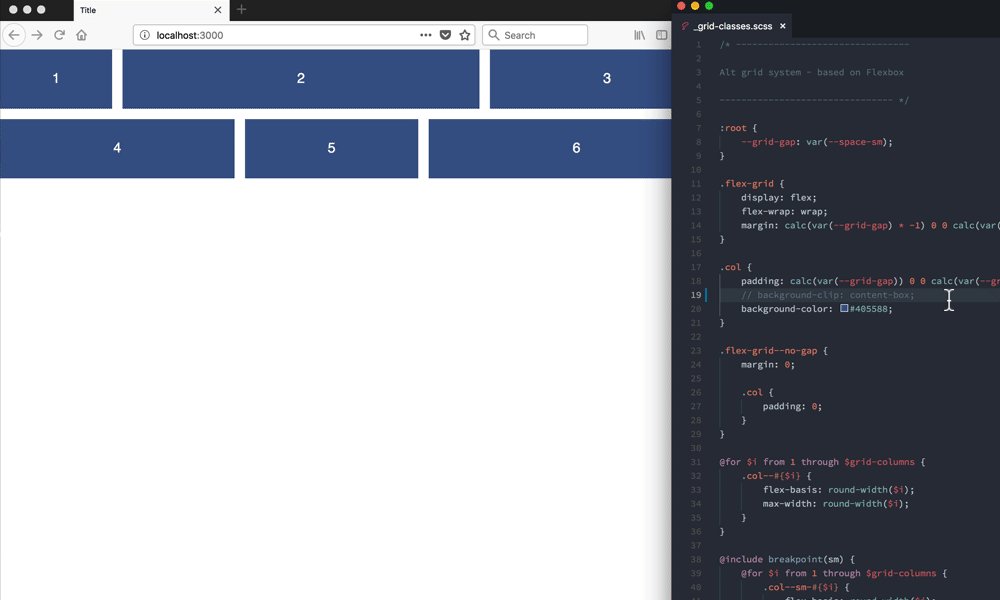
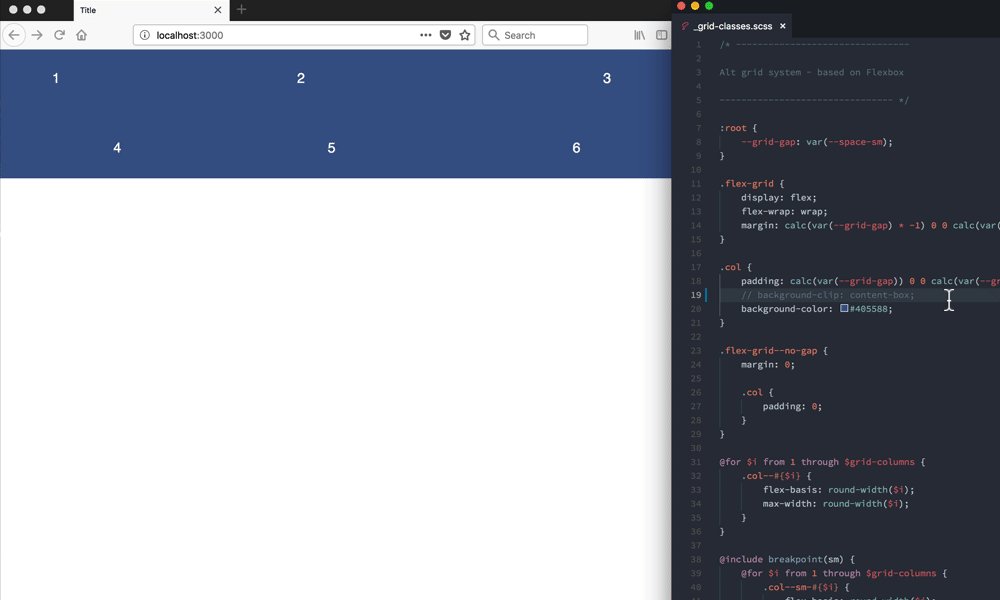
Choosing how to handle layouts and content positioning is probably one of the first decision you’re going to make when building a design system. Defining the grid means creating the system to…

How we Build a Component Design System

Create 2-state, SVG-powered animated icons
Responsive layout grid - Material Design

剑舞幽若(@BugHiding) / X

How to Use a Design System – a Case Study

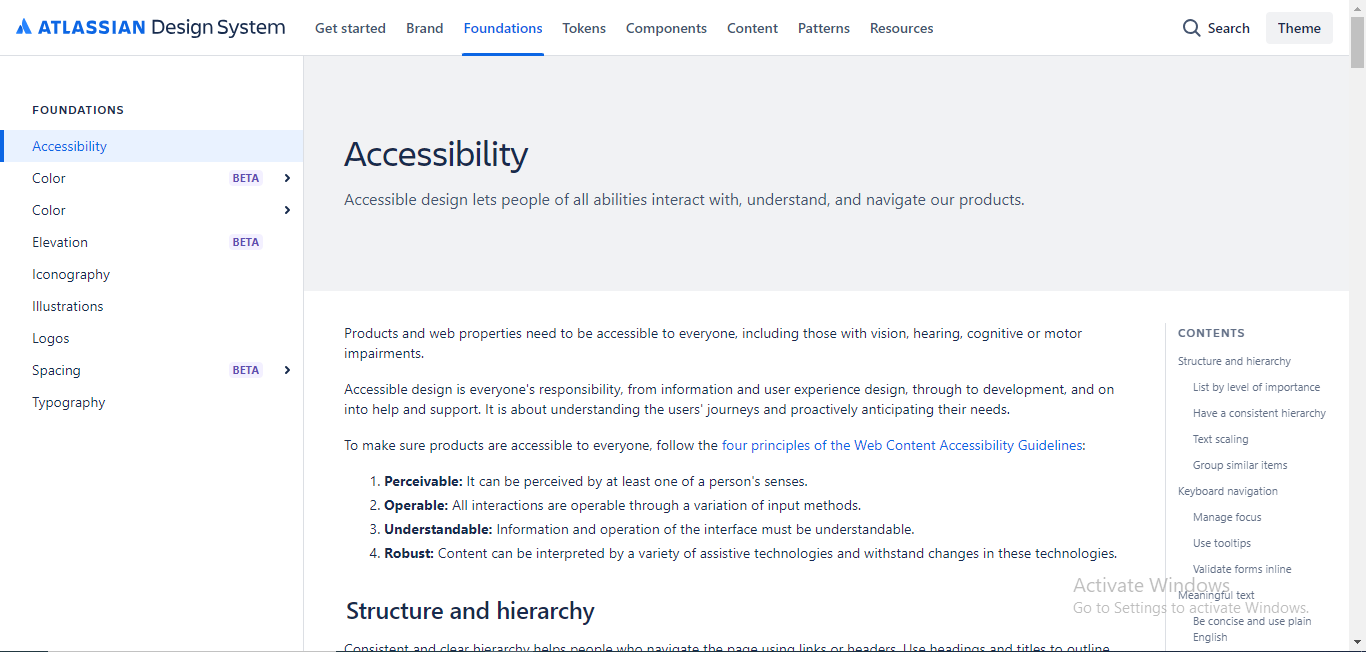
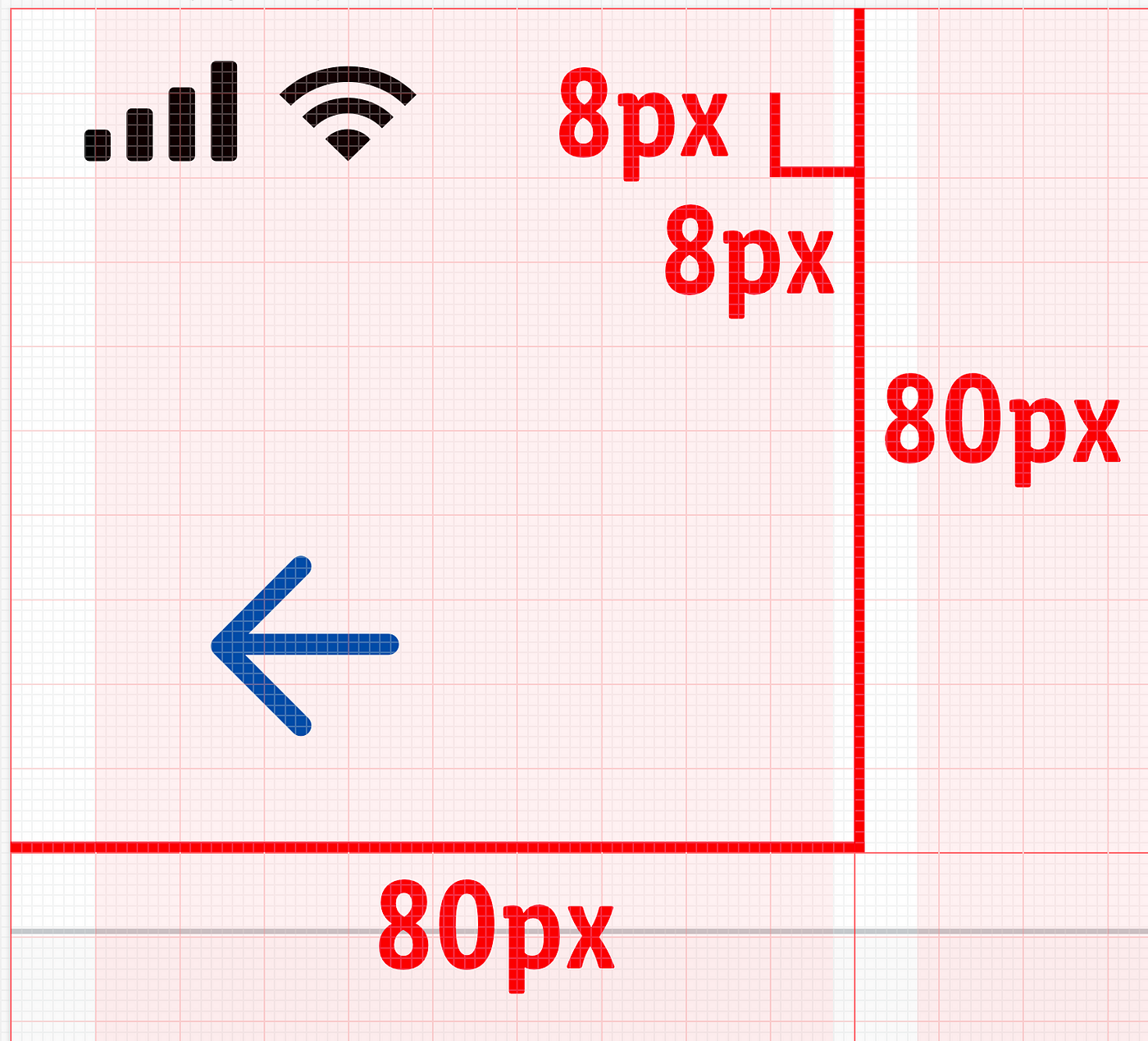
Figma: Setting up responsive design with auto layout, constraints & grids, by Christine Vallaure

Layout - Goldman Sachs Design

Spacing guide for designers. Spaces are the horizontal and vertical…, by Oriol Banus

Building a design system — where to start?, by Shane P Williams

Grid - Dell Design System

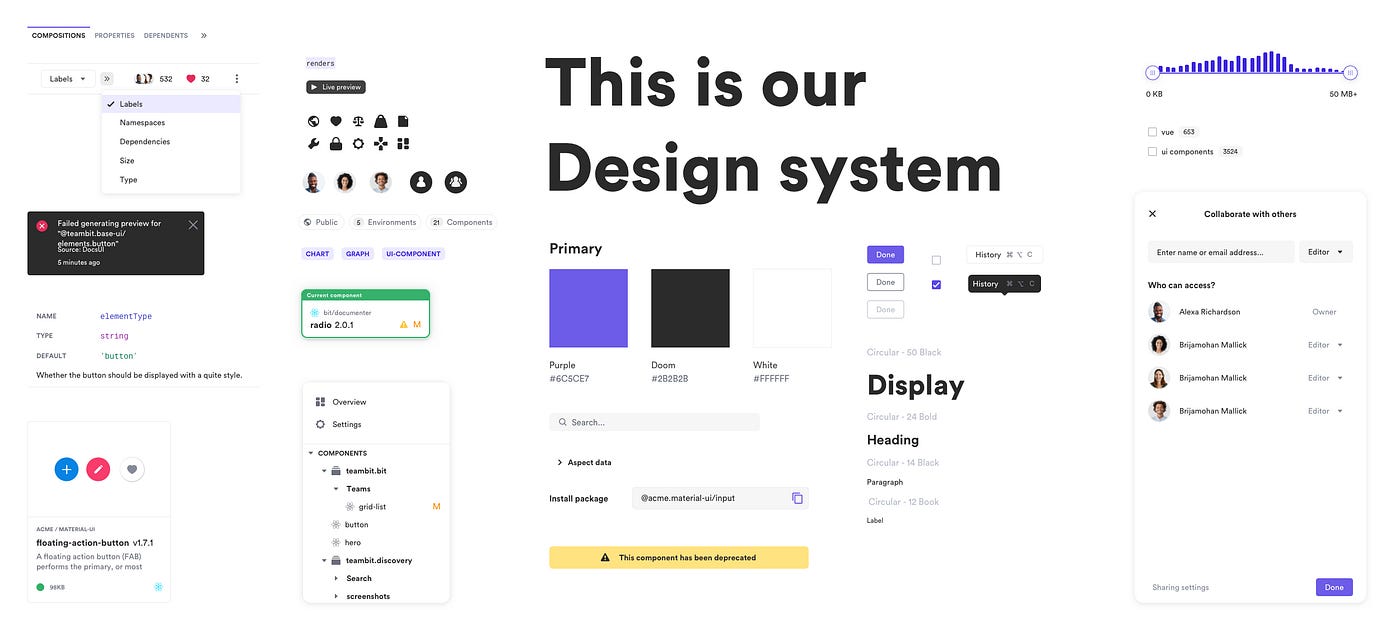
Create your design system, part 2: Grid & Layout, by Claudia Romano, CodyHouse

Layout Design: Types of Grids for Creating Professional-Looking Designs

Mobile Layouts & Grids

Grid Nord Design System

Create your design system, part 4: Spacing
9 CSS Flex Box Properties You Should Know #coding #programming
Report Highlights Software's Satisfaction Gap
 alphalete on X: They're back. Our Revival Leggings launch March
alphalete on X: They're back. Our Revival Leggings launch March Tasc Performance Blue/Pink Sports Bra- Size XS – The Saved Collection
Tasc Performance Blue/Pink Sports Bra- Size XS – The Saved Collection Cheers Summer Women's Sexy Safety Shorts Lace Solid Color Seamless Boxers Underwear
Cheers Summer Women's Sexy Safety Shorts Lace Solid Color Seamless Boxers Underwear- Lululemon Align™ High-Rise Ribbed Pant 28
 El pantalón de vestir de Stradivarius que todos quieren
El pantalón de vestir de Stradivarius que todos quieren 2004 Bratz Sun-Kissed Summer Cloe Doll - Unboxing and Review
2004 Bratz Sun-Kissed Summer Cloe Doll - Unboxing and Review
