reactjs - How can I add the close icon in the top right corner of the Material UI Dialog Header? - Stack Overflow
4.5 (626) In stock

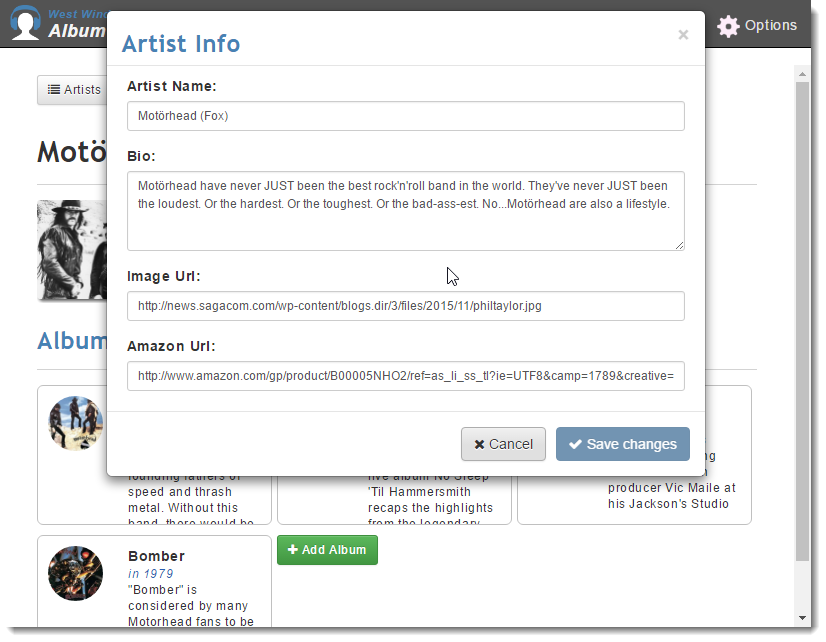
I Want to add the close icon in the header section at the top right corner. I am using the Material UI Dialog. Everything is working fine, but I want the close button on top section, as shown in the

How To Build and Deploy ChatGPT Clone With React & OpenAI API

How to Build a Basic Custom Button Component in React TypeScript

UI Components, Category

Hands-On Design Patterns With React Native Proven Techniques and Patterns For Efficient Native Mobile Development (Mateusz Grzesiukiewicz), PDF, Functional Programming

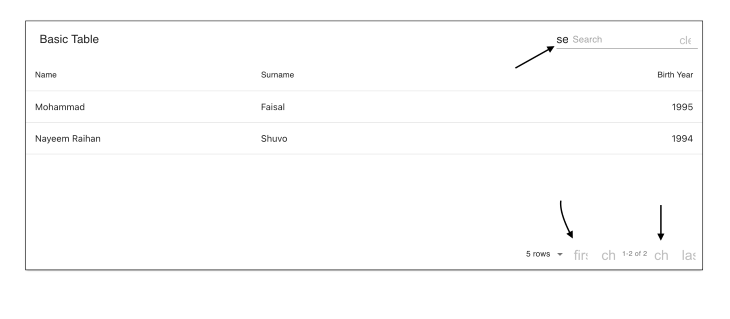
Using material-table in React to build feature-rich data tables - LogRocket Blog

318 Stories To Learn About Reactjs

How to create a custom toast component with React - LogRocket Blog

Stack Overflow - Aaron Shekey

interaction design - Intuitive dialog for choosing whether to close and lose changes or keep editing - User Experience Stack Exchange

10 Most Common Bootstrap Mistakes That Developers Make

javascript - Material-UI Dialog How to place the close button on the top right border of the dialog - Stack Overflow

Bootstrap Modal Dialog showing under Modal Background - Rick Strahl's Web Log
Close button icon Stock Vector by ©sarahdesign85 70366041
Close Icon PNG vector in SVG, PDF, AI, CDR format
png-transparent-black-and-white-logo-computer-icons-symbol-free-of
How to design nondestructive cancel buttons - LogRocket Blog
 Yoga Pilates Mat Bag Portable Large Capacity Canvas Handbag for Workout
Yoga Pilates Mat Bag Portable Large Capacity Canvas Handbag for Workout- As the egg implants into your uterine lining, it can cause
 I had H cup boobs and even a sports bra couldn't contain them - they're now a D and I can finally breathe again
I had H cup boobs and even a sports bra couldn't contain them - they're now a D and I can finally breathe again Pantalones vaqueros que llevaremos este otoño o desde ya mismo
Pantalones vaqueros que llevaremos este otoño o desde ya mismo 2024 NGN ATI CRITICAL THINKING EXAM: COMPREHENSIVE ASSESSMENT OF
2024 NGN ATI CRITICAL THINKING EXAM: COMPREHENSIVE ASSESSMENT OF Prettyui Seamless Women High Waist Slimming Tummy Control Shapermint High-Waisted Body Shaper Panty
Prettyui Seamless Women High Waist Slimming Tummy Control Shapermint High-Waisted Body Shaper Panty
