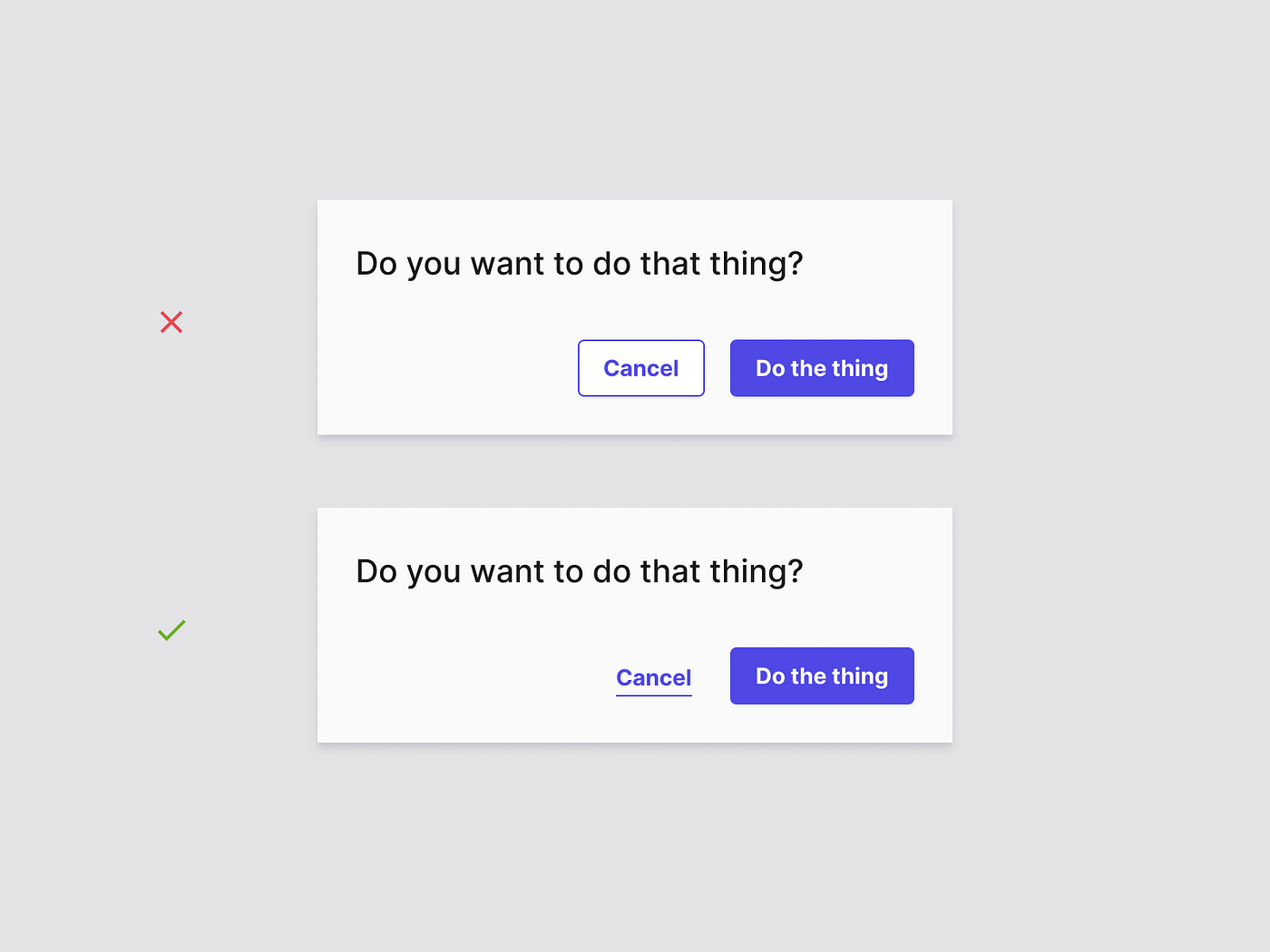
Cancel as a button or a link? Which is best UX practice?
5 (498) In stock


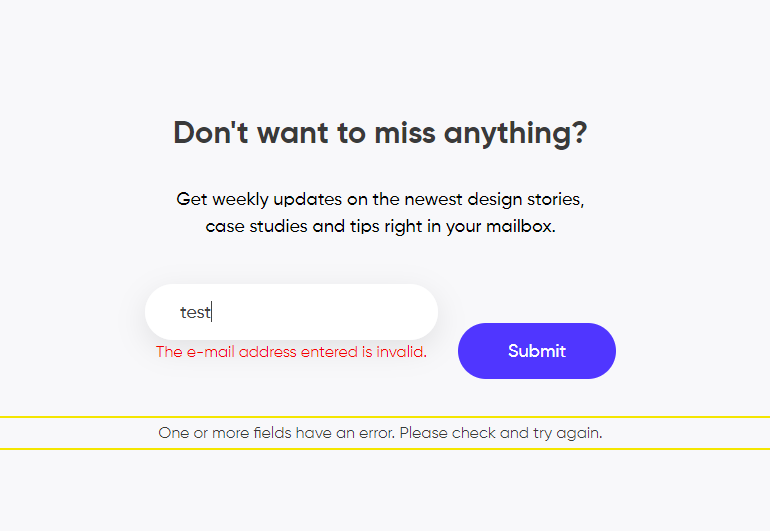
UX Design Practices for Error Screens and Messages — Design4Users

Where to put buttons on forms – Adam Silver – designer, London, UK

Cancel as a button or a link? Which is best UX practice?, by Karim Maassen

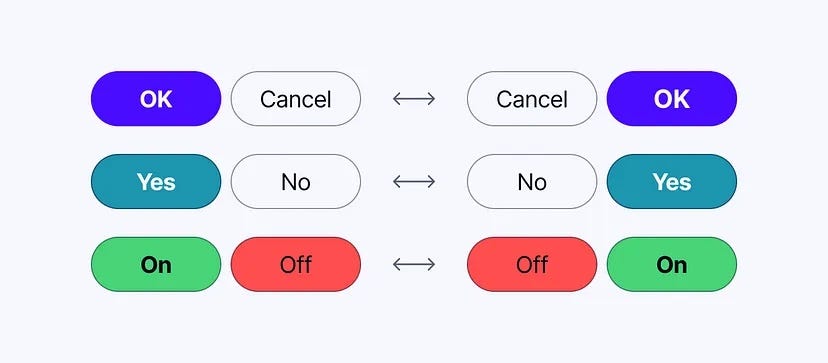
Confirmation button placement. To the left or to the right?, by Tekla Szymanski Content+Design

How to design nondestructive cancel buttons - LogRocket Blog

Why “Cancel” should be a link, and not a button, by Karim Maassen

Faceoff: Links vs Buttons

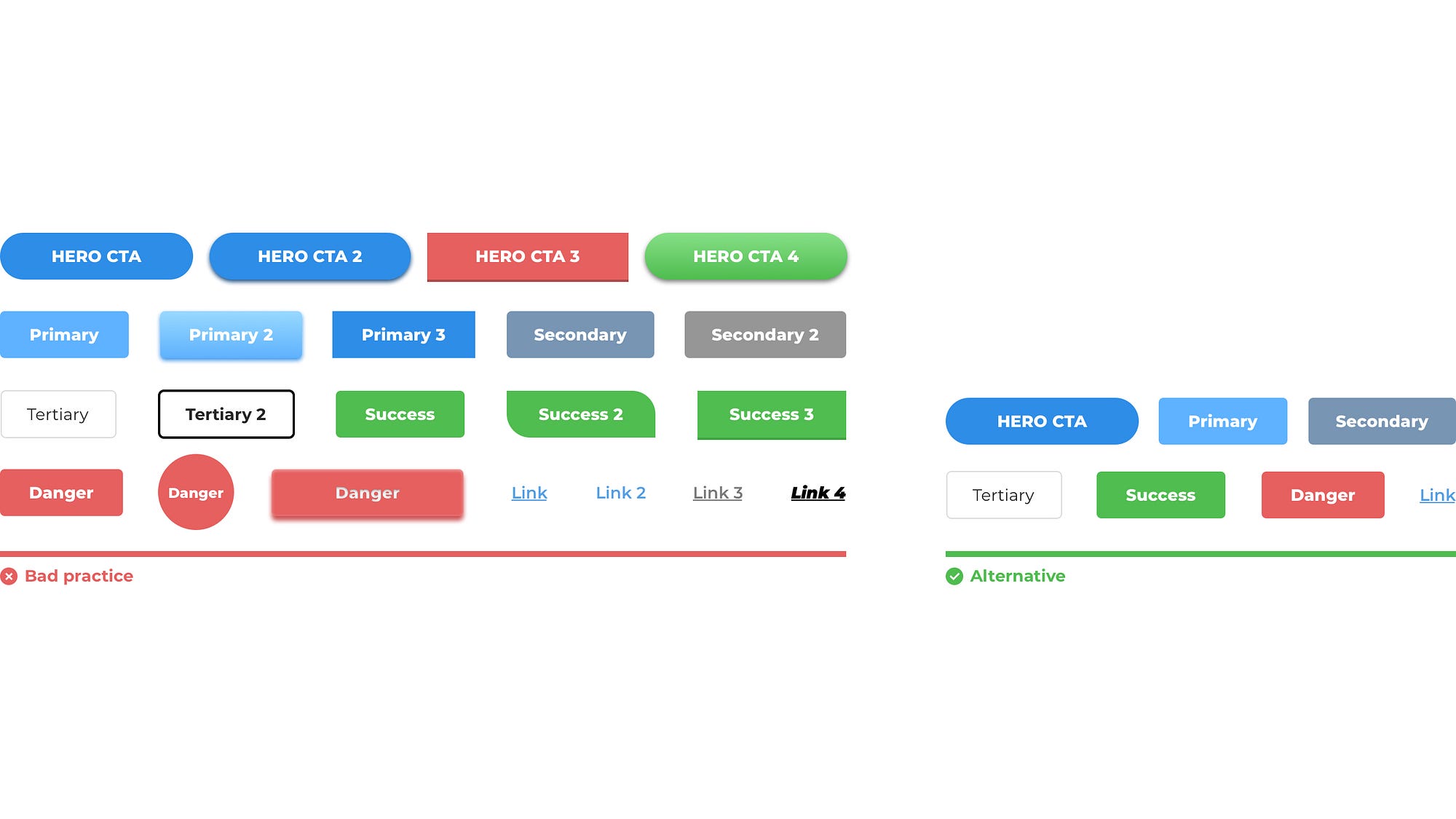
Design Better Buttons. Alternatives to bad button design…, by Andrew Coyle

ECS] [UI/UX Improvement]: Add A Skip To Review Button When Updating A Service · Issue #58 · Aws/containers-roadmap · GitHub

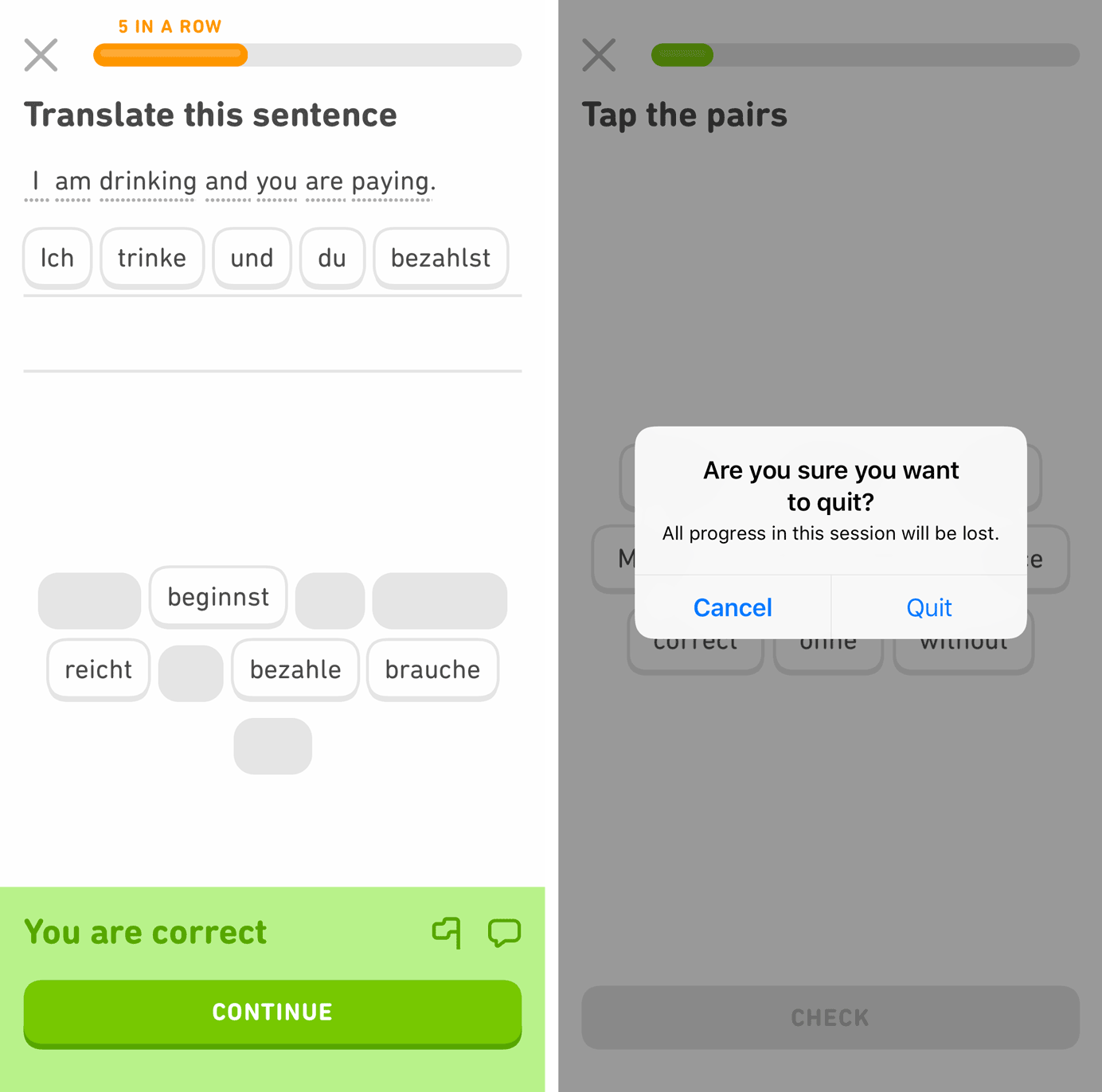
UX writing: an effective 'Cancel' dialog confirmation on Web

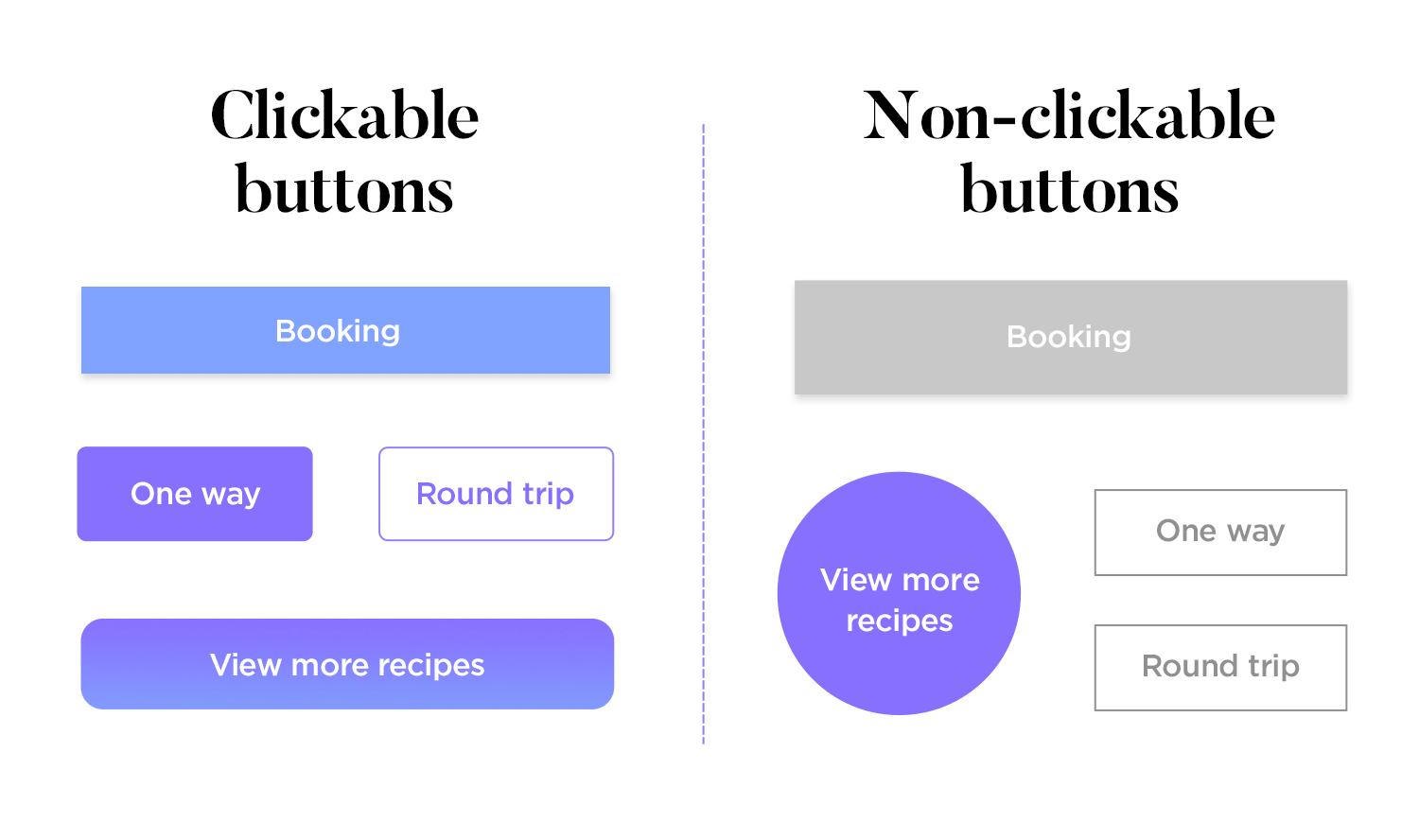
Button design for websites and mobile apps - Justinmind

Designing A Better Back Button UX

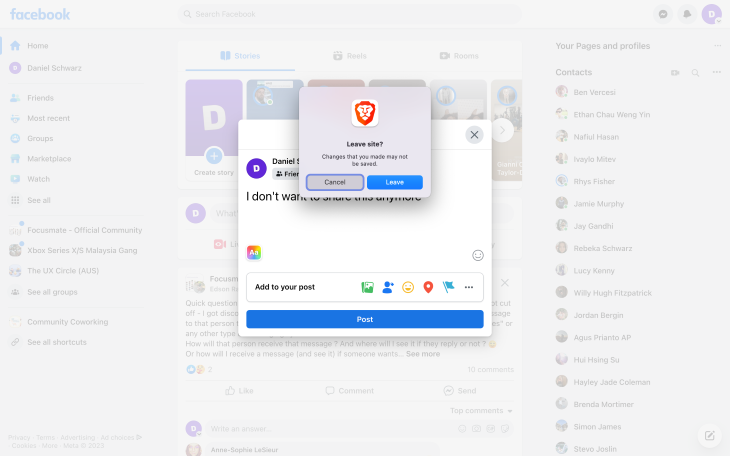
Cancel vs Close: Design to Distinguish the Difference

UI and UX Design, Button

Where to put buttons on forms – Adam Silver – designer, London, UK
Exit Button Images – Browse 67,643 Stock Photos, Vectors, and Video
close Icon - Download for free – Iconduck
c++ - How do I handle the event of the user pressing the 'X' (close) button? - Stack Overflow
html - angular 8 material dialog close button with X top right - Stack Overflow
 Shapermint High Waisted Body Shaper Shorts - Shapewear for Women
Shapermint High Waisted Body Shaper Shorts - Shapewear for Women CUIER Full Rhinestones Crystal Tassel Body Chains Jewelry for Women Sexy Backless Tops Evening Party Bar Accessories
CUIER Full Rhinestones Crystal Tassel Body Chains Jewelry for Women Sexy Backless Tops Evening Party Bar Accessories Sale Sticker 50 Percent Off Label Tag Vector Badge Icon Stock Illustration - Download Image Now - iStock
Sale Sticker 50 Percent Off Label Tag Vector Badge Icon Stock Illustration - Download Image Now - iStock/product/75/842706/1.jpg?5151) Fashion Women Breathable Shapewear Strong 3 Level Clasp Bodysuit
Fashion Women Breathable Shapewear Strong 3 Level Clasp Bodysuit Cannabis pipe smoke screens: Is brass or silver better?
Cannabis pipe smoke screens: Is brass or silver better? ✓ EXTREME BULL electric unicycle buy in Europe 🇪🇺 Order with delivery
✓ EXTREME BULL electric unicycle buy in Europe 🇪🇺 Order with delivery