How to Set Opacity of Images, Text & More in CSS
4.6 (256) In stock

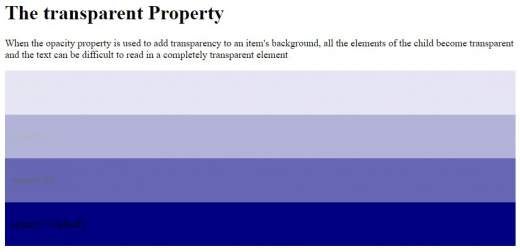
Learn how to make your background, images, text, borders, and colors partially or fully transparent to create contrast in your website design.

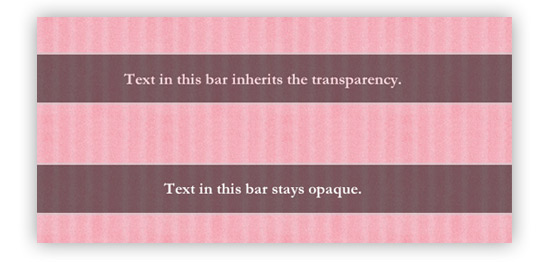
Non-Transparent Elements Inside Transparent Elements

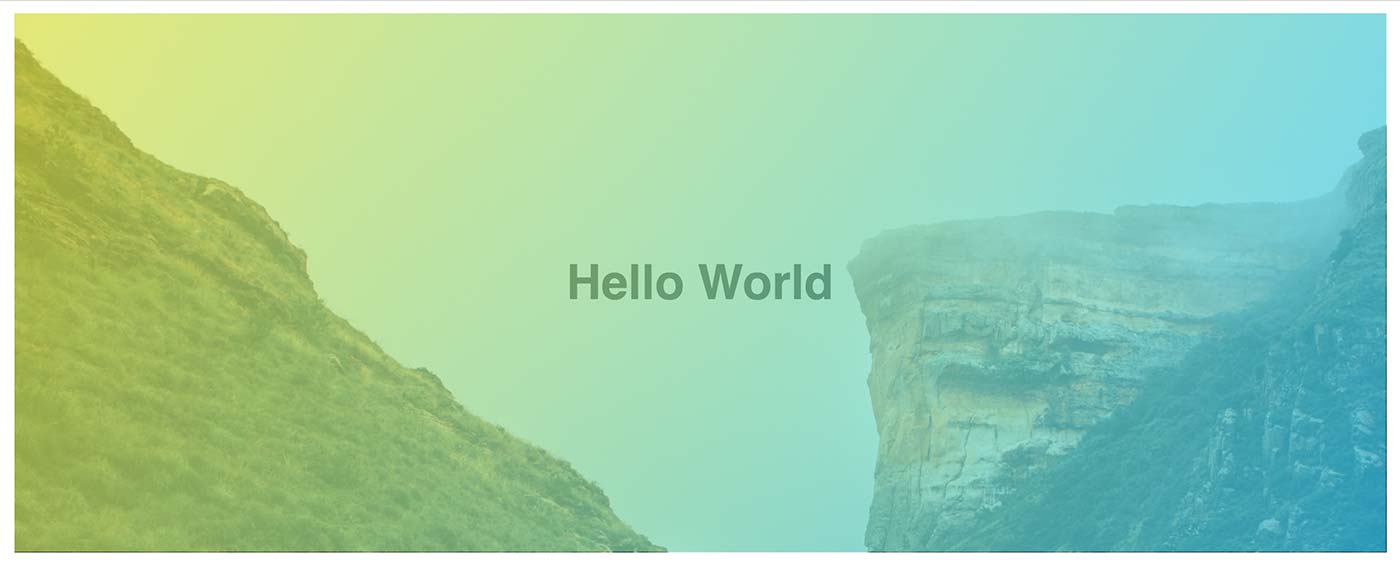
How to position Text Over an Image using CSS

How to change background-image opacity in CSS without affecting text

Opacity in CSS - DataFlair

The HubSpot Website Blog (67)

Creating Image Overlays with CSS Multiple Backgrounds
Opacity - Tailwind CSS

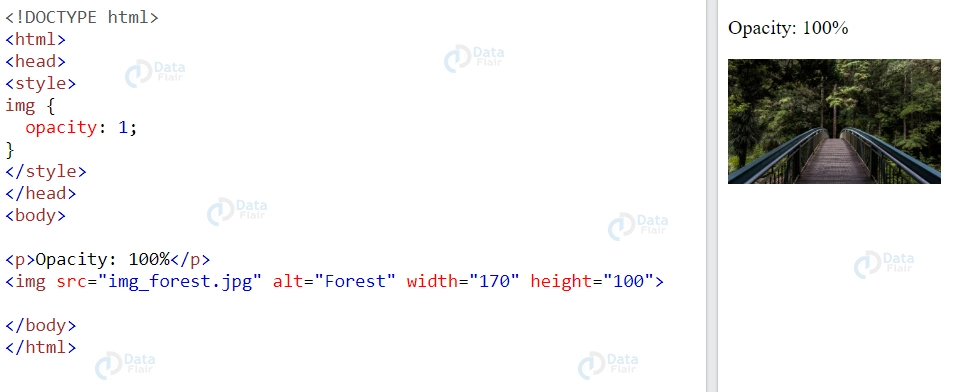
Opacity Property in CSS

How to change background-image opacity in CSS without affecting text

CSS Opacity & Transparent Backgrounds

The Power of the rgba() Color Function in CSS

Use CSS ::before and ::after for simple, spicy image overlays

The HubSpot Website Blog (65)

The HubSpot Website Blog (65)

CSS Image Opacity / Transparency
Spanx On-the-go Wide Leg Pant With Ultimate Opacity Technology in
Spanx On The Go Slim Straight Ankle Pants With Silver Linings
Ultimate Guide to: Print on Glass – AGNORA
Ultimate Guard Cortex Glossy Sleeves - Japanese Size - 60ct - Black - Face To Face Games
Shadow Text in Ultimate 2020? - ACD Systems International Inc.





