html - How do I correctly nest a flexbox to achieve a form layout? - Stack Overflow
5 (178) In stock

I am looking to achieve the following layout: Here is how I'm picturing it (with grids): Black bar is the nav (we can ignore this) A title and subtitle (purple) - these should be aligned and take

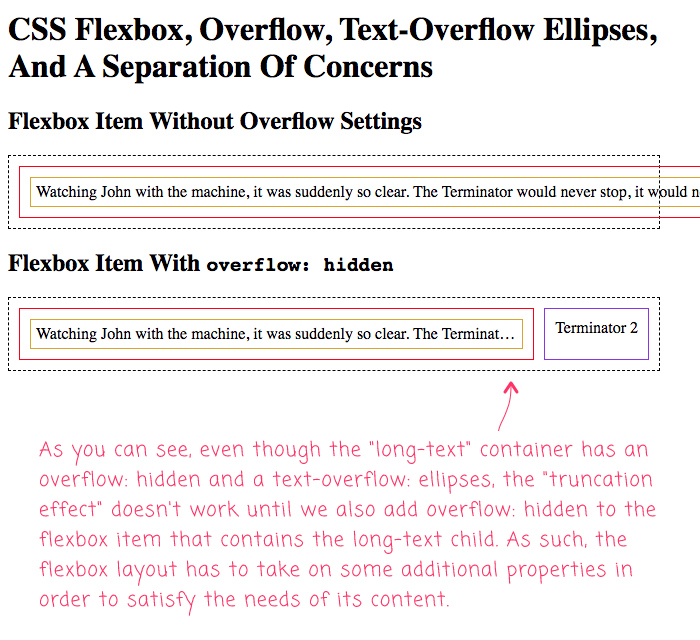
CSS Flexbox, Overflow, Text-Overflow Ellipses, And A Separation Of Concerns

Flexbox Tutorial HTML & CSS Is Hard

How to use Flexbox to create a modern CSS card design layout

html - How to evenly distributed margin with flex? - Stack Overflow

html - How to make aside next to content in flexbox? - Stack Overflow

How to use Flexbox to create a modern CSS card design layout

Ordering flex items - CSS: Cascading Style Sheets

CSS Flexbox: Always keep items to the right even when wrapped - Stack Overflow

Ordering flex items - CSS: Cascading Style Sheets

html - How to achieve this nested flexbox - Stack Overflow

css - How can I use flexbox to achieve a complex, responsive HTML layout? - Stack Overflow

CSS Flexbox — Soshace • Soshace
Form Using Grid & Flex - Codesandbox
RegistrationAgreement Form - Flex-T - REVISED June 6 - EZ Ride
Design A Cool Responsive Registration Form Using HTML & CSS
 ELOMI- MATILDA UNDERWIRED PLUNGE BRA 8900-BLACK**VARIOUS UK-SIZES
ELOMI- MATILDA UNDERWIRED PLUNGE BRA 8900-BLACK**VARIOUS UK-SIZES Vuori Yosemite Bra – Shop REBEL Online
Vuori Yosemite Bra – Shop REBEL Online 8x10 PRINT OF PAINTING RYTA HALLOWEEN WITCH BLACK CAT VINTAGE STYLE FOLK ART
8x10 PRINT OF PAINTING RYTA HALLOWEEN WITCH BLACK CAT VINTAGE STYLE FOLK ART Hals on X: watch these titties pop out @ 💋💋💋 / X
Hals on X: watch these titties pop out @ 💋💋💋 / X Custom Swimsuits for Women - Custom Bachelorette Party Swimsuit Bridesmaid Swimsuits Personalized Swimsuit Beach Bachelorette (EB3342CT)
Custom Swimsuits for Women - Custom Bachelorette Party Swimsuit Bridesmaid Swimsuits Personalized Swimsuit Beach Bachelorette (EB3342CT) Buy Powder Blue Jersey Anarkali Kurta Churidar Suit Set (Kurta, Churidar, Dupatta) for N/A0.0
Buy Powder Blue Jersey Anarkali Kurta Churidar Suit Set (Kurta, Churidar, Dupatta) for N/A0.0