mat-stretch-tabs not working · Issue #5286 · angular/components · GitHub
4.9 (129) In stock
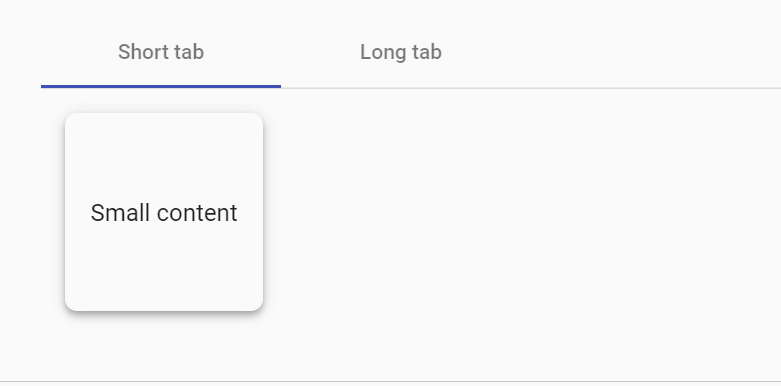
Bug, feature request, or proposal: mat-stretch-tabs has no effect Desktop mode "Mobile" mode (with or without mat-stretch-tabs) What are the steps to reproduce? <md-tab-group mat-stretch-tabs> <md-tab label="Infos"></md-tab> <md-tab labe
mat-stretch-tabs not working · Issue #5286 · angular/components

bug(mat-stepper): failing basic accessibility rule · Issue #26507

customization - Angular 2 material tab active color customize
mat-tab-group doesn't fit label in IE/Edge when using mat-stretch

LABCESEX1, PDF, Shader

angular - How to get mat tab width? - Stack Overflow

Angular material mat tab group in hidden container does not show

Angular material tabs with lazy loaded routes
bug(mat-tab-group): dynamic height hides overflow-x · Issue #25538

First lazy loaded mat-tab content change detection not working
Angular Demo Mat Tab Nav Workaround - StackBlitz

html - Not able to change tab's height, colour in Angular 6
Make tab labels stretch to full width in material design for
Stretch You Out (arr. Stuart Clayton/Bassline Publishing) Sheet Music, Red Hot Chili Peppers
Elastic Stretch Belts – Page 4 – FH Wadsworth
Allison Daley Plus Size Tech Stretch Button Tab Side Slit Detail Pull-On Ankle Pants
- Stella McCartney $1045 Elyse Platform Oxfords Shoes Star Studs Dust EU 39 /US 9
 AEW Grand Slam (2021) - Wikipedia
AEW Grand Slam (2021) - Wikipedia 46 Minute Core Sculpt Pilates with Shaina Falcone
46 Minute Core Sculpt Pilates with Shaina Falcone Brides cousin Pakistani wedding dresses, Fashion dresses, Beautiful dresses
Brides cousin Pakistani wedding dresses, Fashion dresses, Beautiful dresses Vintage HANES UNDERWEAR Tag Label Lot Rare 1940 Clothing Suede Knit Cynthia 50's - Helia Beer Co
Vintage HANES UNDERWEAR Tag Label Lot Rare 1940 Clothing Suede Knit Cynthia 50's - Helia Beer Co 6 Powerful Female Caribbean Singers And Rappers
6 Powerful Female Caribbean Singers And Rappers