Adjusting padding/margins between items of quick panel items
4.6 (448) In stock

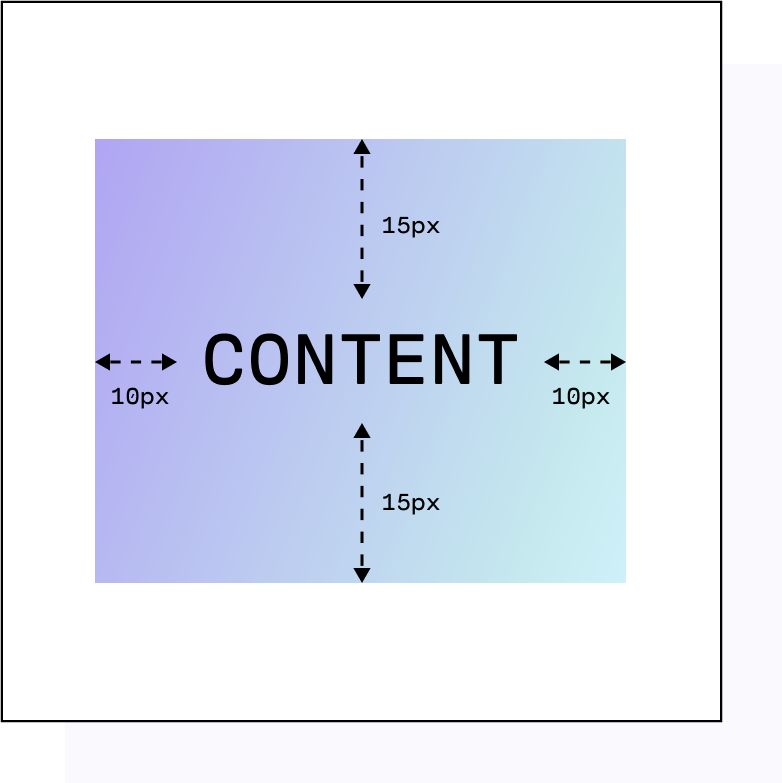
Please see screenshot of current/desired behaviour. The red arrows are the items I’m referring to in the title and would like to add padding to: Which rule do I need to add in my .sublime-theme (using Adaptive) to adjust the padding between items within quick panel menu items? I have tried several things from the default theme file, e.g the spacing property: { "class": "quick_panel_entry", "spacing": 1 } I have tried setting that to higher values but cannot see any visible changes, even a

How to create cell border in Excel

info visualisation - Spacing of items inside a panel (WrapPanel) - User Experience Stack Exchange

Block Margins, Paddings & Block Gap (using theme.json)

Margin vs Padding: How They Differ & How to Use Them
A Complete Guide to Flexbox

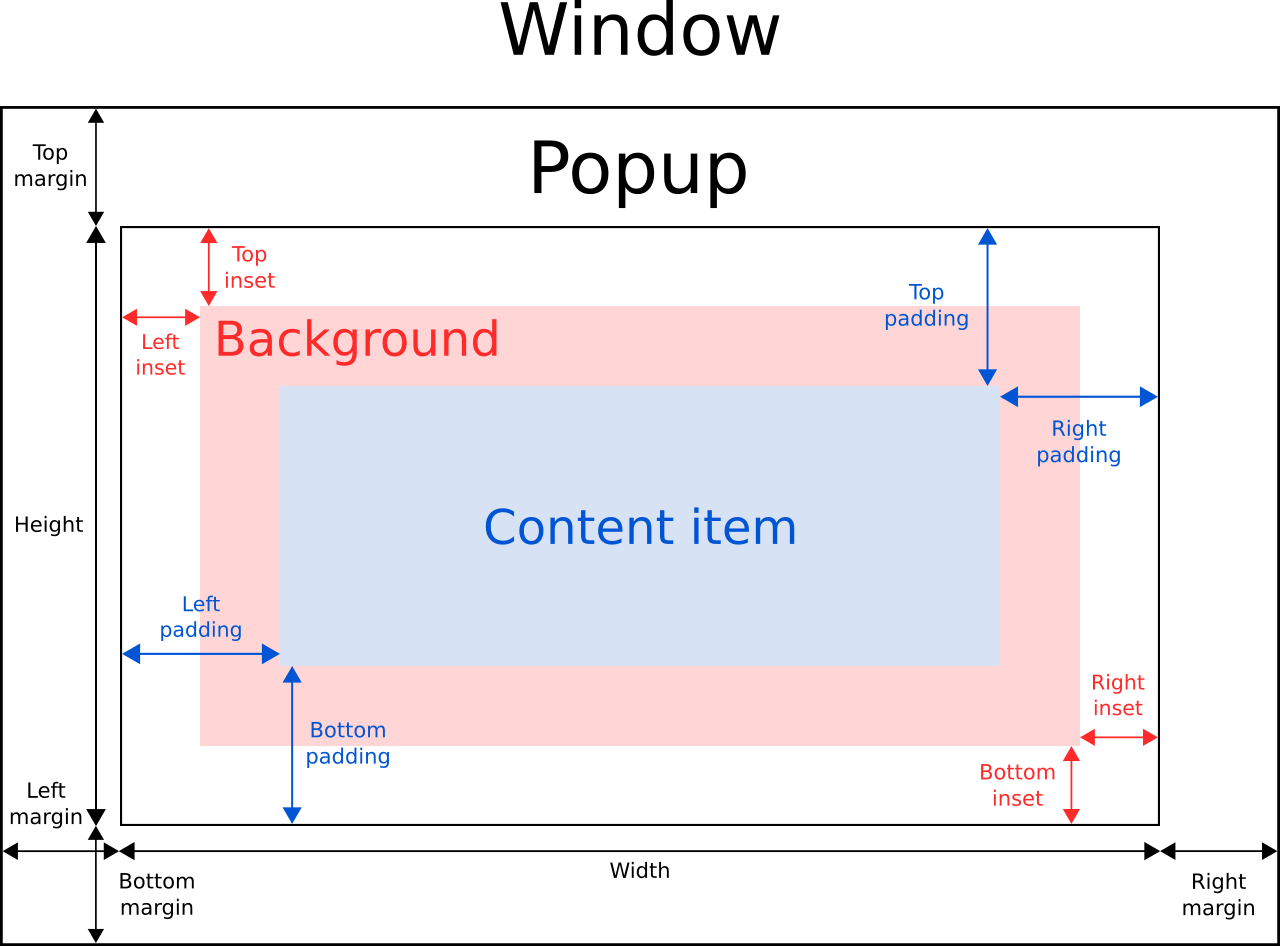
Popup QML Type Qt Quick Controls 6.6.3

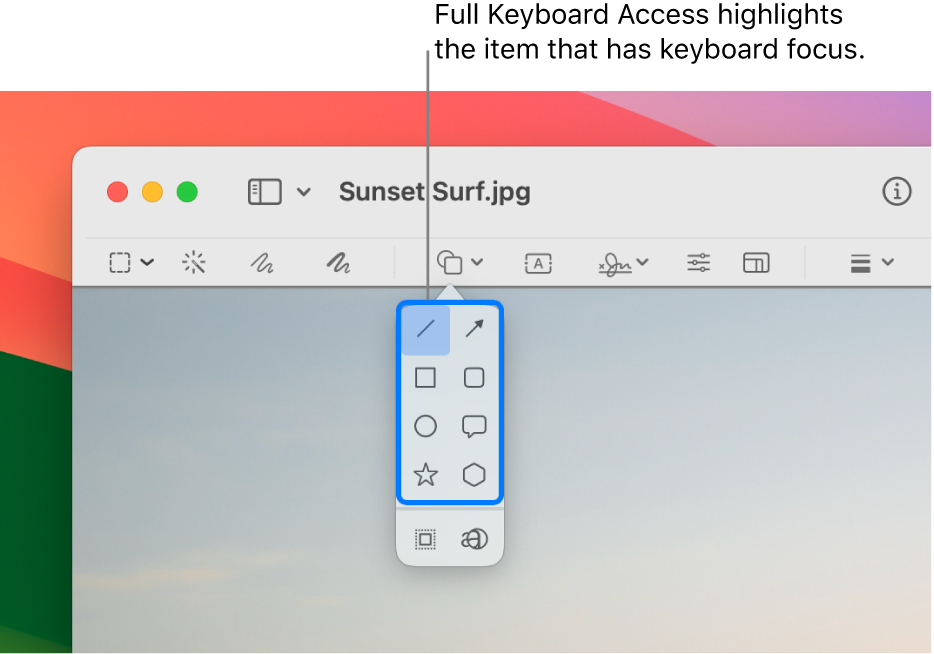
Navigate your Mac using Full Keyboard Access - Apple Support

The box model - Learn web development

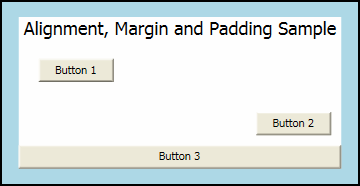
Alignment, Margins, and Padding Overview - WPF .NET Framework
Orly's Dream Adjustable Curtain Rod Extension Brackets - ⅝ or ¾ Inch Rod (Black
Sublime Adjustable Reversible Harness Medium Red Blue Graffiti w Red Stars Dog 1pc 3/4in
 Honeylove Superpower Thong Shapewear, Women's Fashion, New Undergarments & Loungewear on Carousell
Honeylove Superpower Thong Shapewear, Women's Fashion, New Undergarments & Loungewear on Carousell Women's Halloween Leggings
Women's Halloween Leggings Women's American Eagle Black Ripped Jeans Size 6
Women's American Eagle Black Ripped Jeans Size 6- Smart Doll Monday (Tea) Sports Bra Set TEA Fully Assembled NEW
 Womens Work Candaba Clog SR Black
Womens Work Candaba Clog SR Black- The push up bra for the IBTC is here 😍 @Pepper #ibtc
