html - Correct padding or margin when using fixed top bar - Stack
4.8 (601) In stock

My client wants the site to be responsive and have a fixed-top bar. This is the layout in full width. But he also wants it to be responsive, so when I resize elements should adapt nicely. The body

How to make a website part 5, style with CSS

The Basics of Web-Design Layout: Learn How To Describe Your Design

Calculating Percentage Margins in CSS - Hongkiat

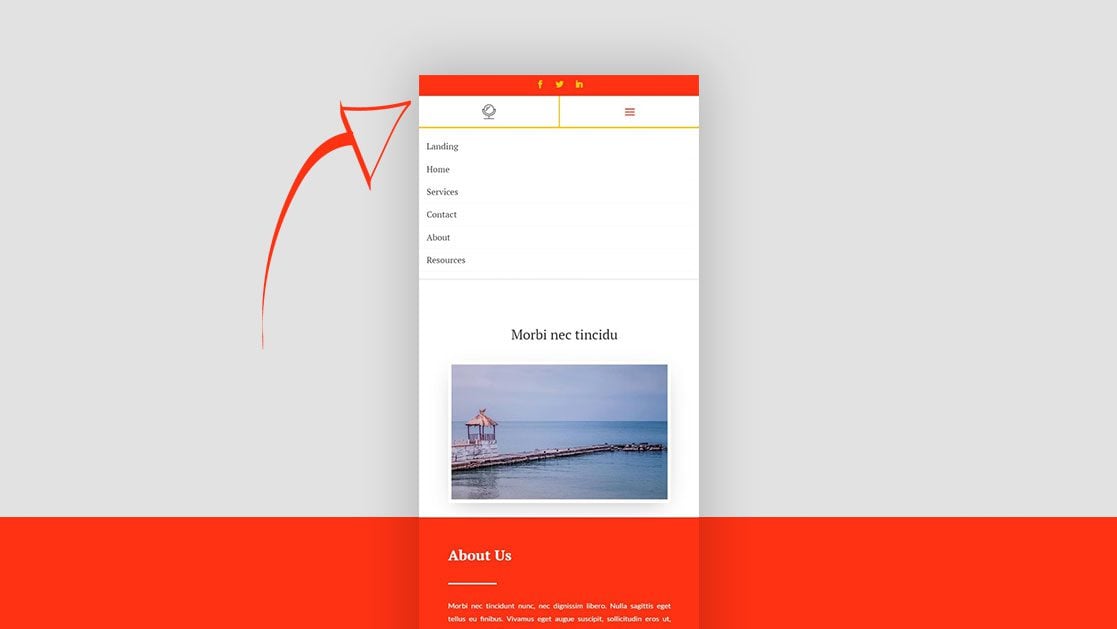
How to Create a Fixed Header with Divi's Position Options

HTML Padding – CSS Padding Order

How to place content under fixed flexbox navigation bar

Full Stack Web Development for Beginners- Part 1: HTML, CSS

css - Difference between margin and padding? - Stack Overflow

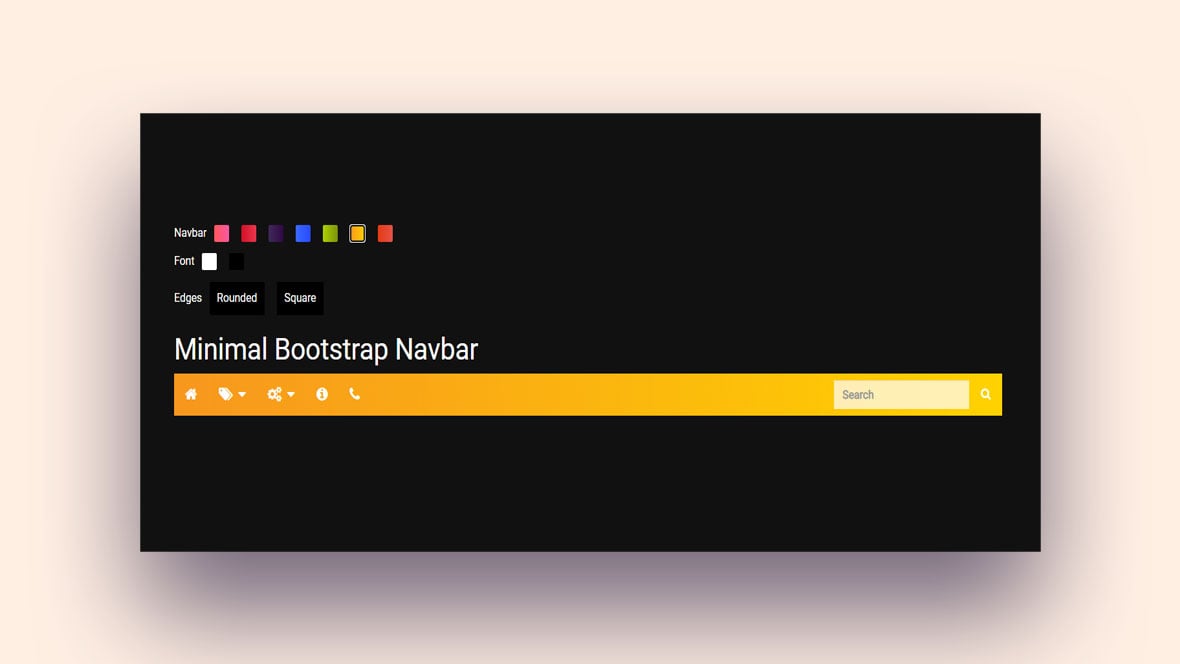
The Best Bootstrap Menu Templates You Can Wish For

How to create Vertical Navigation Bar using HTML and CSS
Stop Using Fixed Headers and Start Using Sticky Ones - DEV Community
Fixed Width for EDI and Other Reporting – FileMakerHacks
Where Not to Apply Margins and Padding in Bootstrap Structures - How To - Wappler Community
 How to Defuse a Spike in Valorant
How to Defuse a Spike in Valorant OQQ Yoga Outfit for Women Seamless 2 Piece Workout Gym High Waist
OQQ Yoga Outfit for Women Seamless 2 Piece Workout Gym High Waist Contrast Flare Pants Women Casual Solid Low Waist Bell Bottoms
Contrast Flare Pants Women Casual Solid Low Waist Bell Bottoms- Dark coquette >>>#darkcoquette #darkcoquettefashion #pretty #vibe #fas
 Holy Priest 3.3.5 - Conjunto - World of Warcraft
Holy Priest 3.3.5 - Conjunto - World of Warcraft Leesechin Clearance Womens Leggings High Waisted Yoga Yoga St
Leesechin Clearance Womens Leggings High Waisted Yoga Yoga St
