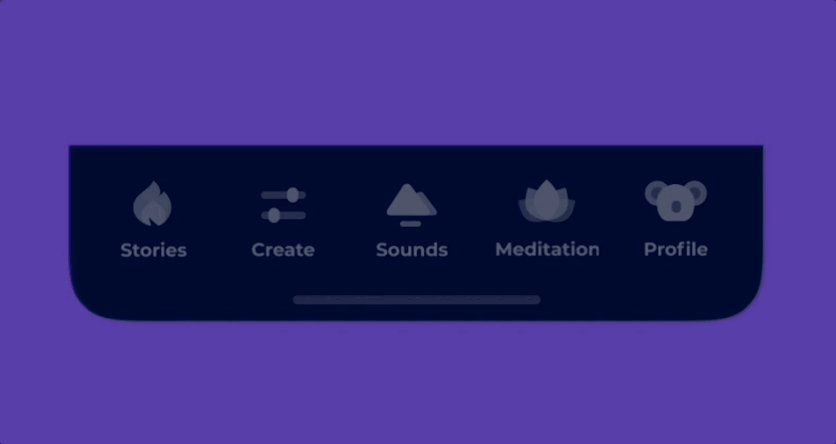
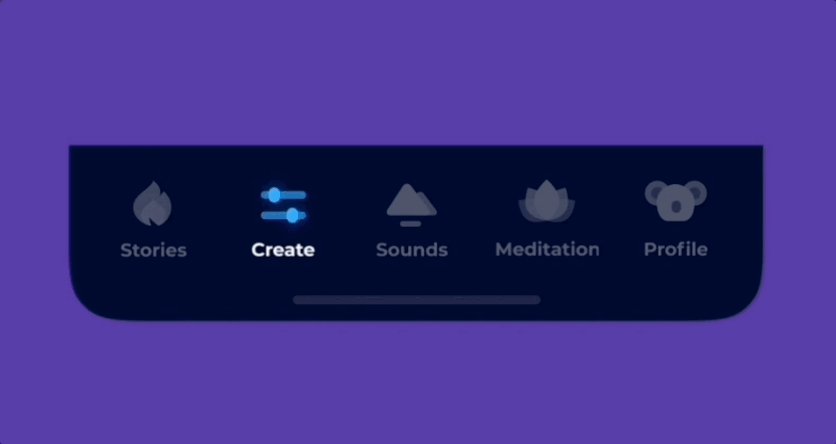
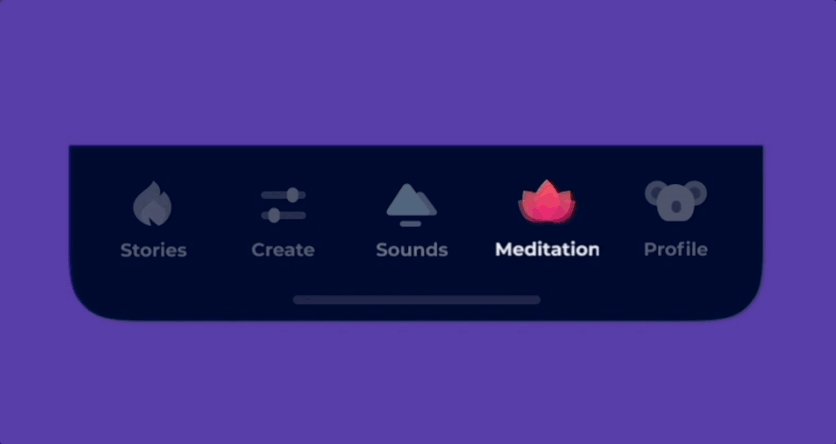
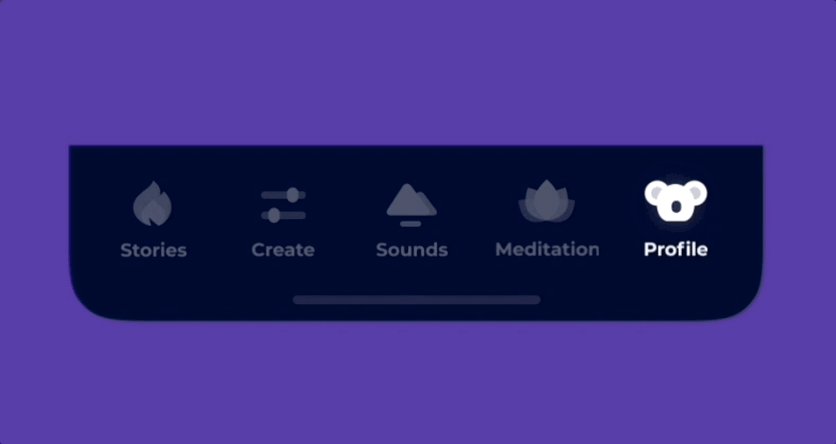
Why product designers should learn motion design, by Rubens Cantuni
4.9 (306) In stock


Rubens Cantuni – Medium

Motion Design – UX Planet

Time to get rid of that “UX/UI” in design titles, by Rubens Cantuni

Motion Graphics vs. Animation: Difference and Comparison, by Fireart Studio, Fireart Studio

Rubens Cantuni (@rubenscantuni) / X

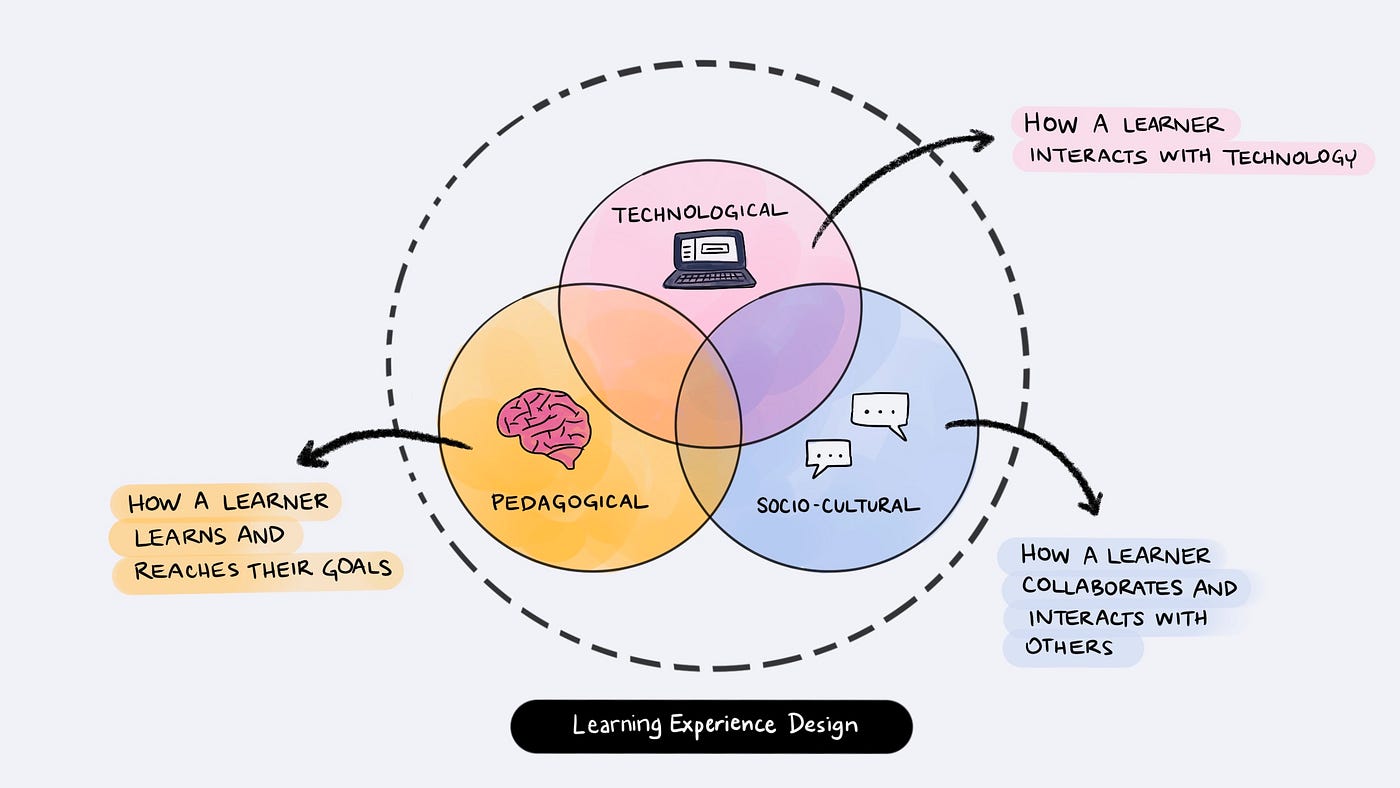
Understanding the complexity of Learning Experience Design, by Matthew Schmidt, UX of EdTech

The challenge of getting screen transitions right, by Rubens Cantuni
[Cantuni, Rubens] on . *FREE* shipping on qualifying offers. Designing Digital Products for Kids: Deliver User Experiences That Delight

Designing Digital Products for Kids: Deliver User Experiences That Delight Kids, Parents, and Teachers

The Guide to Design — Why Design? Why now?

Why product designers should learn motion design, by Rubens Cantuni

Why product designers should learn motion design, by Rubens Cantuni

Designers need to get moving (with motion design), by Canvs Editorial

12 Examples of Animated Portfolios That Use Lottie Animations

Web Animation Tutorial From Shakuro-Inspired Motion Designer, by Kostya Stepanov, Shakuro Writes

Visual Design — Motion. Here we go, the final installment of my…, by Corne van Dooren
Shapes Motion design animation, Motion graphics design, Animation design
Shapes in motion Motion graphics design, Motion design animation, Motion design video
Creating Usability with Motion: The UX in Motion Manifesto, by Issara Willenskomer, UX in Motion
 Dominique Lace Bridal Strapless Braselette Style 7749, Black, 38B : : Clothing, Shoes & Accessories
Dominique Lace Bridal Strapless Braselette Style 7749, Black, 38B : : Clothing, Shoes & Accessories COPPER HEAL Arthritis Compression Full Gloves Rheumatoid Carpal Tunnel Glove Pains Hands Support finger joint Medium (Pack of 1)
COPPER HEAL Arthritis Compression Full Gloves Rheumatoid Carpal Tunnel Glove Pains Hands Support finger joint Medium (Pack of 1) Enwejyy Womens Button Tummy Control Corset Bust Push Up Bondage One-Piece Bodysuit Full Slip Underwear
Enwejyy Womens Button Tummy Control Corset Bust Push Up Bondage One-Piece Bodysuit Full Slip Underwear GAP Womens Lace Cheeky Underwear
GAP Womens Lace Cheeky Underwear/cdn.vox-cdn.com/uploads/chorus_image/image/46852876/usa-today-8671405.0.jpg) The Webfoot Awards: Nominees for Best Female Athlete of 2014/15
The Webfoot Awards: Nominees for Best Female Athlete of 2014/15 Brass Catcher Mesh Brass Catcher Mesh Shell Catcher Shooting Brass
Brass Catcher Mesh Brass Catcher Mesh Shell Catcher Shooting Brass