css - 100% total width for flex items in flex container, with gap
4.8 (203) In stock

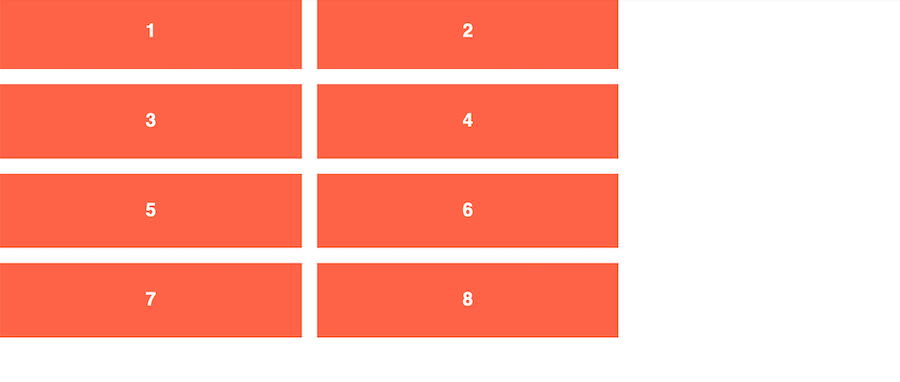
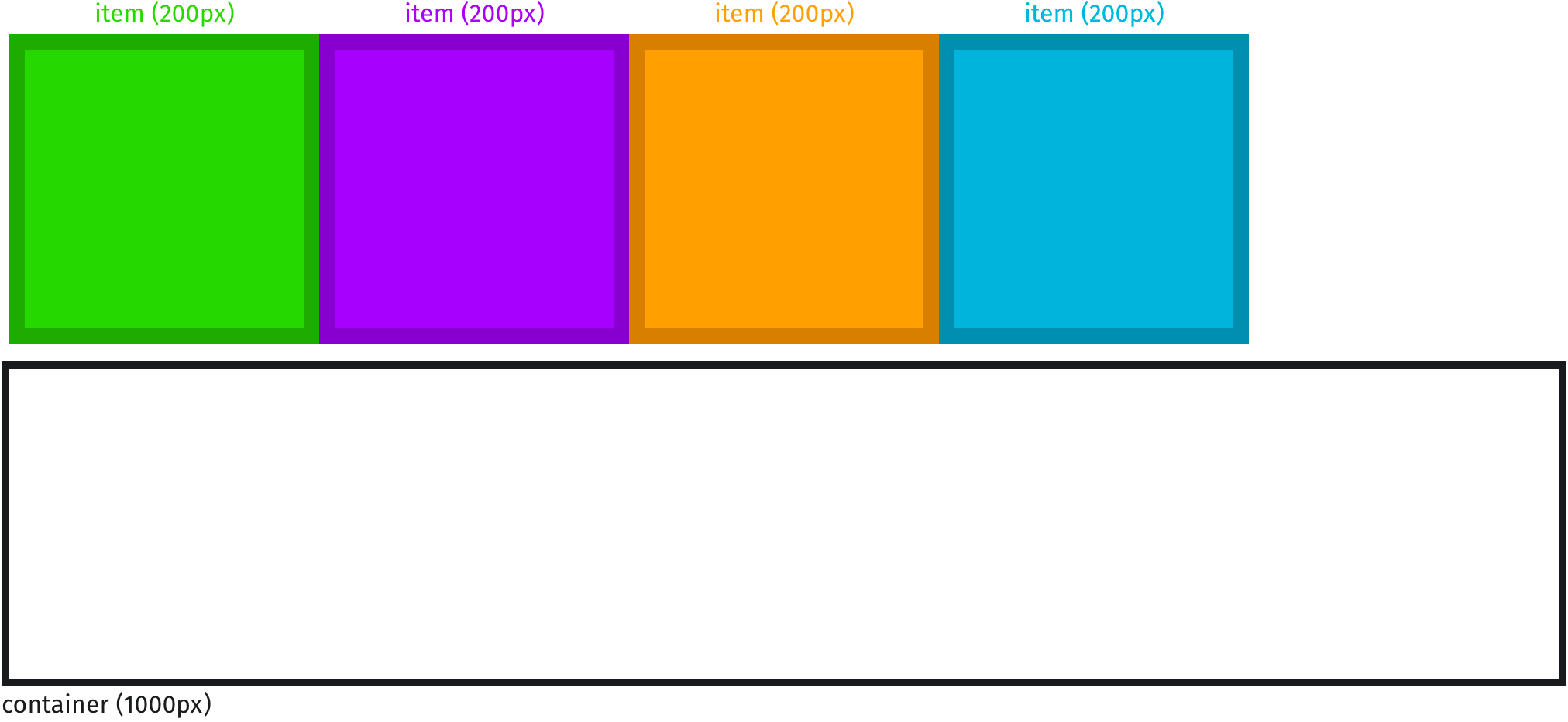
I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

Details on Flexbox Layout - Alibaba Cloud Community

CSS flex-box Guide for anyone - DEV Community

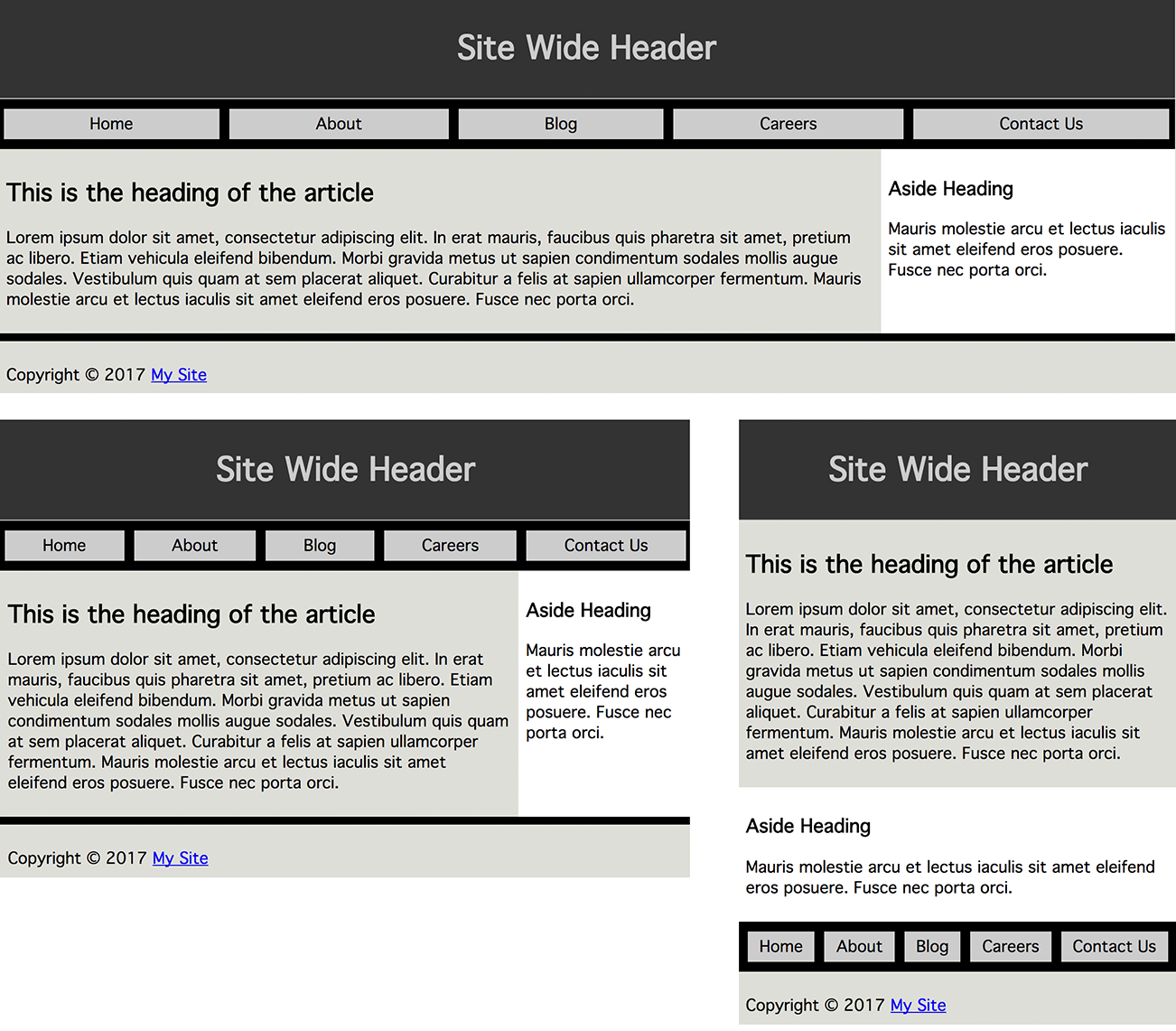
Stop flex items matching the same height as others? - HTML & CSS

CSS Gap Property: A Beginner's Guide To Perfectly Spaced Layouts

CSS Gap creates a bright future for margins in Flex as well as

4. Flexbox Examples - Flexbox in CSS [Book]

Understanding flex-basis, flex-grow, and flex-shrink

Ordering flex items - CSS: Cascading Style Sheets
A Complete Guide to Flexbox

4. Flexbox Examples - Flexbox in CSS [Book]

Detailed Flexbox Tutorial for Beginners

/img/flexbox/2.png
Toyota do Brasil inicia testes da tecnologia híbrida plug-in flex
Does Your Home Have Flex Space? Here's Why It Should - Millenia
Flex Offense - Complete Coaching Guide
Choi Tae Joon And Kang Sung Yeon To Make Special Appearances In
CSS Flexbox: A web developer's delight to positioning elements
 ROXY - Midnight Avenue High Rise Trousers - Womens Trousers - Snow
ROXY - Midnight Avenue High Rise Trousers - Womens Trousers - Snow Bulk-buy No Front Seam Compression Fitness Sports Hip Lift Yoga Pants Women′ S Leggings price comparison
Bulk-buy No Front Seam Compression Fitness Sports Hip Lift Yoga Pants Women′ S Leggings price comparison Lululemon Women’s Size 10 Here to There High Rise 7/8 Pant Cropped Black EUC
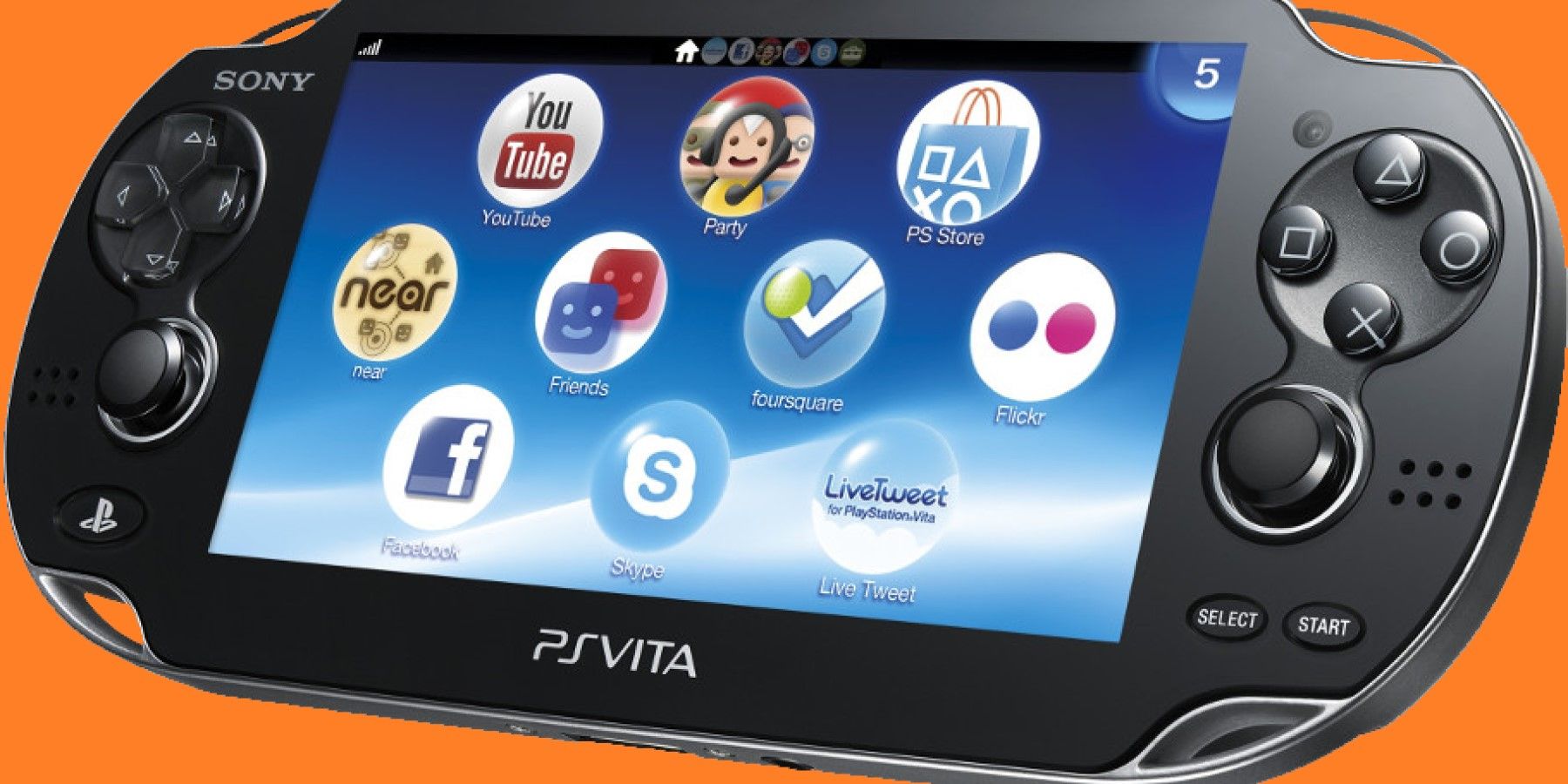
Lululemon Women’s Size 10 Here to There High Rise 7/8 Pant Cropped Black EUC Why Sony Has Never Pursued Another Handheld Console Like the PSP or PS Vita
Why Sony Has Never Pursued Another Handheld Console Like the PSP or PS Vita Human Bust/Expression Practice by AmerRicanArtwork on DeviantArt
Human Bust/Expression Practice by AmerRicanArtwork on DeviantArt Rosa Faia Fleur Women`s Underwire Bra, ANI-5653, 38J, Berry, 38J, Berry
Rosa Faia Fleur Women`s Underwire Bra, ANI-5653, 38J, Berry, 38J, Berry