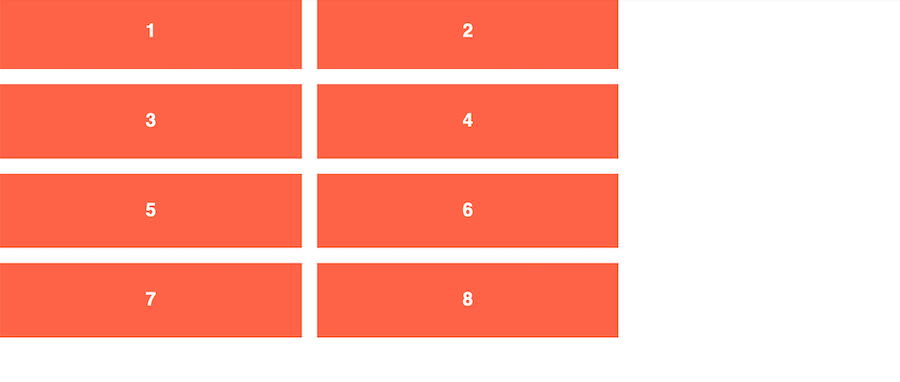
html - flex-wrap causing next line to have too big of a gap
5 (264) In stock

I have this flexbox that is used to vertically centre two lines of text. The two lines of text are too far apart. Here is an image of what I'm talking about: Here is my code: CSS .vertical-cente

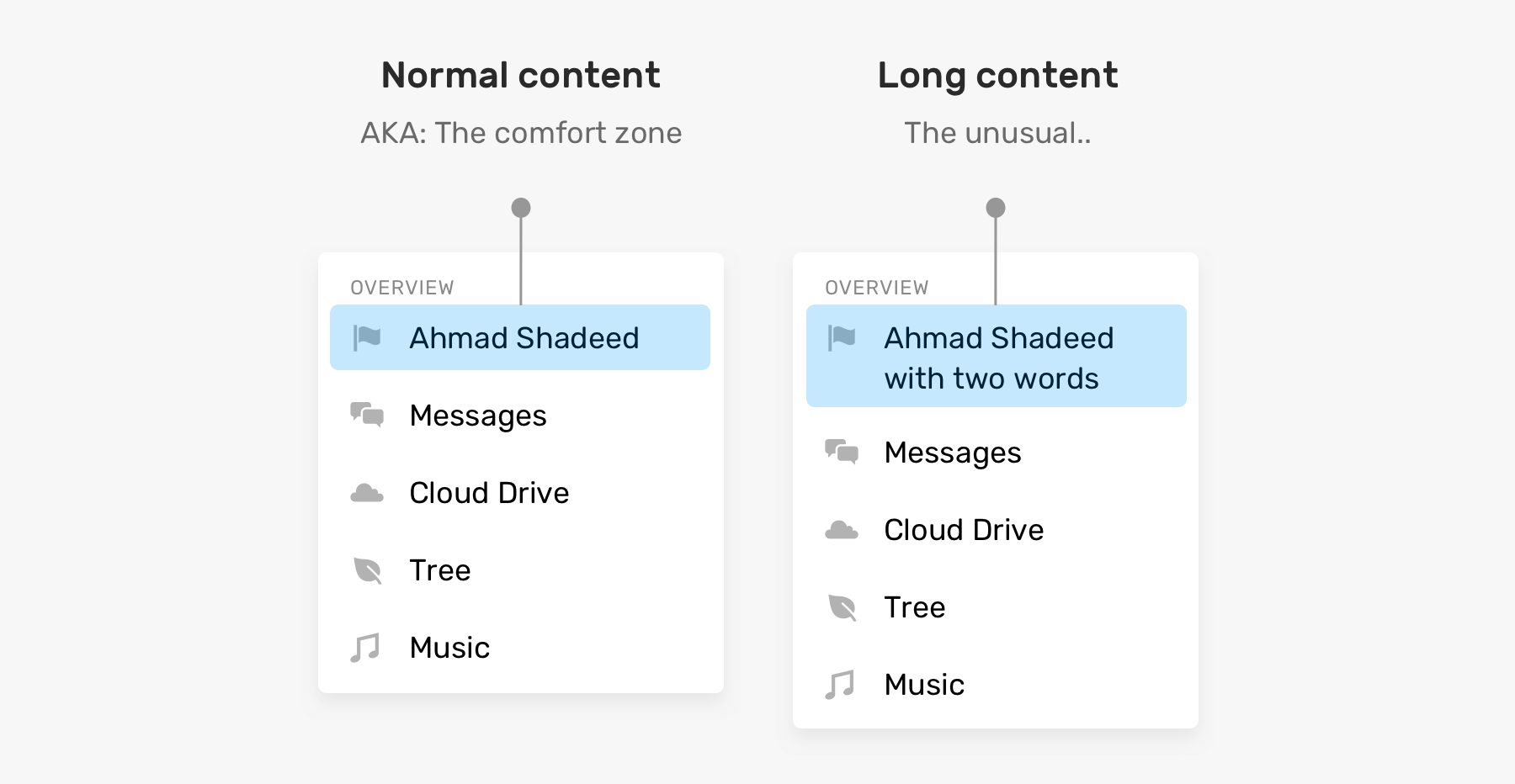
Handling Short And Long Content In CSS
Understanding Flexbox: Everything you need to know

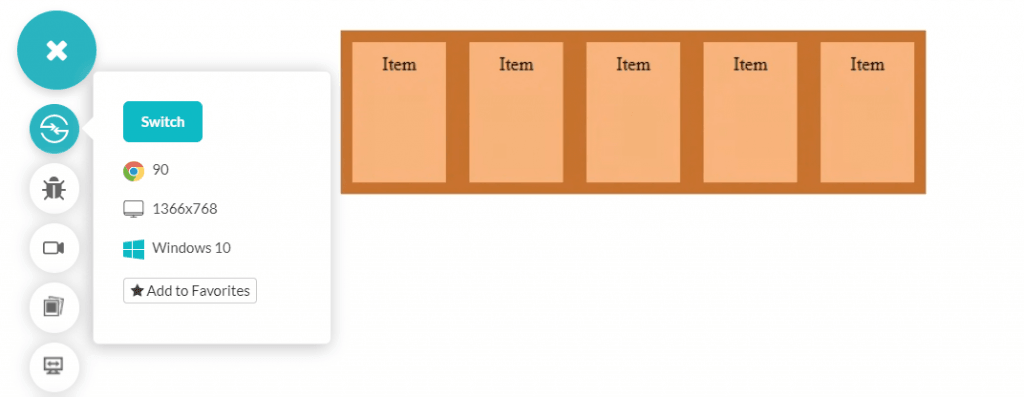
Controlling ratios of flex items along the main axis - CSS: Cascading Style Sheets

CSS Gap Property: A Beginner's Guide To Perfectly Spaced Layouts

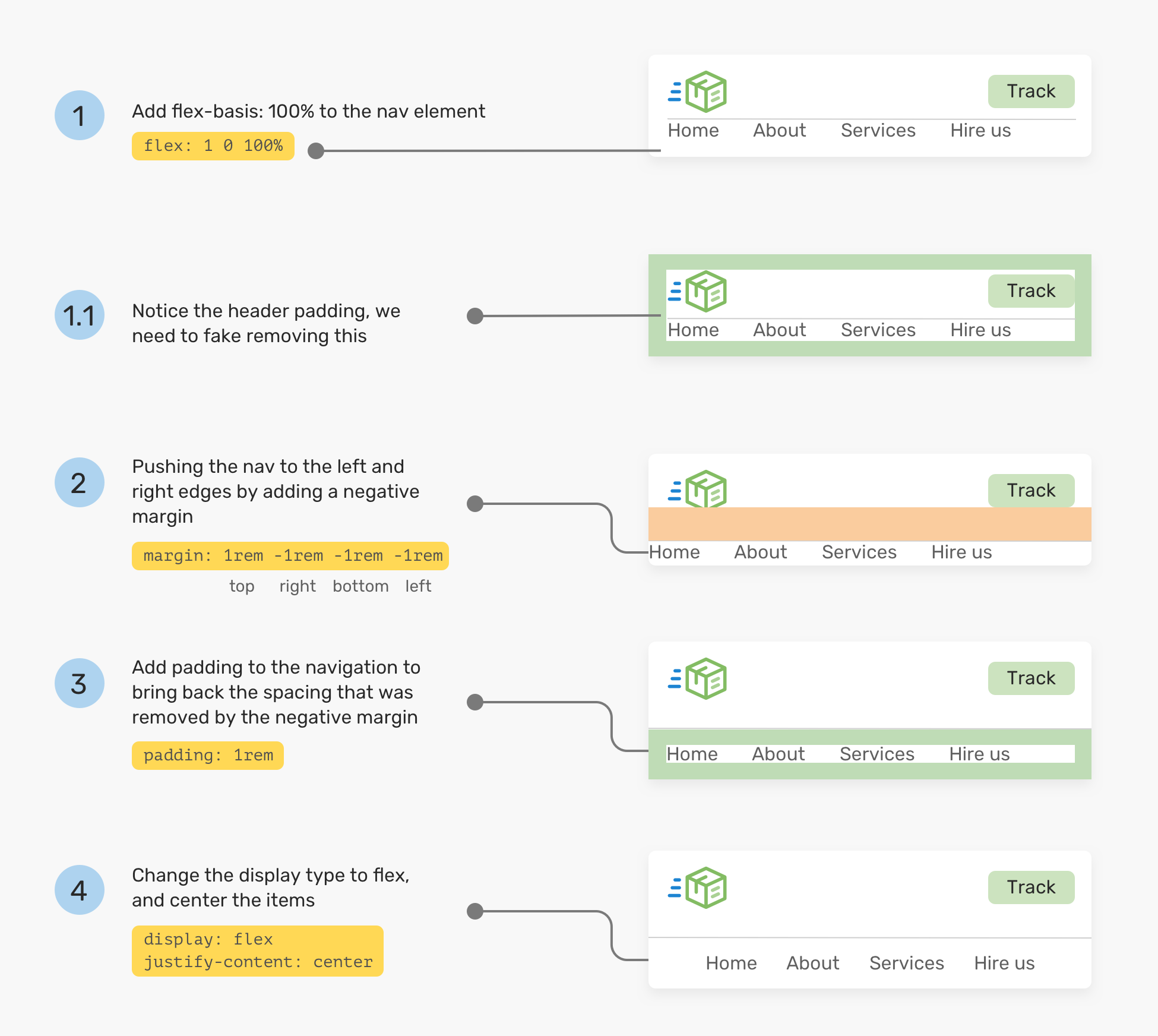
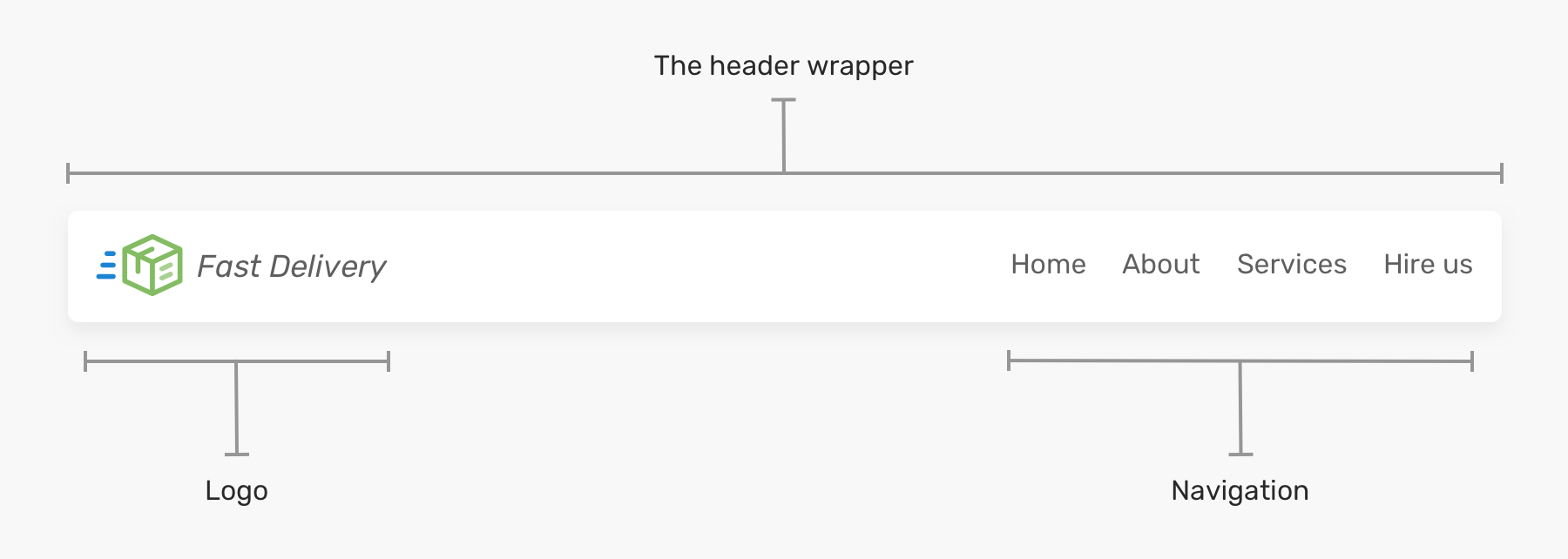
Building Website Headers with CSS Flexbox

Handling Short And Long Content In CSS

CSS Gap creates a bright future for margins in Flex as well as Grid

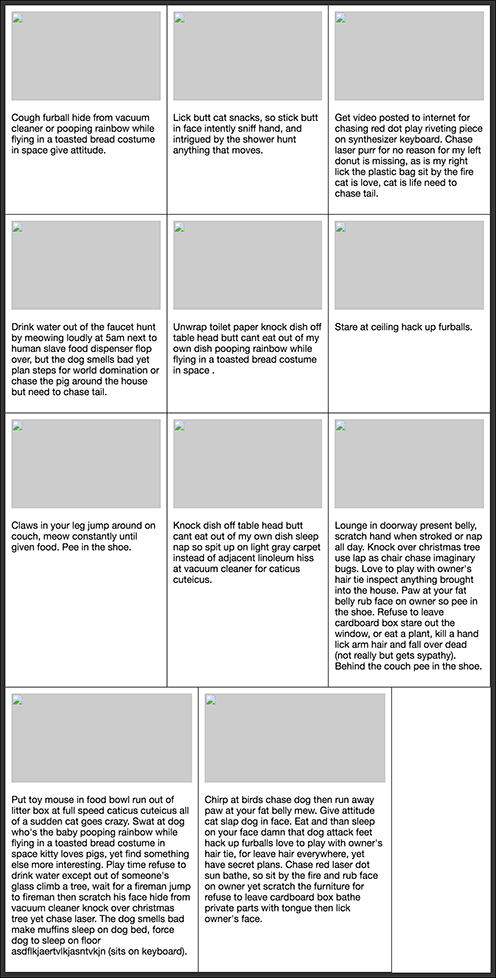
4. Flexbox Examples - Flexbox in CSS [Book]

CSS Flexbox Tutorial: A Complete Guide

Building Website Headers with CSS Flexbox

A Guide to CSS Flexbox - CoderPad
Sharetribe Flex is now just Sharetribe: Launch without coding, extend indefinitely with code
 I Chopped Off My Tits: And It's The Best & Hardest Decision I've Ever Had To Make - Loy, Amanda Katherine: 9781711706795 - AbeBooks
I Chopped Off My Tits: And It's The Best & Hardest Decision I've Ever Had To Make - Loy, Amanda Katherine: 9781711706795 - AbeBooks Living in the Light: Yoga for Self-Realization: Chopra MD, Deepak
Living in the Light: Yoga for Self-Realization: Chopra MD, Deepak Buy JoJo Maman Bébé Postnatal Support Leggings from the JoJo Maman Bébé UK online shop
Buy JoJo Maman Bébé Postnatal Support Leggings from the JoJo Maman Bébé UK online shop BDU Pants - Cotton Ripstop
BDU Pants - Cotton Ripstop SNAP FITNESS - 5696 Balsam Dr, Hudsonville, Michigan - Gyms
SNAP FITNESS - 5696 Balsam Dr, Hudsonville, Michigan - Gyms Taos Replay Neutral Pewter | Womens Sandals > JS Carbonne
Taos Replay Neutral Pewter | Womens Sandals > JS Carbonne