How to make a bullet list align with text in css? - Stack Overflow
4.6 (292) In stock

The image demonstrates the problem. I want the bullet list to be aligned with the text, not indented. This must be modified in css i guess, because source is: <p>This is a test

Nikita Gupta on LinkedIn: #newyears #humanresources #google

HTML And CSS Dropdown Menu Examples You Can Use

10 Most Common Bootstrap Mistakes That Developers Make

List group · Bootstrap v5.0

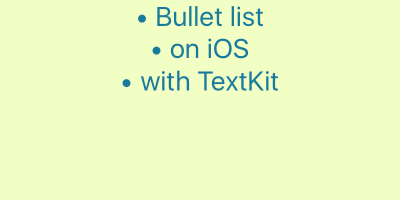
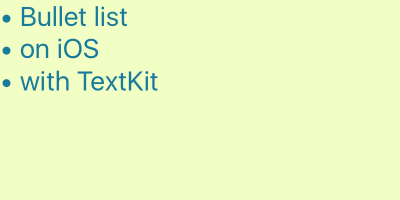
Bullet list on iOS with TextKit

Build React reusable components with Aspect - LogRocket Blog

9 Tips for Creating Beautiful Website Tables

The Best CSS Range Slider Templates You Can Download

A deep dive into the Stack widget in Flutter – Lewis Cianci

Text FlutterFlow Docs

Arif Alam على LinkedIn: This is the ultimate ChatGPT cheatsheet

Bullet list on iOS with TextKit

How do I reskin a SSO button on the login screen with CSS
HTML Alignment. This article tells you how to align a…, by Suseendra, featurepreneur
 10 Step Portable Warehouse Ladders with 26 Wide Perforated Steps
10 Step Portable Warehouse Ladders with 26 Wide Perforated Steps- Buy Jockey Ladies 3 Pieces Pack Assorted Colour Solid Panties Small Online - Lulu Hypermarket India
 UPF 50 Full Body Swimsuits for Women Snorkeling Surfing Swimming Rash Guard One Piece Swimwear Plus Size Long Sleeve Diving Suit Sun Protect Rashguards Jumpsuit…
UPF 50 Full Body Swimsuits for Women Snorkeling Surfing Swimming Rash Guard One Piece Swimwear Plus Size Long Sleeve Diving Suit Sun Protect Rashguards Jumpsuit… Three Ships Firm Believer Goji Stem Cell + Pomegranate Smoothing Neck + Face Cream
Three Ships Firm Believer Goji Stem Cell + Pomegranate Smoothing Neck + Face Cream Drake 'Hotline Bling' Sheet Music Notes, Chords, Score. Download
Drake 'Hotline Bling' Sheet Music Notes, Chords, Score. Download Tried out a Dramatic Classic silhouette today : r/Kibbe
Tried out a Dramatic Classic silhouette today : r/Kibbe