A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine
5 (515) In stock

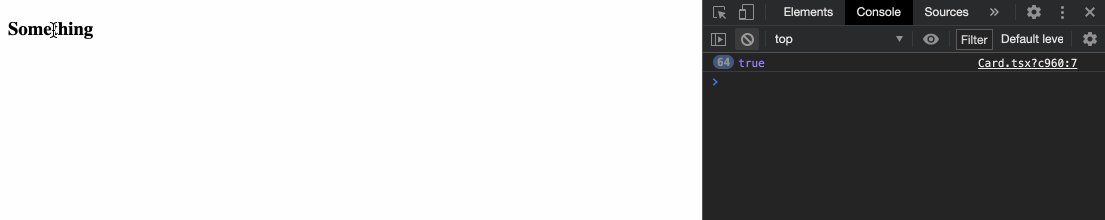
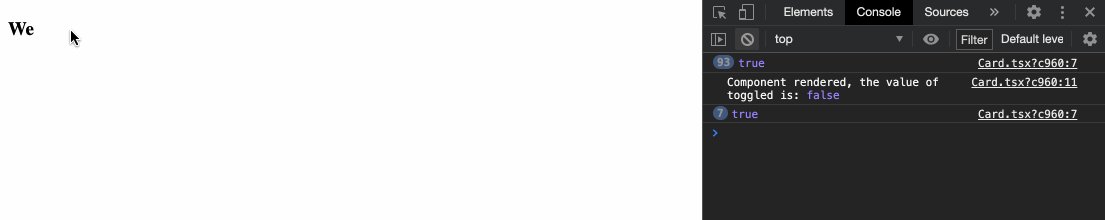
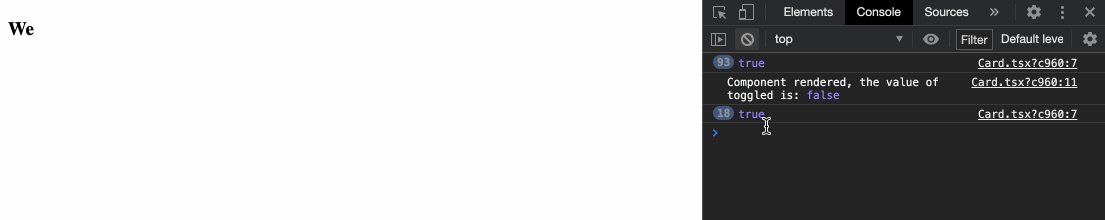
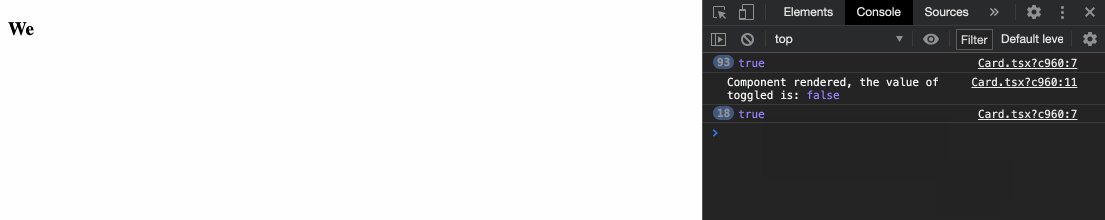
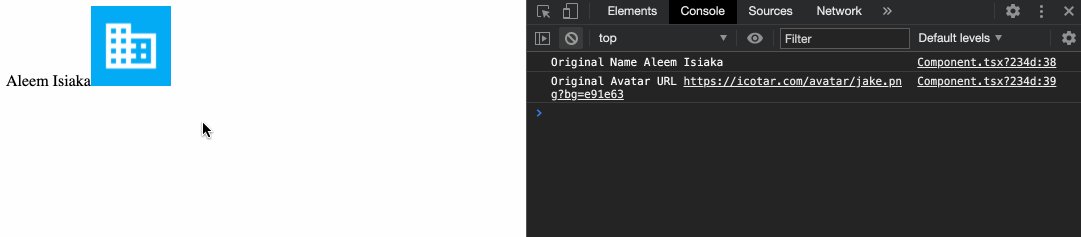
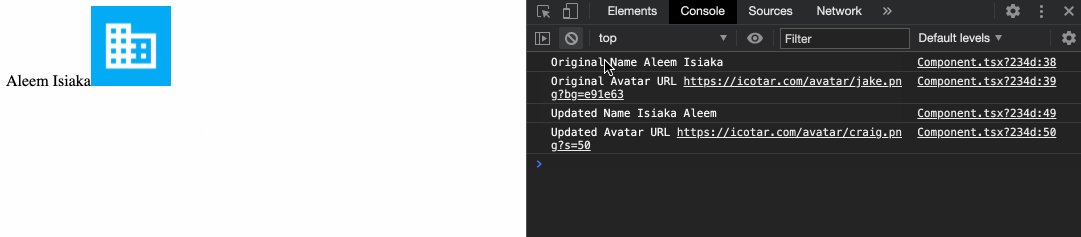
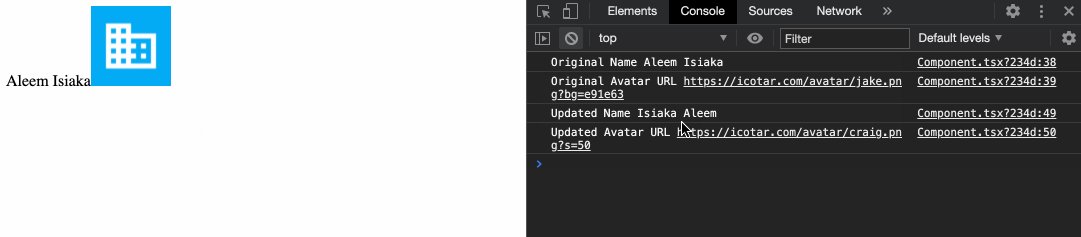
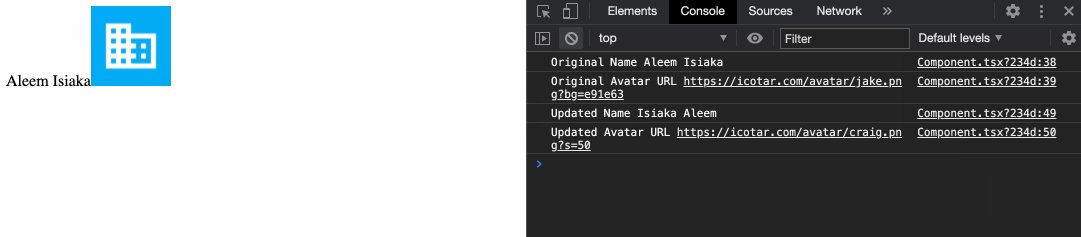
In a React component, `useState` and `useReducer` can cause your component to re-render each time there is a call to the update functions. In this article, you will find out how to use the `useRef()` hook to keep track of variables without causing re-renders, and how to enforce the re-rendering of React Components.

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine
Perks Of Being A Thoughtful Person
How to Write a Thoughtful Note to Someone You Love – Cultivate
How to Write a Thoughtful Thank You Note – SimplyNoted
Foundations for a Thoughtful Judaism - Shalom Hartman Institute
 Best Online Women's Fashion Clothing Boutique Store - Swank A Posh
Best Online Women's Fashion Clothing Boutique Store - Swank A Posh 4 Go-To Outfit Formulas for Winter - Petite Style Script
4 Go-To Outfit Formulas for Winter - Petite Style Script Camiseta Tommy Hilfiger Básica Masculina - Camiseta Masculina - Magazine Luiza
Camiseta Tommy Hilfiger Básica Masculina - Camiseta Masculina - Magazine Luiza Missgrace Crystal Bohemian Women Head Chain Wedding Party Hair Accessories Bohemian Headpiece
Missgrace Crystal Bohemian Women Head Chain Wedding Party Hair Accessories Bohemian Headpiece Vaginal tightening MYA Cosmetic Surgery
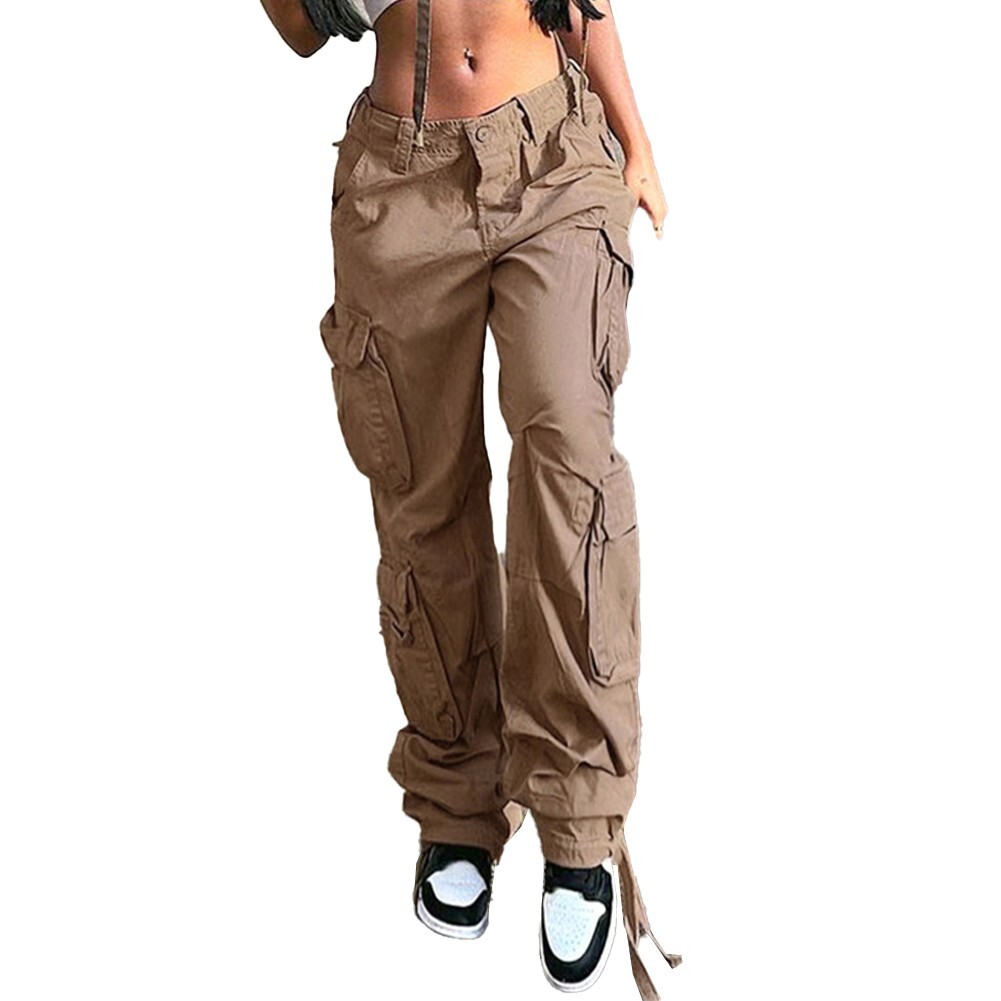
Vaginal tightening MYA Cosmetic Surgery Women's Pants Clothing Workwear Y2k Aesthetic Cargo Pants Women's Hippie
Women's Pants Clothing Workwear Y2k Aesthetic Cargo Pants Women's Hippie