Tutorial em vídeo Spacer e Padding - Desenvolvimento de
4.5 (260) In stock

Alinhe a sua interface utilizando o Spacer, ou espaçador e o Padding, ou preenchimento, para posicionar os elementos de acordo com as suas necessidades.
Neste curso, Lucas Longo mostra que, com um pouco de treinamento em algumas habilidades-chave, você pode estar a caminho de criar seu próprio aplicativo no iOS em pouco tempo. Ele compartilha lições de sua própria experiência na criação de aplicações iOS, ajuda-o a criar suas próprias aplicações, mesmo que você não tenha experiência em iOS.

Learn Figma: User Interface Design Essentials - UI/UX Design, Arash Ahadzadeh

Blog - New Space

Dean Giberson on LinkedIn: How do you process space data and imagery in low earth orbit?

Interfaces dinâmicas e otimização de processos de UI com o autolayout do Figma, by Victor Augusto

Slide aéreo e imagens panorâmicas do belo edifício histórico do Anker Palace na esquina de uma rua movimentada, Banco de Video - Envato Elements

Impulsione as vendas online com Live Shopping

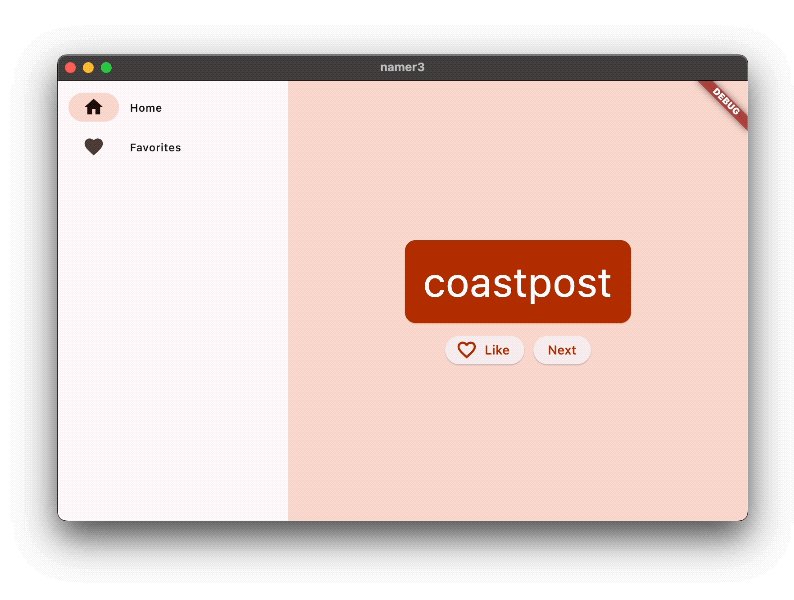
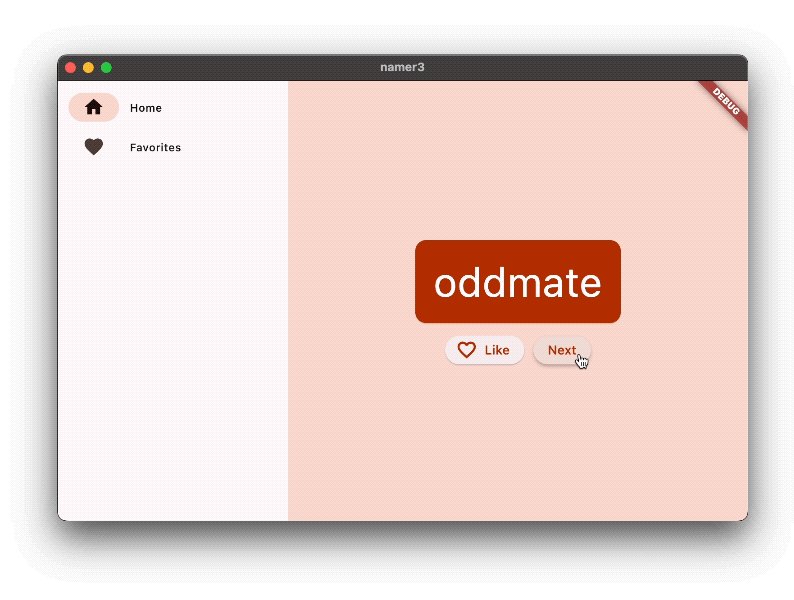
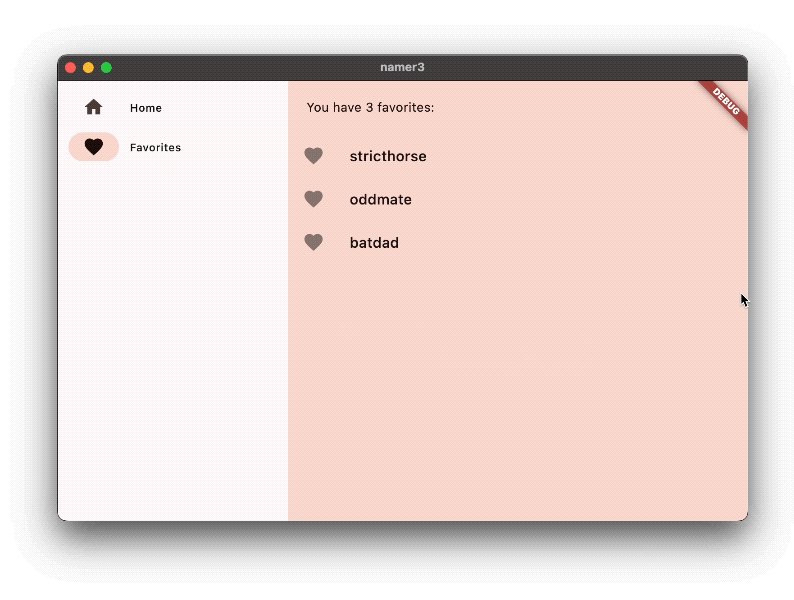
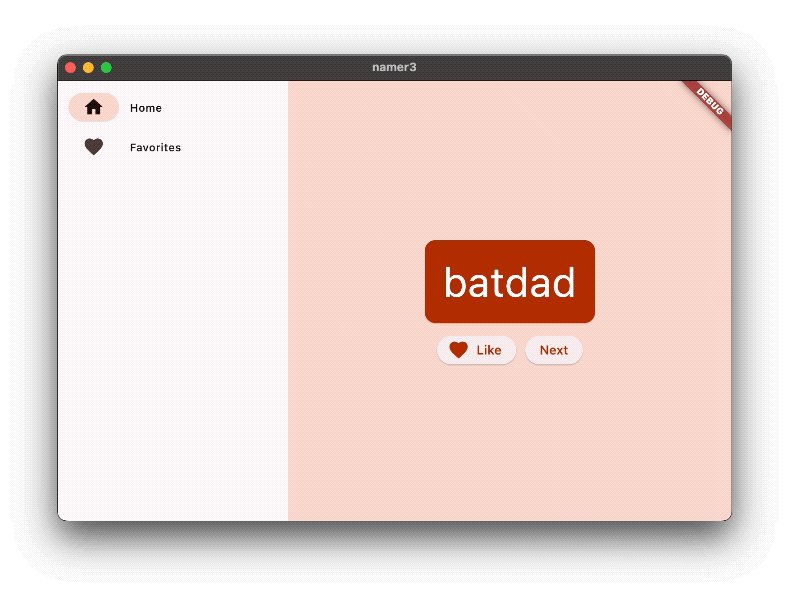
Seu primeiro app do Flutter

CSS Tutorial: CSS Box Model, Margin and Padding

40 packing list template doc page 2 - Free to Edit, Download & Print
SwiftUI, remove space between views in a VStack? - Stack Overflow
Durable Pallet Rack Row Spacers
Space Hoisting: Should I use the padding Modifier or the Spacer composable?
 Paperclip Chain Necklace 14K Solid Yellow Gold | Layering Necklace | 14 16 20
Paperclip Chain Necklace 14K Solid Yellow Gold | Layering Necklace | 14 16 20 Solid Brass Seashell Bookends MCM Brass Kingdom Wingate, NC - Ruby
Solid Brass Seashell Bookends MCM Brass Kingdom Wingate, NC - Ruby Shorts Masculino MercadoLivre 📦
Shorts Masculino MercadoLivre 📦 The Dance Bible Girls Women Colorful Boom Printed Leggings Gym
The Dance Bible Girls Women Colorful Boom Printed Leggings Gym Greenland Trail Trousers M
Greenland Trail Trousers M MRI Window Brass 0.21mm Copper Wire Mesh 300CM Ultra Fine Copper Mesh Screen
MRI Window Brass 0.21mm Copper Wire Mesh 300CM Ultra Fine Copper Mesh Screen