Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item
5 (99) In stock

Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).

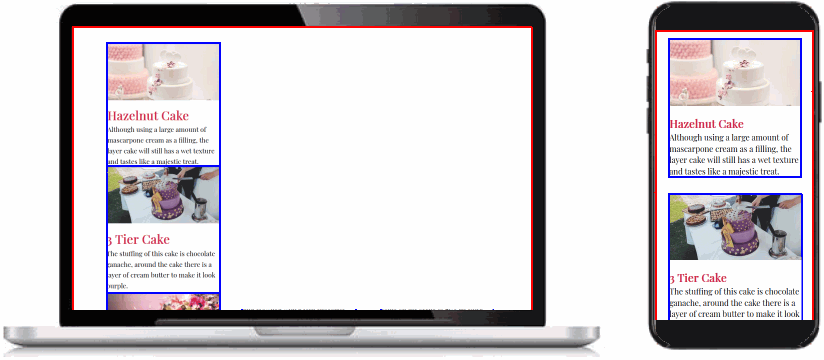
Adjusting the number of blog items per row, for tablets, in a Brine blog page • Beatriz Caraballo

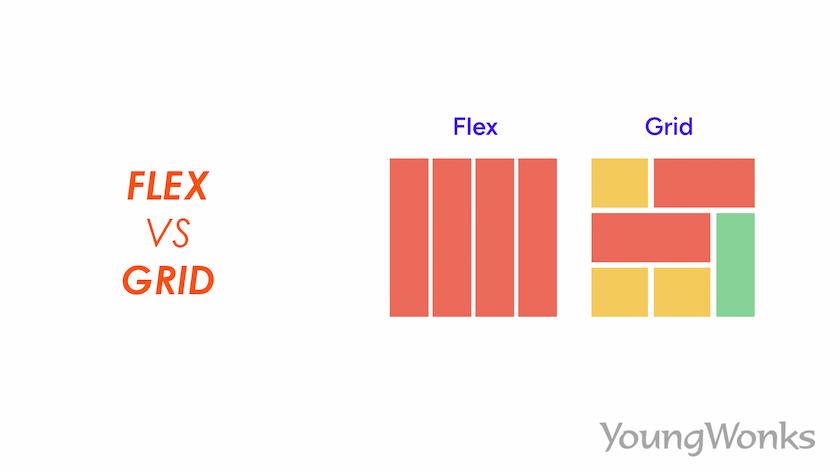
Flex vs Grid
A Complete Guide to Flexbox

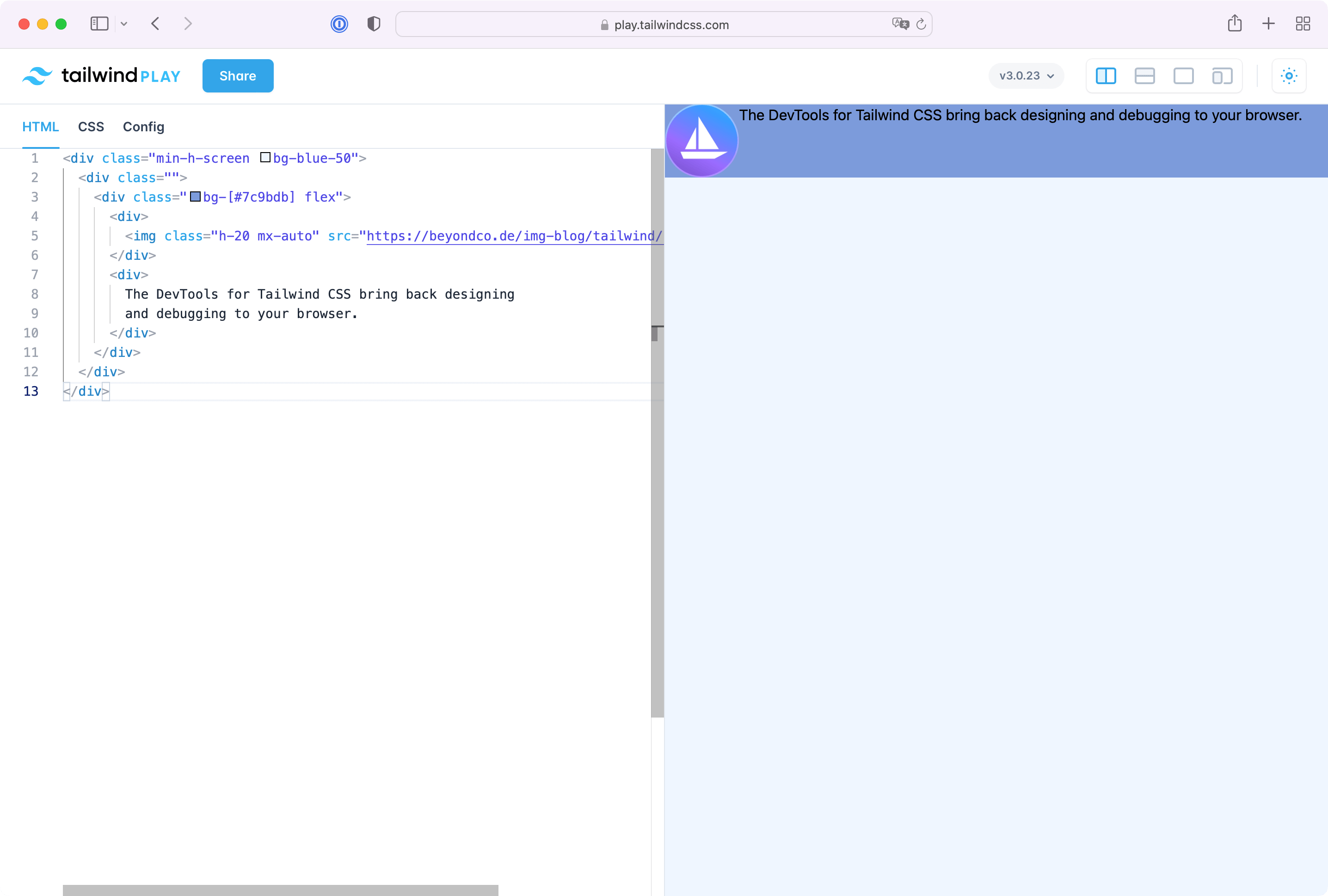
Tailwind CSS spacing explained - Beyond Code

WebKit Features in Safari 16.4

Customize your interface for ChatGPT web -> custom CSS inside

Mobile navigation with Flexbox - HTML-CSS - The freeCodeCamp Forum

solved] Need workaround to make CSS grid work on IOS Safari - The

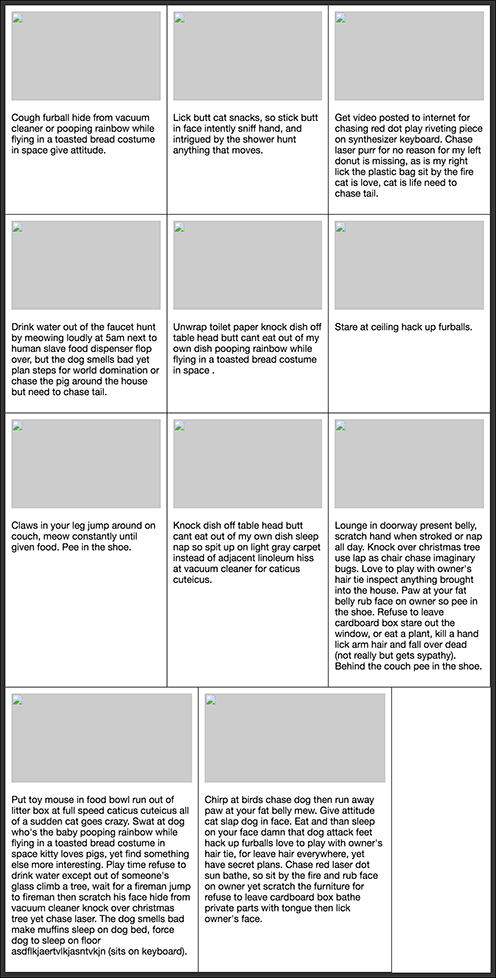
CSS Flexbox: Three Columns Web Design & Development Tutorials

Ordering flex items - CSS: Cascading Style Sheets

4. Flexbox Examples - Flexbox in CSS [Book]

Jen Simmons on X: Check out Safari 16's Flexbox Inspector. It shows free space *and* gaps, so you can see how both combine to create the layout you got. It pairs so

Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums
What Does Extra Padding Do in Helldivers 2? Explained
How do I get rid of unwanted padding below a video block? - Customize with code - Squarespace Forum
Queen Extra Padding for Knee Pads
ios - Why is there extra padding at the top of my UITableView with





