Creating Stunning Loading Screens in React: A Guide to Building 3
4.7 (97) In stock

Learn how to create stunning loading screens in React with 3 different methods. Discover how to use React-Loading, React-Lottie & build a custom loading screen. Improve the user experience.
Learn how to create stunning loading screens in React with 3 different methods. Discover how to use React-Loading, React-Lottie & build a custom loading screen. Improve the user experience.

How to create a truly native experience for your React-Native app?, by Alexis Mangin

Build and Deploy a React Admin Dashboard App With Theming, Tables, Charts, Calendar, Kanban and More

How to build a GPT-3 App with Nextjs, React, and GitHub Copilot - The GitHub Blog

React Loading Screen Tactics — Improving User Experience, by Dan Halperin, Frontend Weekly

The Most Complete Guide for React Navigation - CopyCat Blog

Building Interactive Data Visualizations with D3.js and React — SitePoint

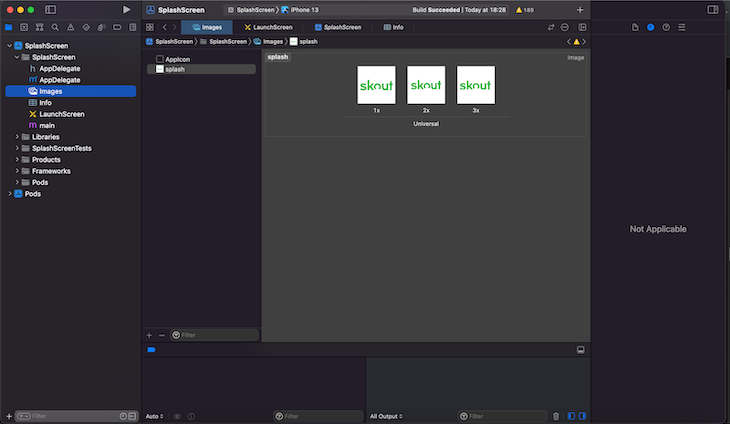
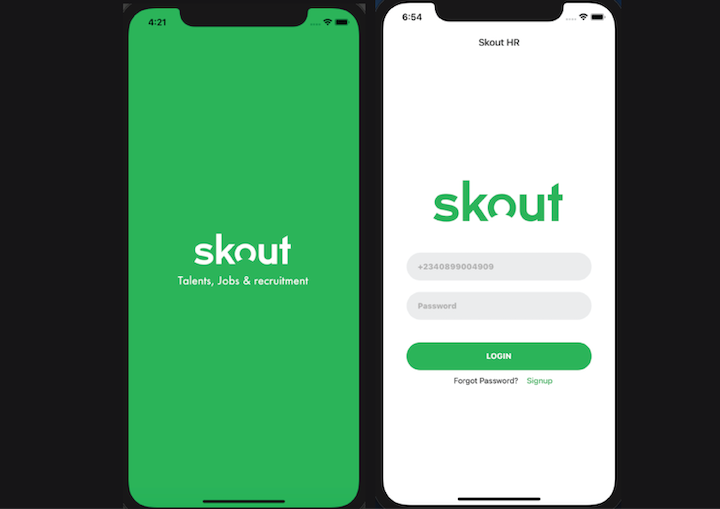
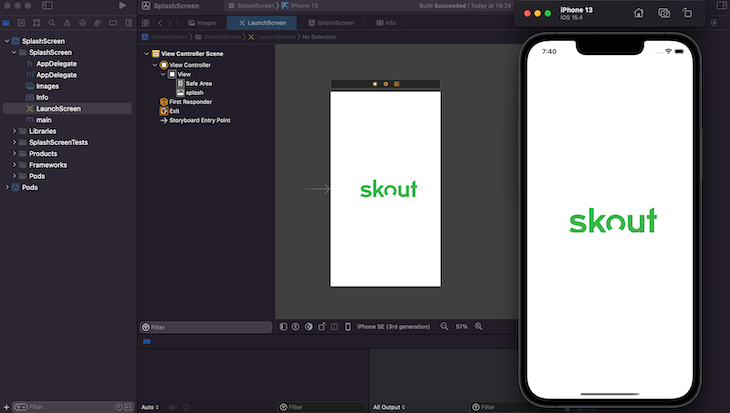
Building splash screens in React Native - LogRocket Blog

15 Latest and Best Loading Animations to Make User Enjoy Waiting, by Annie Dai, HackerNoon.com

Creating Stunning Visual Effects with React Audio Visualizer

Creating Stunning Loading Screens in React: A Guide to Building 3 Types of Loading Screens

Boost User Experience with React Icons: A Beginner's Tutorial

React SEO: How to Optimize Web Application for Search Engines

Building splash screens in React Native - LogRocket Blog

How To Create A Simple Loading Screen Using React - DEV Community

Building splash screens in React Native - LogRocket Blog
pink cute loading screen, free download, aesthetic loading screen
The Loading Screen Game Patent Finally Expires
9 Examples of Inspiring Loading Page Designs - The Good
How To Fix The Infinite Loading Screen Glitch In Apex Legends (Stuck On Loading Screen)
How To Fix The Infinite Loading Screen Glitch In Apex Legends
 Sugar Candy Bras - Non-Wired Bralettes for Curvy Ladies
Sugar Candy Bras - Non-Wired Bralettes for Curvy Ladies Belly Dance Costume Set LORELEI Silver Grey Purple Sequined Beaded Belly Dance Bra and Belt With Matching Silver Grey Satin Skirt - Israel
Belly Dance Costume Set LORELEI Silver Grey Purple Sequined Beaded Belly Dance Bra and Belt With Matching Silver Grey Satin Skirt - Israel Halo Kampf um die Zukunft (Halo Combat Evolved) (Xbox/Xbox 360, b
Halo Kampf um die Zukunft (Halo Combat Evolved) (Xbox/Xbox 360, b Henri Matisse Nu assis, bras croisés sur la poitrine (1929
Henri Matisse Nu assis, bras croisés sur la poitrine (1929 Always Ultra Thin Fresh Overnight Pads Extra Heavy with Wings Fresh Scent 20 Count - Voilà Online Groceries & Offers
Always Ultra Thin Fresh Overnight Pads Extra Heavy with Wings Fresh Scent 20 Count - Voilà Online Groceries & Offers Office Woman 3 Piece Suit, Bridal Pantsuit, Blazer Women, Women Suit, Wedding Guest Suit , Pantsuit Women - Norway
Office Woman 3 Piece Suit, Bridal Pantsuit, Blazer Women, Women Suit, Wedding Guest Suit , Pantsuit Women - Norway