Rotating Images with HTML and CSS
4.5 (699) In stock

Learn how to rotate and transform images using CSS functions. Deliver the same transformation in real-time using ImageKit. No more CSS limits.
Here's a handy guide to master image rotation in HTML and CSS. Know how you can automate image rotation with ImageKit across devices

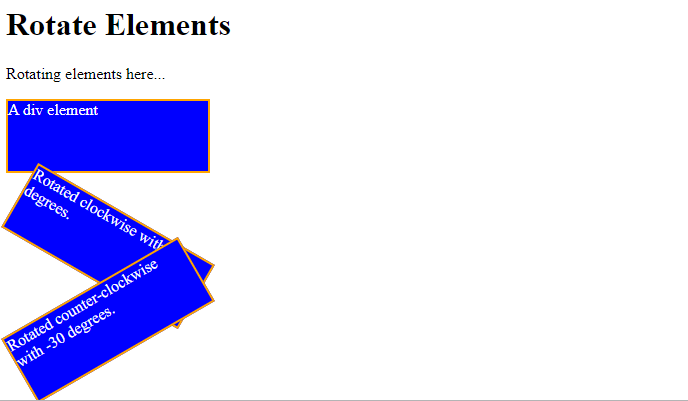
How to Rotate the

Rotate, skew, scale, fade effects with CSS 3, jQuery and Bootstrap

How To Use CSS Rotate Text To Create Engaging Web Design

3D Cube Rotating Animation

10 Best CSS Animation Courses for 2024: Bring HTML to Life — Class Central

CSS - 2D Transform - Studyopedia

Guide to image rotation: HTML, CSS, and JavaScript techniques

Moon Rotating around Earth CSS Animation

How to Apply CSS3 Transforms to Background Images — SitePoint

CSS Only spinning gears @ 60fps

How to Rotate any HTML Object with CSS3 - CSS Reset

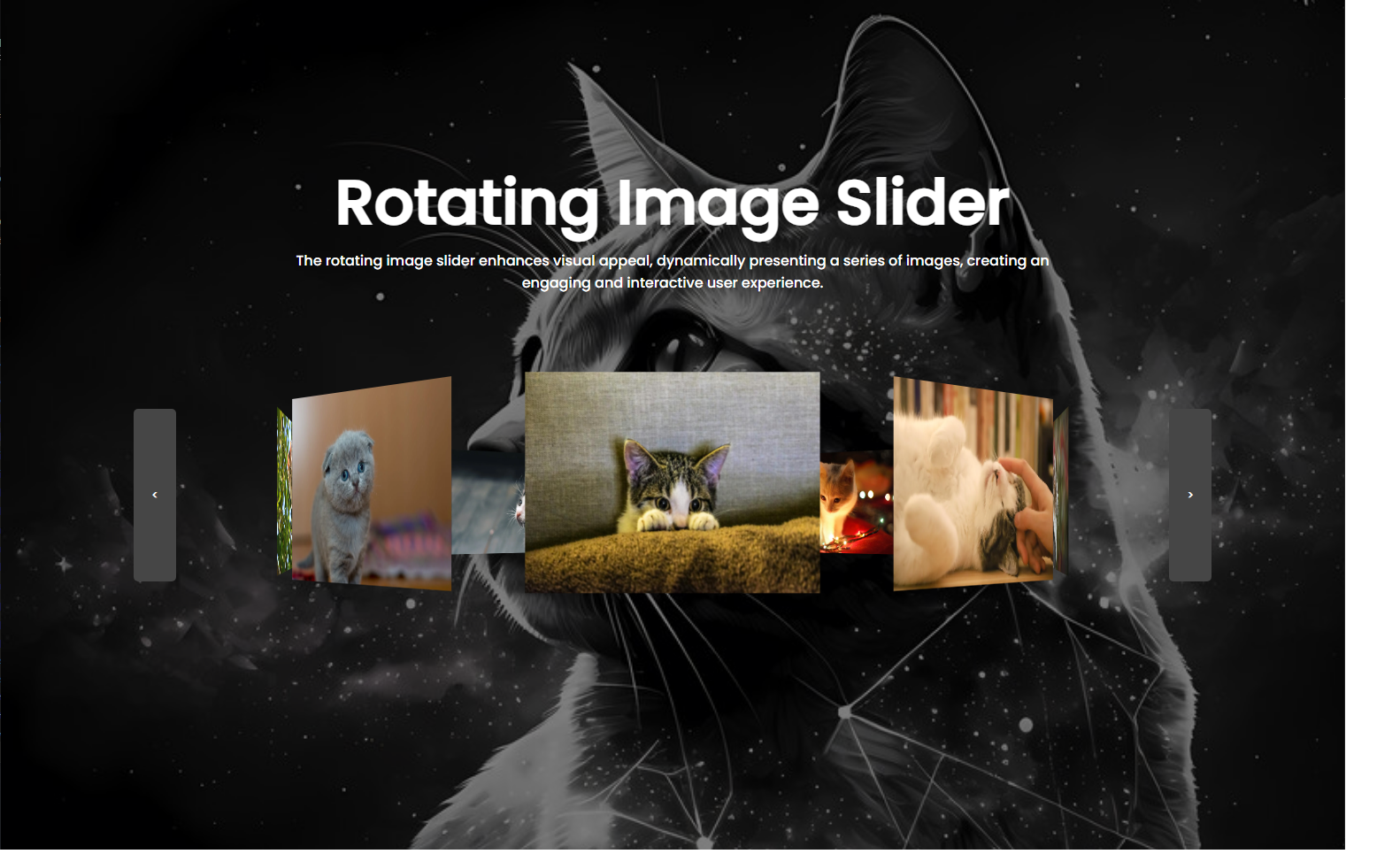
Rotating Image Slider Using HTML, CSS and JavaScript

Pure CSS 3D Rotating Image Gallery - DEV Community

Rotating text animation CSS - Coding Yaar

Rotating Images with HTML and CSS
How to Control the Auto-Rotate on your Smartphone or Tablet
Rotate PDF: Rotate PDF pages online for free
How to Rotate Text in Cells in Excel
 Mana Yoga Studio - YogAlign
Mana Yoga Studio - YogAlign DERBY SPLIT TOE SHOES - LingoLuxe Bespoke
DERBY SPLIT TOE SHOES - LingoLuxe Bespoke- From the mat to the court - our essentials edit has sets that
- Nudeathleticunderwear (@nudeathleticunderwear)'s videos with original sound - Nudeathleticunderwear
 Colsie parachute cargo jogger sweatpants
Colsie parachute cargo jogger sweatpants Equate Folding Cane for All Occasions, Height Adjustable, Black, 300 lb Weight Capacity
Equate Folding Cane for All Occasions, Height Adjustable, Black, 300 lb Weight Capacity

