overflow:scroll and The Right Padding Problem — A CSS Only Solution
4.5 (316) In stock

If you’re using absolute children, you’re probably already simulating padding on the top, left and bottom of the parent by adding margin to the children. But, annoyingly, browsers ignore the right margin…

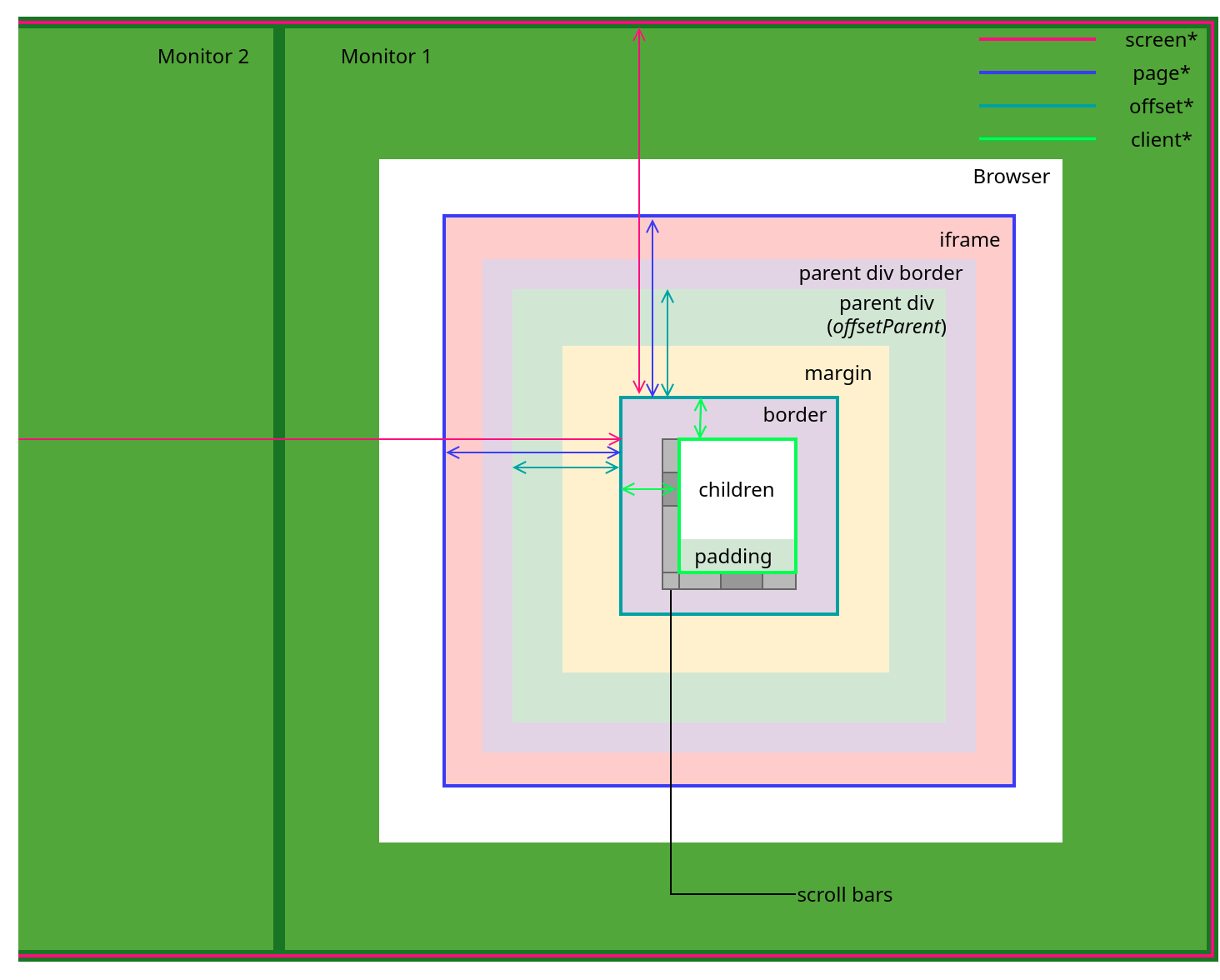
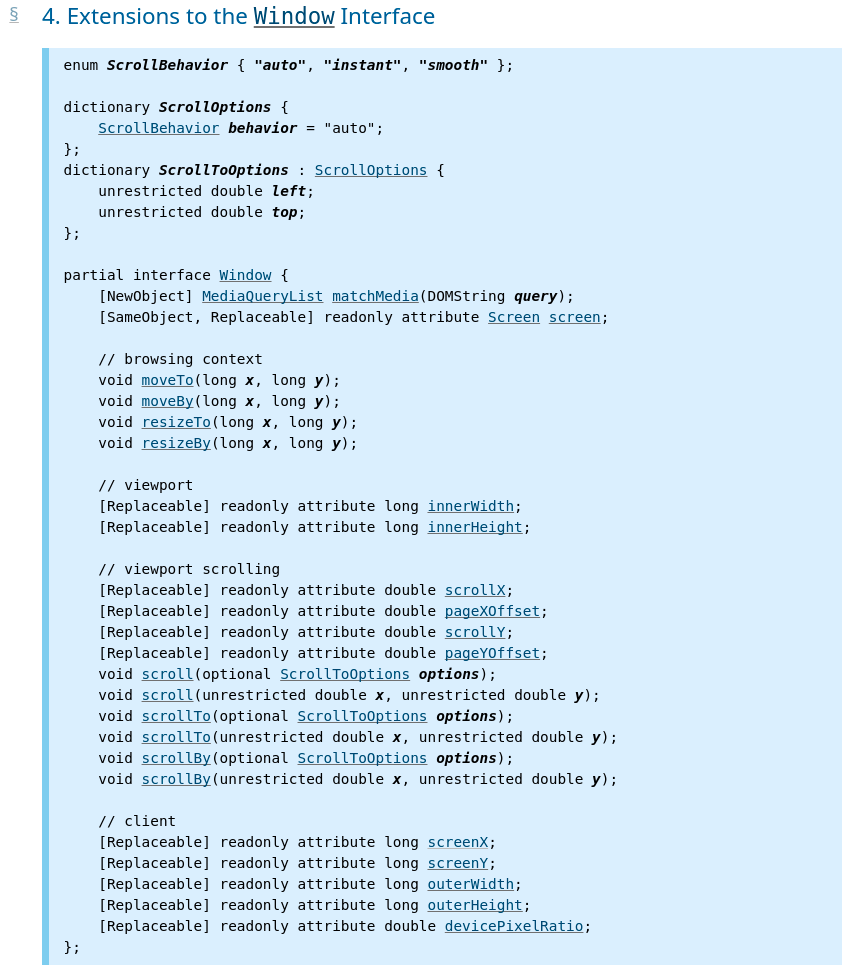
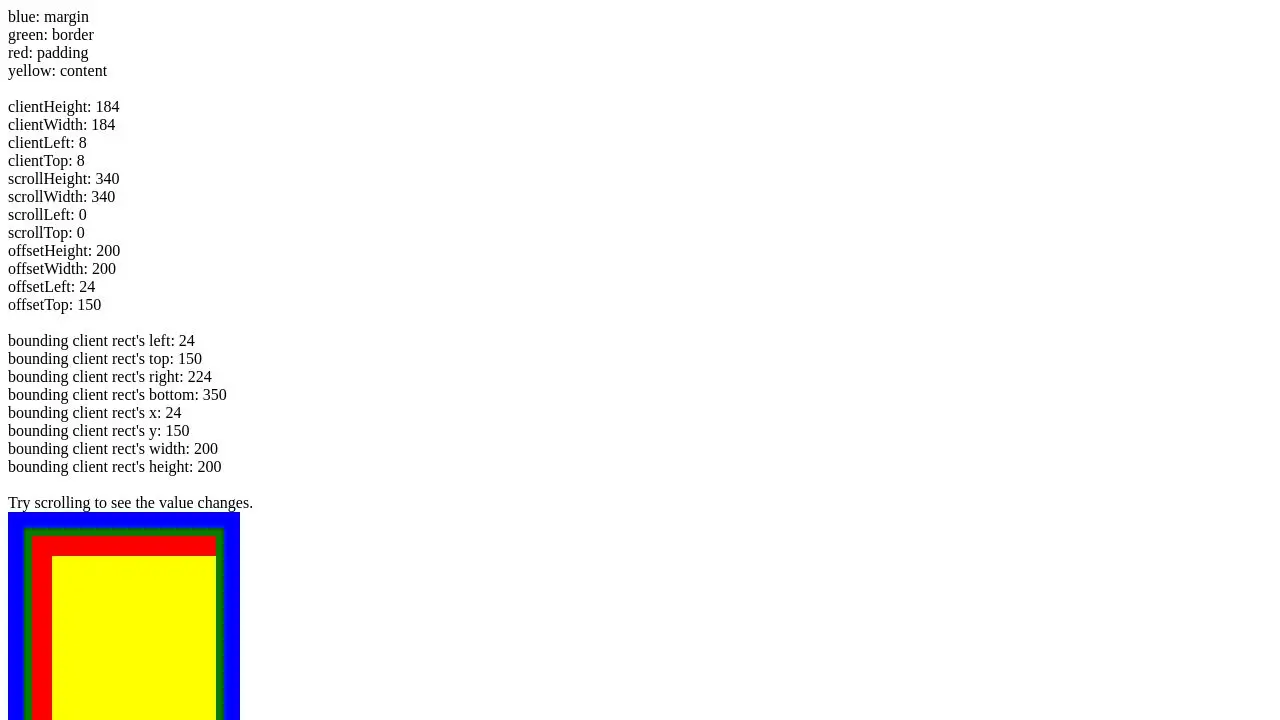
Position/Dimension properties in Javascript

Xander Gottlieb – Medium

Position/Dimension properties in Javascript

overflow:scroll and The Right Padding Problem — A CSS Only Solution

Blog Xander Gottlieb

Position/Dimension properties in Javascript

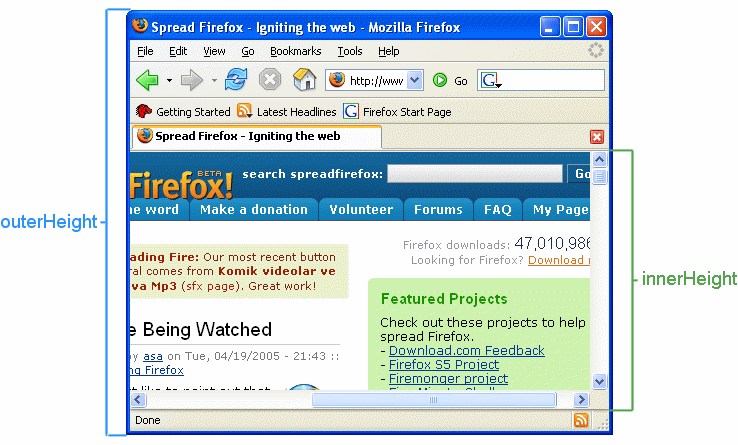
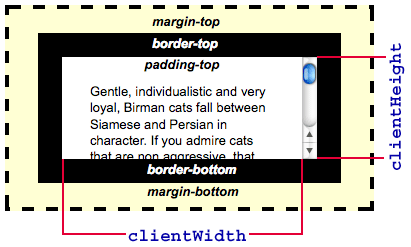
Client properties of Element

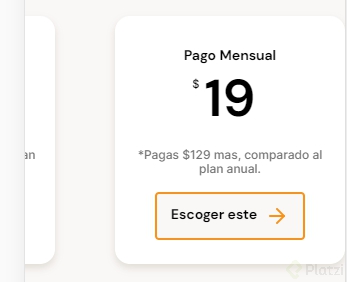
El Tercer card esta pegado a la pantalla. De que manera podríamos hacer que no pase esto sin necesidad de indicárselo específicamente a e

Position/Dimension properties in Javascript

Deploy a Flutter Web App on GitLab Pages for Free, by Xander Gottlieb

Position/Dimension properties in Javascript
How to Remove Padding/Align Picker Value Left with Hidden Label in
Padding (Machine Learning) Definition
Convolution operation without padding (a), and with same zeropadding
Make Your Own Neural Network: Calculating the Output Size of Convolutions and Transpose Convolutions
- Tops Sale, Women's Blouse Sale, Sale Tunics, Phase Eight
 Chantelle Name Meaning
Chantelle Name Meaning Golden Tone Oval Cut Sterling Silver Bridal Set with Exquisite
Golden Tone Oval Cut Sterling Silver Bridal Set with Exquisite Tanga moldeadora tubular sin costuras color nude
Tanga moldeadora tubular sin costuras color nude Sauna Sweat Suit Weight Loss Shapewear Shorts Pockets Waist Trainer Body Shaper Sweatsuit Exercise Fitness Gym for Women Girls - AliExpress
Sauna Sweat Suit Weight Loss Shapewear Shorts Pockets Waist Trainer Body Shaper Sweatsuit Exercise Fitness Gym for Women Girls - AliExpress- Orangetheory Fitness

