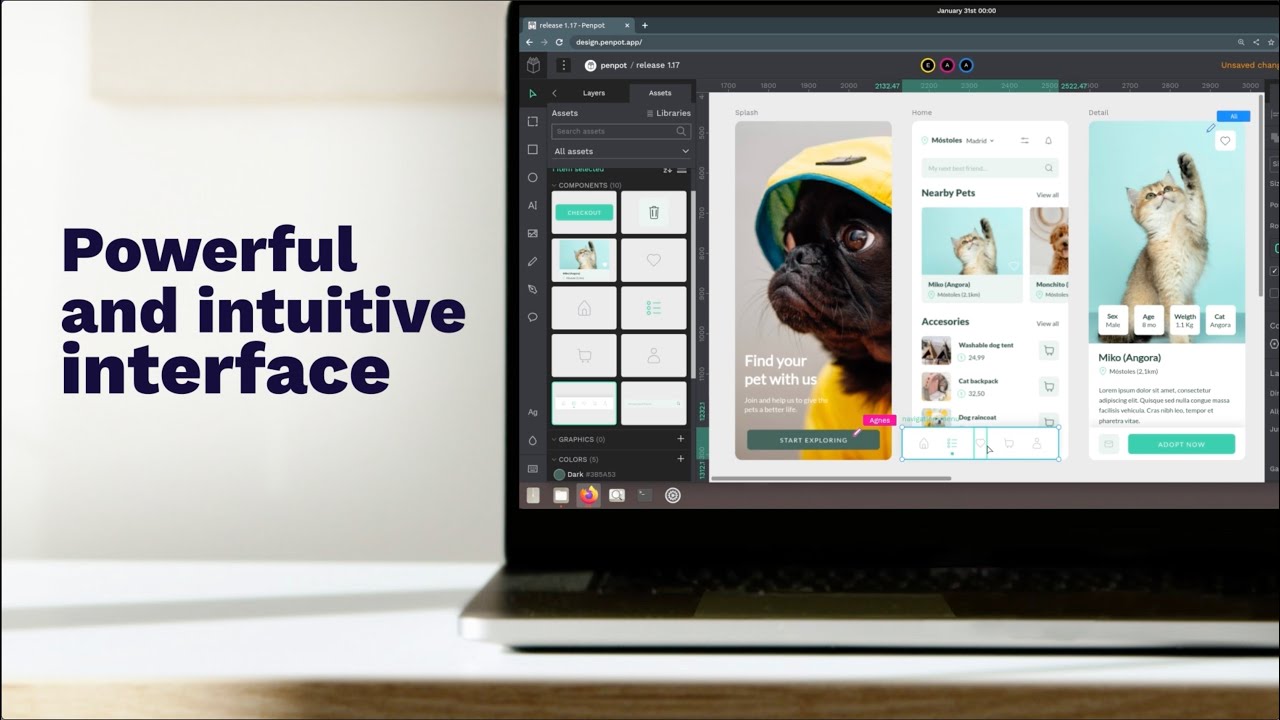
Penpot's Flex Layout: Building CSS Layouts In A Design Tool
5 (394) In stock

In today’s article, let’s explore how we can use Flex Layout and see how it empowers designers with greater control over their work while saving everyone’s time.
5 reasons why Penpot has a brighter future than Figma

CSS — Smashing Magazine

20+ Best Free Instagram Story Templates 2021 - Blog of Web Design

25+ Best Rounded Fonts (Free & Pro) - Blog of Web Design

Penpot Flex Layout tutorial

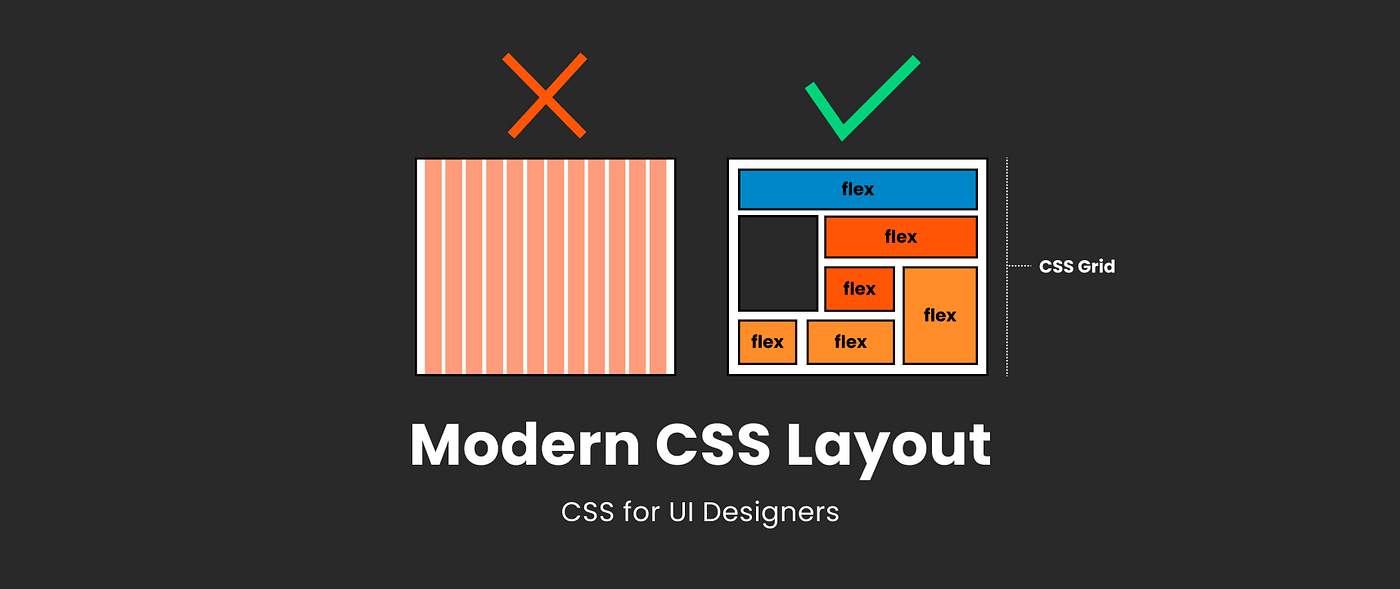
Why UI designers should understand Flexbox and CSS Grid, by Christine Vallaure, Mar, 2024

Off To New Adventures (July 2023 Wallpapers Edition) – Unlimited Host

Big discounts on ENGWE e-bikes and e-scooters from Geekbuying

Penpot Brings Design Freedom to your Product Team

Penpot Roadmap 2023

CSS — Smashing Magazine
html - Why span behaves like a block element? - Stack Overflow
6 Tips for a Great Flex UX: Part 1
Sharetribe Flex is now just Sharetribe: Launch without coding, extend indefinitely with code
 Postpartum Depression: National Safe Motherhood Day: Postpartum depression is real, mental health of new moms need attention - The Economic Times
Postpartum Depression: National Safe Motherhood Day: Postpartum depression is real, mental health of new moms need attention - The Economic Times Urban Outfitters Without Walls Double Layer Running Short
Urban Outfitters Without Walls Double Layer Running Short SAXX ULTRA BOXER BRIEF- PINEAPPLE FLIP NAVY – ESCO CLOTHIERS
SAXX ULTRA BOXER BRIEF- PINEAPPLE FLIP NAVY – ESCO CLOTHIERS SAFARILAND 6354DO ALS Optic-Ready Tactical Holster (Model: GLOCK 17/22 with M3 Weapon Light / Multicam / Right Hand), Tactical Gear/Apparel, Holsters - Hard Shell - Airsoft Superstore
SAFARILAND 6354DO ALS Optic-Ready Tactical Holster (Model: GLOCK 17/22 with M3 Weapon Light / Multicam / Right Hand), Tactical Gear/Apparel, Holsters - Hard Shell - Airsoft Superstore New Style Girls Sexy Nipple Bra Silicone Push Up Silicone Invisible Hot Sexy Tube Bra $1.23 - Wholesale China Nipple Bra,silicone Bra,invisible Bra,sexy Bra at factory prices from Qingdao Puzzle Fashion Co.
New Style Girls Sexy Nipple Bra Silicone Push Up Silicone Invisible Hot Sexy Tube Bra $1.23 - Wholesale China Nipple Bra,silicone Bra,invisible Bra,sexy Bra at factory prices from Qingdao Puzzle Fashion Co. In My Chiefs Era Graphic Sweatshirt – Deep South Thread
In My Chiefs Era Graphic Sweatshirt – Deep South Thread