Setting Height And Width On Images Is Important Again — Smashing Magazine
4.9 (312) In stock

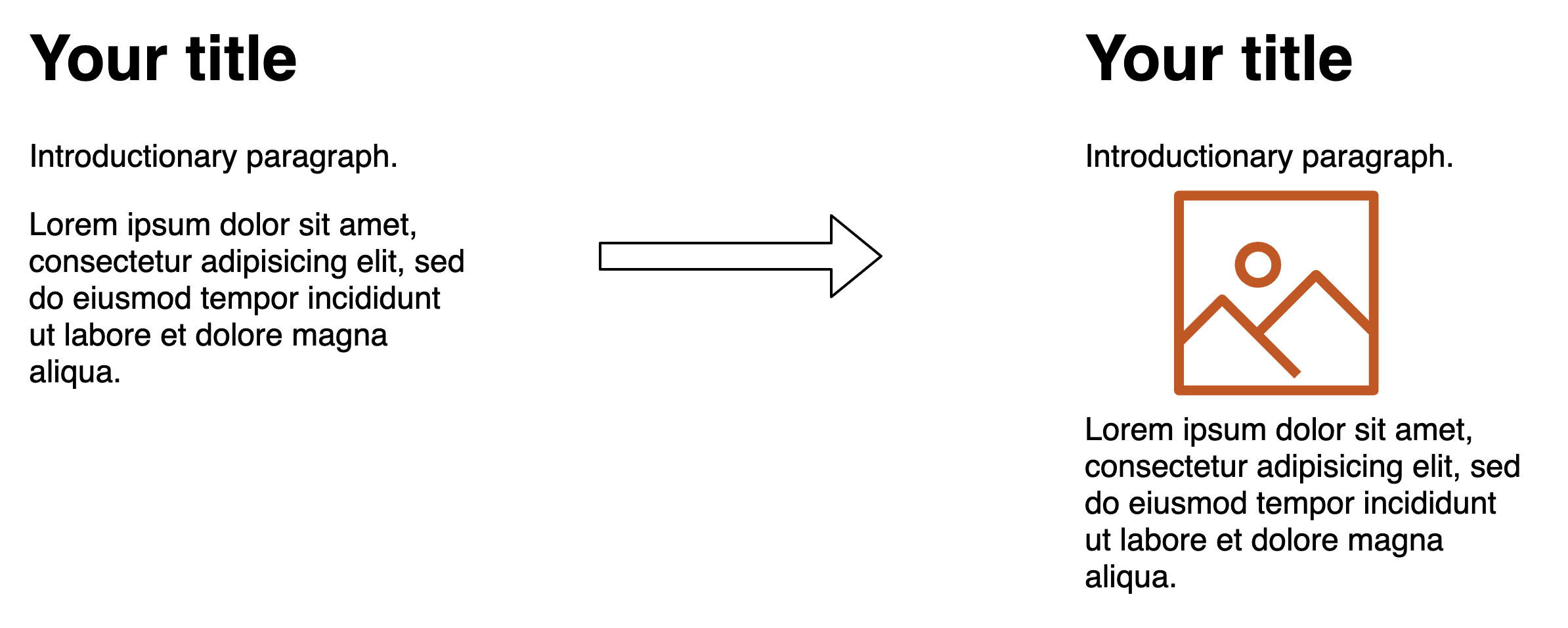
To prevent layout shifts and improve performance scores, we need to always set width and height attributes on our images. Here’s why and when it matters.

Grid Layouts In Web Design: 6 Rules Of Thumb

Back and forward cache, Articles

img要素の width, height 属性新仕様と srcset を同時に使ってみる (2020年)

The Supreme Court May Force Us to Rethink 500 Years of Art - The

In-Depth: Breaking Down All Five Sizes Of Rolex Oyster Perpetual

THE ULTIMATE GUIDE TO CHOOSING YOUR PERFECT MOUNTAIN BIKE FRAME

Web Layout Best Practices – 12 Timeless UI Patterns

Image Optimization in Ghost

Image Optimization in Ghost

Setting Height And Width On Images Is Important Again — Smashing

Setting Height And Width On Images Is Important Again — Smashing

The Best Planners 2023

How to Reduce Your Waist Size LloydsPharmacy Online Doctor UK

LUHNAR (@luhnarhq) / X

HTML Images Lesson
Why CSS width property scale the whole image? - Stack Overflow
html - How to compute width & height of an element? - Stack Overflow
A4 size in point. Read here what the A4 size is in po.
 Fabletics 2 for $24 bottoms
Fabletics 2 for $24 bottoms- Victoria's Secret Lingerie for sale in Bound Brook, New Jersey, Facebook Marketplace
 Cute Duck Slippers Women Shoes Winter Slippers Indoor House Shoes Warm Plush Slipper Couples Home Platform Footwear Blue
Cute Duck Slippers Women Shoes Winter Slippers Indoor House Shoes Warm Plush Slipper Couples Home Platform Footwear Blue Vintage 90s Bodysuit in Black Lace – Pop Sick Vintage
Vintage 90s Bodysuit in Black Lace – Pop Sick Vintage Brass Wire Brush 75mm x 0.20 x 6mm Shank
Brass Wire Brush 75mm x 0.20 x 6mm Shank Honeystore Women's Boho Yoga Pants Smocked Waist Harem
Honeystore Women's Boho Yoga Pants Smocked Waist Harem
