Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums
4.8 (533) In stock

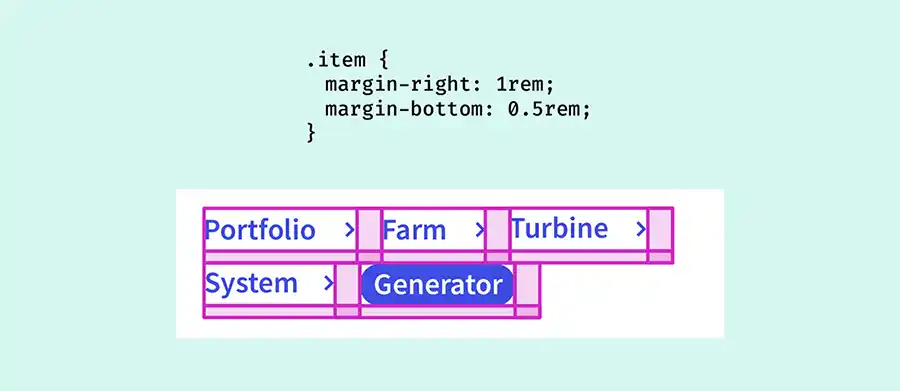
If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

CSS { In Real Life } (Don't) Mind the Gap

The CSS Handbook: A Handy Guide to CSS for Developers

Introduction to Cascading Style Sheets (CSS), by JIN

csscookbook3rd - Flipbook by snbshttest
How to move an IMG and span to the top right side of another image in a div - Quora

Divs on same line - HTML & CSS - SitePoint Forums

Divide div (table-cell) further - HTML & CSS - SitePoint Forums
Is Flexbox faster than floats or inline blocks? How can I test if its fast or not? - Quora
Is Flexbox faster than floats or inline blocks? How can I test if its fast or not? - Quora

html - Flexbox not giving equal width to elements - Stack Overflow

Relative Positioning-Gaps - HTML & CSS - SitePoint Forums

The CSS Handbook: A Handy Guide to CSS for Developers
Dúvida] Column-gap não funciona mesmo com tamanho de tela correto
Posstack Easy Content Builder - Easy Content Builder - Build
Syntax error from CSS minify tool · Issue #43 · gavinmcfarland/flex-gap-polyfill · GitHub
ICAP: Investment Career Accelerator Program: ICAP Landing Page
 Casually Cute Top – Fashion House Boutique
Casually Cute Top – Fashion House Boutique Boobytrap Warehouse Triumph Ladyform Soft Bra
Boobytrap Warehouse Triumph Ladyform Soft Bra Original Nursing Bra (Bravado)
Original Nursing Bra (Bravado) Vedolay Victoria Secret Lingerie Bra Panties Set for Women Plus Size 2 Piece Lingerie for Women Strappy Bra and Panty Underwear Set Underwear Set
Vedolay Victoria Secret Lingerie Bra Panties Set for Women Plus Size 2 Piece Lingerie for Women Strappy Bra and Panty Underwear Set Underwear Set Nike Women's Pro 365 Crop Tight
Nike Women's Pro 365 Crop Tight Tack Shack of Ocala The TackHack Half Dozen TackHack Palestine
Tack Shack of Ocala The TackHack Half Dozen TackHack Palestine