Flex right and left division with certain gap in the middle - HTML
4.7 (780) In stock

If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

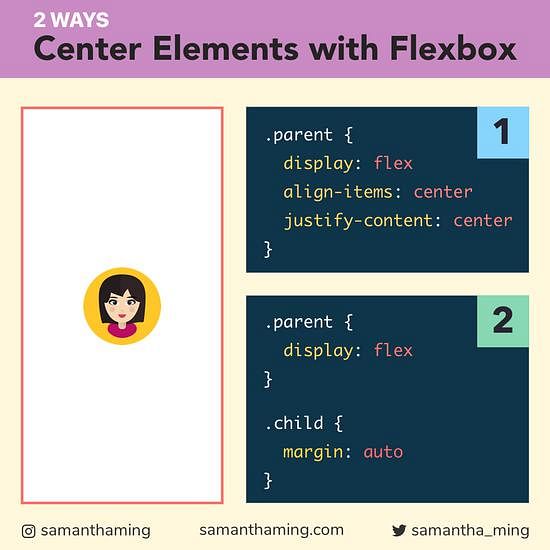
2 ways to Center Elements with Flexbox

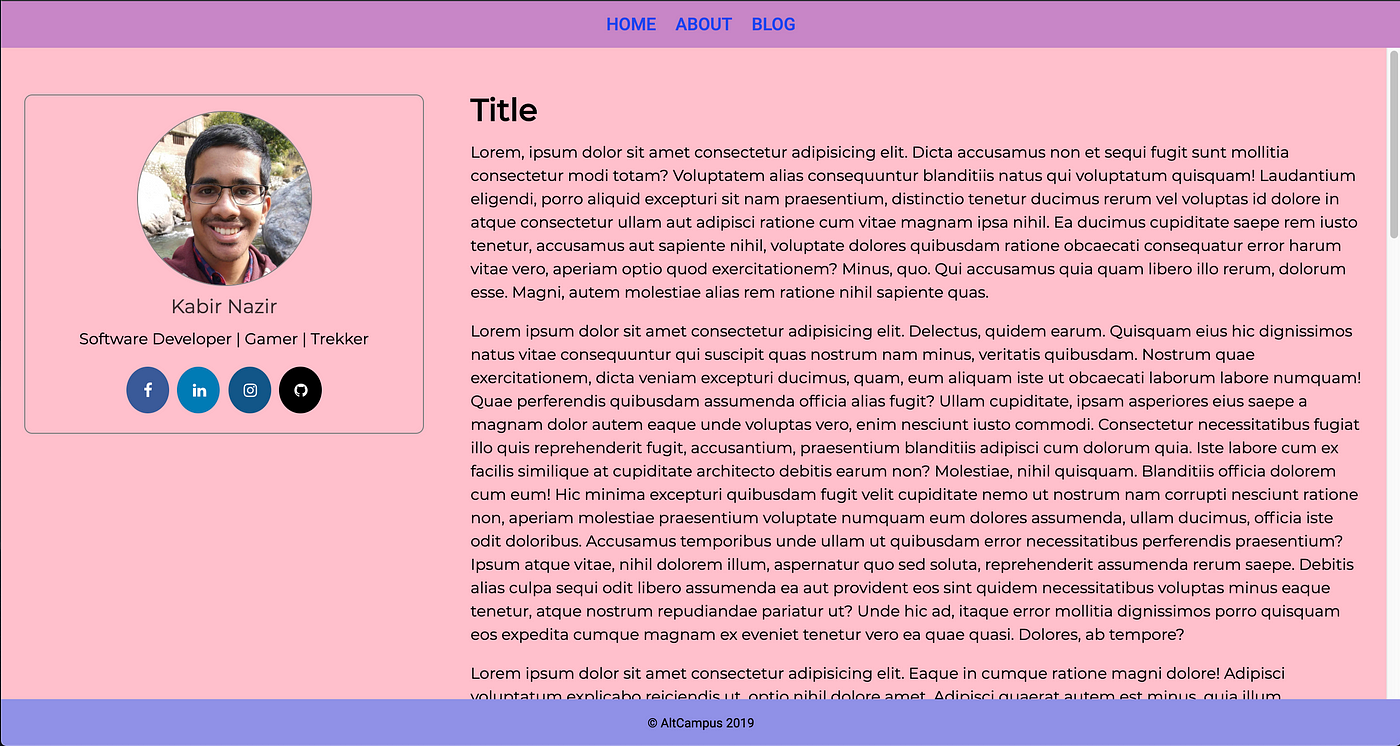
CSS: Use flex to split your HTML page into different sections, by Kabir Nazir

How To Use Float and Columns to Lay Out Content with CSS
Boxes That Fill Height (Or More) (and Don't Squish)

How To Center 3 Images In DIV Element (Mona Lisa Example)

Aligning items in a flex container - CSS: Cascading Style Sheets

Learn CSS Flexbox by Building 5 Responsive Layouts

Right-to-left Styling

Styling Layout Wrappers In CSS

html - Flex div with table not following the flex width - Stack

How to Align Center Work In CSS: Complete Step-by-Step Guide
Dúvida] Column-gap não funciona mesmo com tamanho de tela correto
Use Gap Instead of Margin 💡 #css #cssflexbox #csstips #webdevelopment
Flex and Enriched Virtual Models with Heather Clayton Staker 5-MIN Video - Intrepid ED News
Top Gap Ups and Downs on Monday: MUFG, BTI, SMFG and More
Asif Hashmi on LinkedIn: #webdevjourney #flexboxmagic #interactivedesign #csslayouts…





