CSS height and width dimensions
4.6 (651) In stock

By default, the block elements use the auto width. This means that the element will be stretched horizontally exactly as much as there is free space

Learn CSS height and width in 6 minutes!

Why some elements don't have height and width? - CSS FAQ

Deep dive CSS: font metrics, line-height and vertical-align

How to Set CSS Margins and Padding, and Cool Layout Tricks

Cascading style sheet ) - ppt download

CSS HEIGHT/WIDTH & THE BOX MODEL - DEV Community

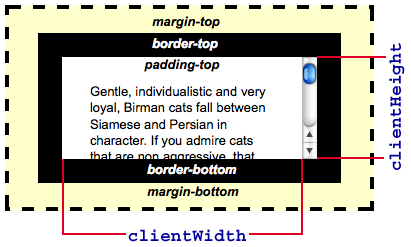
Determining the dimensions of elements - Web APIs

aspect-ratio CSS-Tricks - CSS-Tricks

CSS Tutorial: Examples in Each Chapter, PDF, Cascading Style Sheets

Introduction to the CSS basic box model - CSS: Cascading Style

The CSS Box Model
Changes on CSS Grid Layout in percentages and indefinite height

Descarga de APK de W3Schools All In One Offline para Android
How To - Aspect Ratio / Height Equal to Width
How To Measure the Length x Width x Height of Shipping Boxes



-6203-p.jpg?v=889c25bf-6052-4e81-8eea-519f4d94e9c9)

