CSS Text Align (With Examples)
4.7 (701) In stock

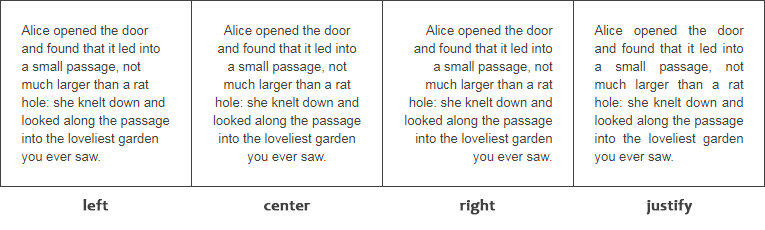
CSS text-align property is used to horizontally align the text in an element. CSS text-align property is used to horizontally align the text in an element. For example, h1 { text-align: center; } Browser Output Here, the text-align property centers the text content horizontally within the h1 element.
.png)
How to use text-align property inside a table in CSS ? - GeeksforGeeks

How to Align Text with CSS - Sololearn

CSS Cheat Sheet - The Blog Market

Don't use fully justified text alignment on your website

Alignment lines in Jetpack Compose

CSS Centering (Text and Images) with Angular 11 Example

Formatting Text Using CSS - Tutorial Republic

CSS Text Align and CSS Text Indenting

How do I vertically align text using the vertical-align property? - Web Tutorials
CSS Align-Self Property - Scaler Topics
html - CSS img align: how to set a img middle-right align in a DIV - Stack Overflow
How to align an element with the CSS text-align property - Eqsash
 Capezio Classic High Neck Tank Leotard - CC201 Womens - Dancewear
Capezio Classic High Neck Tank Leotard - CC201 Womens - Dancewear juliette swim top d/dd cup malia mills –
juliette swim top d/dd cup malia mills – US Women Compression Full Body Shaper Tummy Control Underbust Bodysuit Plus Size
US Women Compression Full Body Shaper Tummy Control Underbust Bodysuit Plus Size Swimsuit_samples :: PS-LING
Swimsuit_samples :: PS-LING MICHAEL MICHAEL KORS FAUX FUR LINED PARKA - Black, BrownsShoes
MICHAEL MICHAEL KORS FAUX FUR LINED PARKA - Black, BrownsShoes Instant Tan – Bali Body US
Instant Tan – Bali Body US