CSS Box model - GeeksforGeeks
4.7 (80) In stock

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
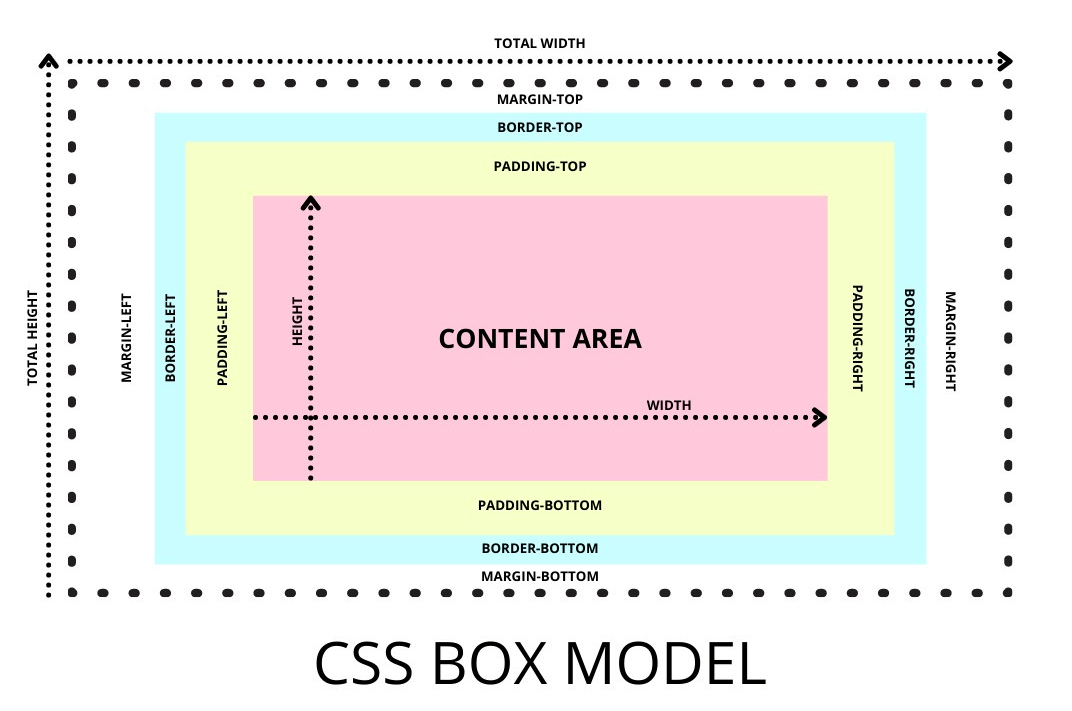
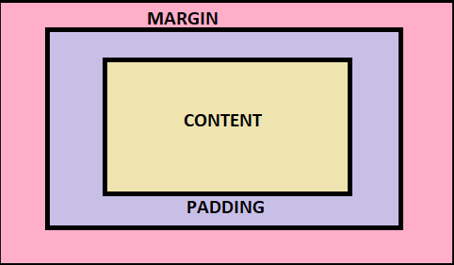
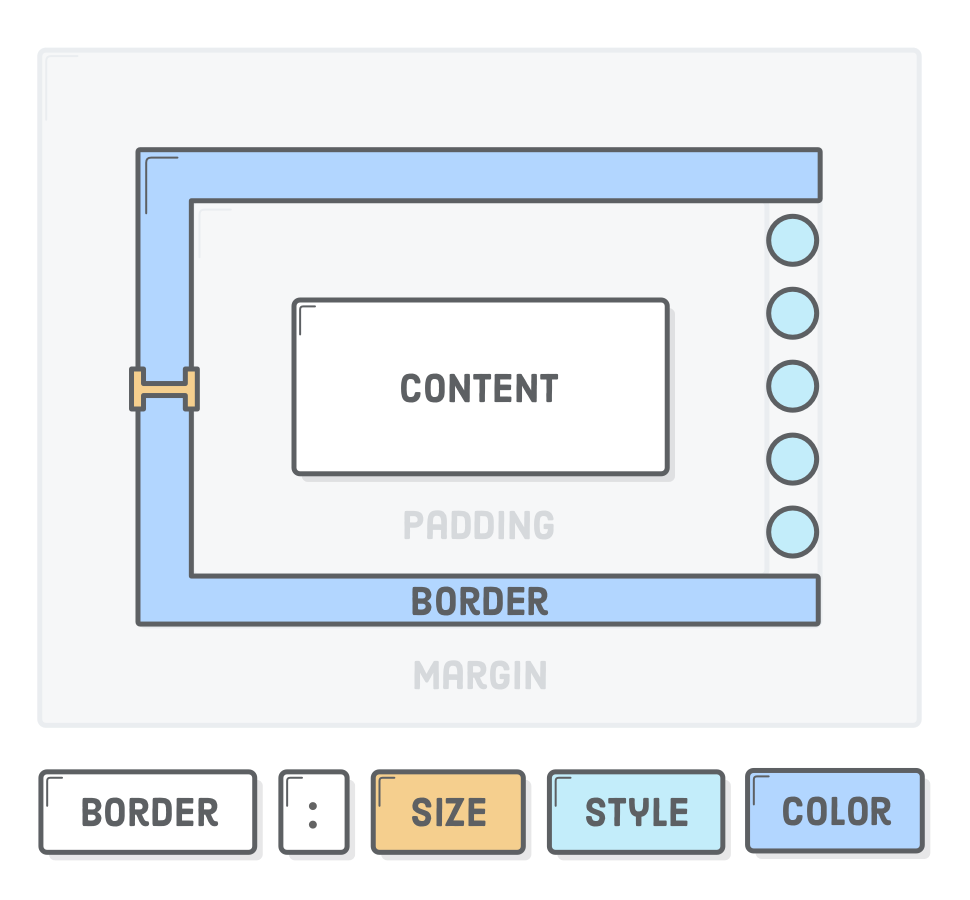
CSS Box Model is a Fundamental concept in CSS that governs how elements are structured and positioned on a webpage. By learning this model, you ll create elements visually appealing that adjust seamlessly to various screen sizes. It is used to create the design and layout of web pages. In this article

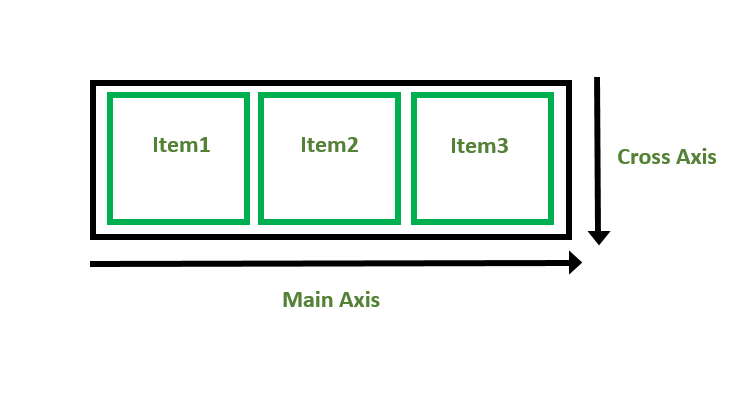
Introduction to CSS Flexbox - GeeksforGeeks

CSS Box Model - Core Concept - Master CSS Styling

CSS Box Model Examples to see How the Box-Model works?

Learn CSS Box Model and its Properties with Examples

Real Estate & Property for Sale in Bacchus Marsh, VIC 3340 Pg. 18

CSS Box Model Tutorial

GeeksforGeeks on LinkedIn: #learning #habitbuilding #summercamp

CSS Interview Questions and Answers - GeeksforGeeks, PDF

How to create a Hero Image using HTML and CSS ? - GeeksforGeeks

Build a Survey Form using HTML and CSS - GeeksforGeeks

How to create a Hero Image using HTML and CSS ? - GeeksforGeeks

Real Estate & Property for Sale in Bacchus Marsh, VIC 3340 Pg. 18

What is wrong with geeksforgeeks? Why forcing to sign-up

CSS Tutorial #9 : CSS Box Model, Margin and Padding

Alert in PHP: Displaying An Alert Message Box in PHP
box sizing - CSS Resetting Margin and Padding - Stack Overflow
Exploring Block Layout, Alignment, and Dimensions in WordPress
Difference Between Margin and Padding Compare the Difference Between Similar Terms
Spacing guide for designers. Spaces are the horizontal and vertical…, by Oriol Banus
What is rem in CSS? rem Unit Font Size, Padding, Height, and More




:max_bytes(150000):strip_icc()/fashion-b2f2d7757cfb4c909cf368460b7b880b.jpg)
