CSS Box Sizing
4.5 (593) In stock

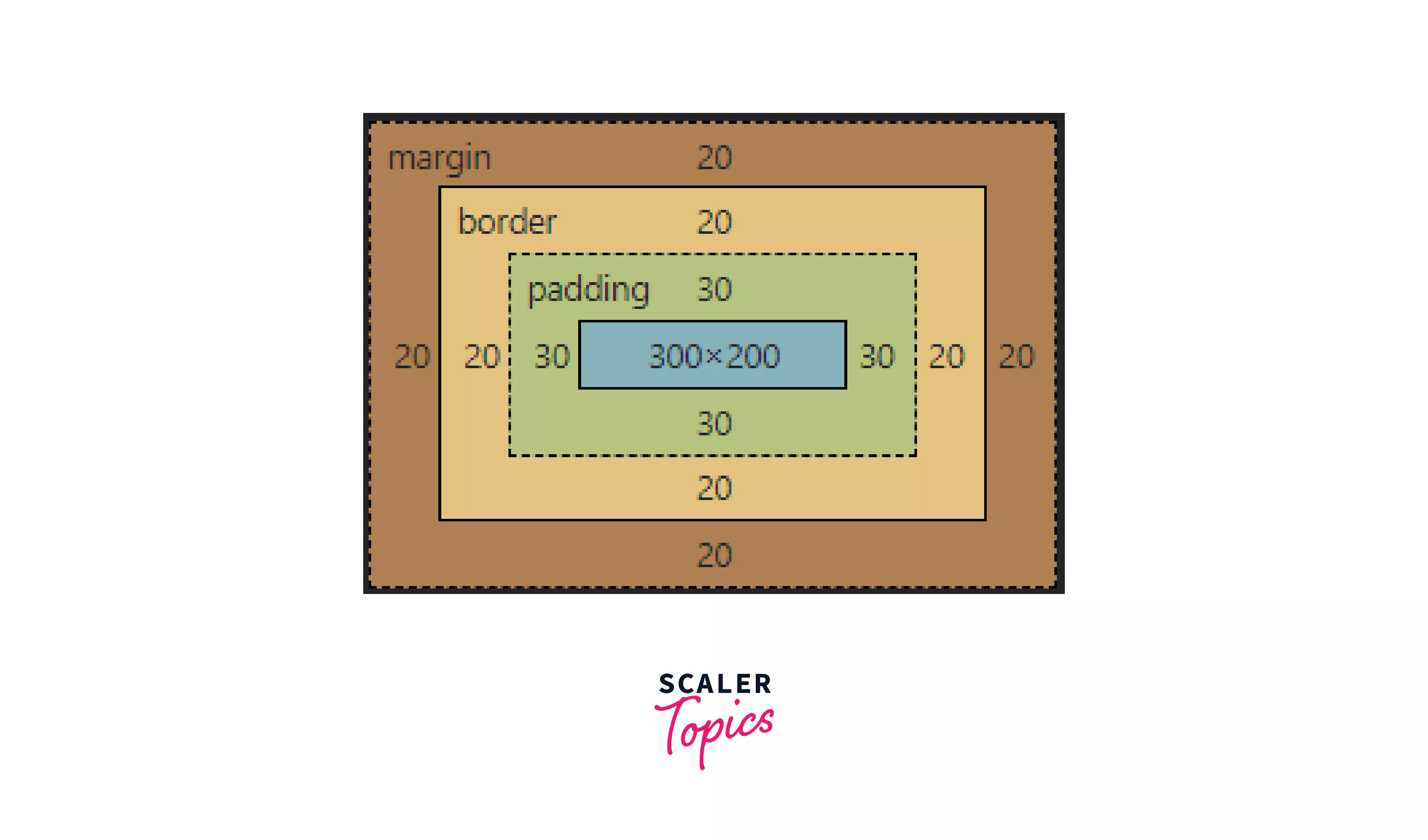
Box sizing in CSS is a property that defines how the height and the width are applied to the HTML element. Learn about CSS box-sizing property on Scaler Topics.

Unboxing the Box-Sizing Property in CSS / Blogs / Perficient

Introduction to the CSS basic box model - CSS: Cascading Style Sheets

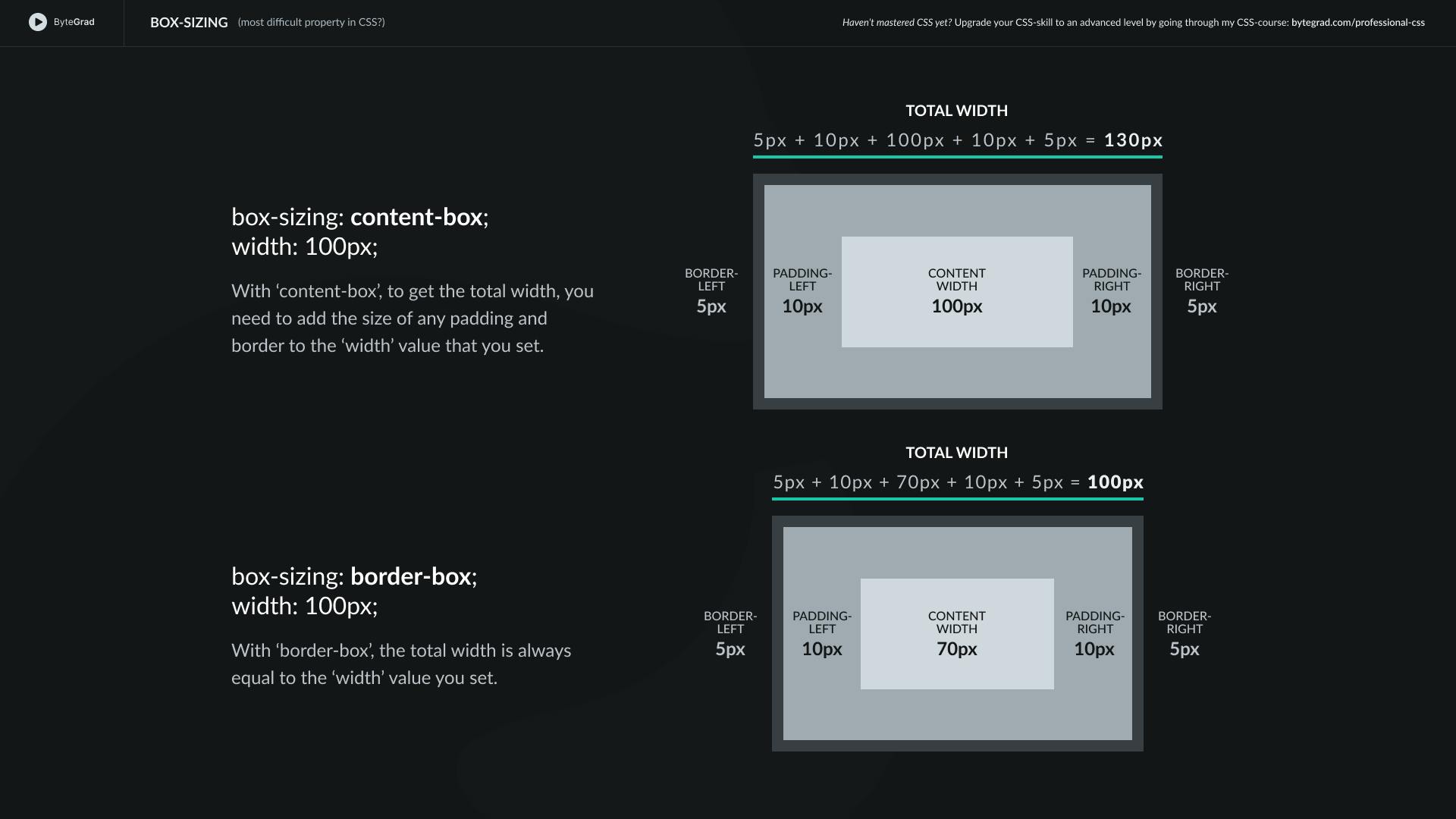
Box Model

Unboxing the Box-Sizing Property in CSS / Blogs / Perficient

box-sizing Ruhul's Blog

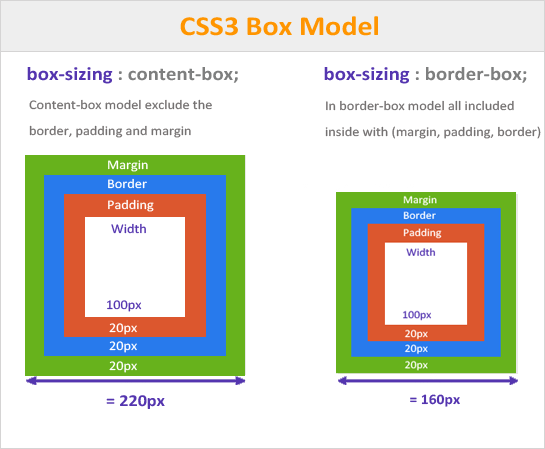
CSS box model and box-sizing. This article originates from the talk…, by linghua jin

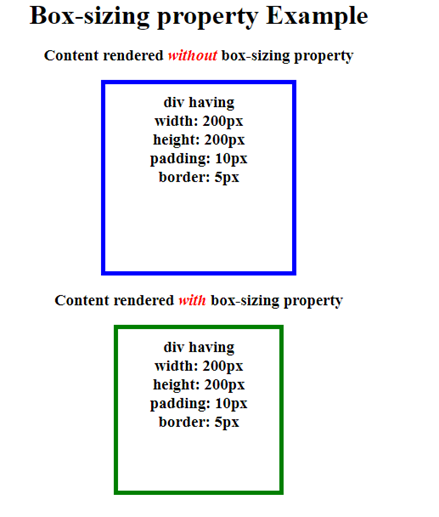
What is the use of box-sizing property in CSS ? - GeeksforGeeks

css - Is it best practice to use * {box-sizing: border-box} in 2016 HTML websites? - Stack Overflow

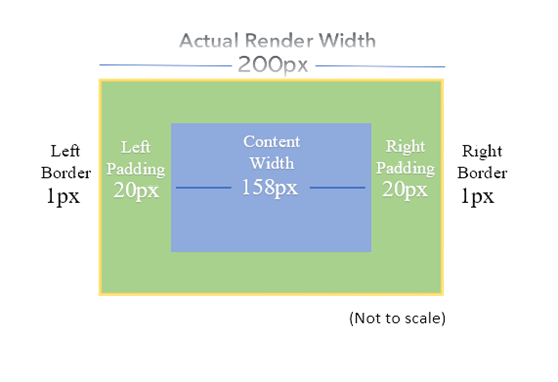
CSS3 Border Box (Example + Illustration)
Spacing guide for designers. Spaces are the horizontal and
What's the Deal With Box Sizing?. Margins, padding, borders, and
Box-Sizing: The Secret to Simple CSS Layouts [Article]
Choosing Your Custom Mouse Pad Size – Ultimate Custom Gaming Mouse Pads
 Snakeskin print pants
Snakeskin print pants LEADING LADY Ashley Seamless Maternity Bra - Seamless Comfort Nursing Bras - Supportive Motherhood + Maternity Bras That Make Nursing Simple and Easy (Black Onyx, M) : Clothing, Shoes & Jewelry
LEADING LADY Ashley Seamless Maternity Bra - Seamless Comfort Nursing Bras - Supportive Motherhood + Maternity Bras That Make Nursing Simple and Easy (Black Onyx, M) : Clothing, Shoes & Jewelry Dunnes Stores Navy Powercut Solid Seamless Leggings
Dunnes Stores Navy Powercut Solid Seamless Leggings Cupless Bra model 51596 Axami Sexy Bodysuits, Corsets, Belts
Cupless Bra model 51596 Axami Sexy Bodysuits, Corsets, Belts M&S Ladies Bra Full Cup Yellow Lace Smoothing Cool Comfort Wired BNWT Marks
M&S Ladies Bra Full Cup Yellow Lace Smoothing Cool Comfort Wired BNWT Marks TRIVYOM Soft Silicone Bra Strap Cushion Shoulder Guard Cover Bra
TRIVYOM Soft Silicone Bra Strap Cushion Shoulder Guard Cover Bra