How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS
4.6 (797) In stock

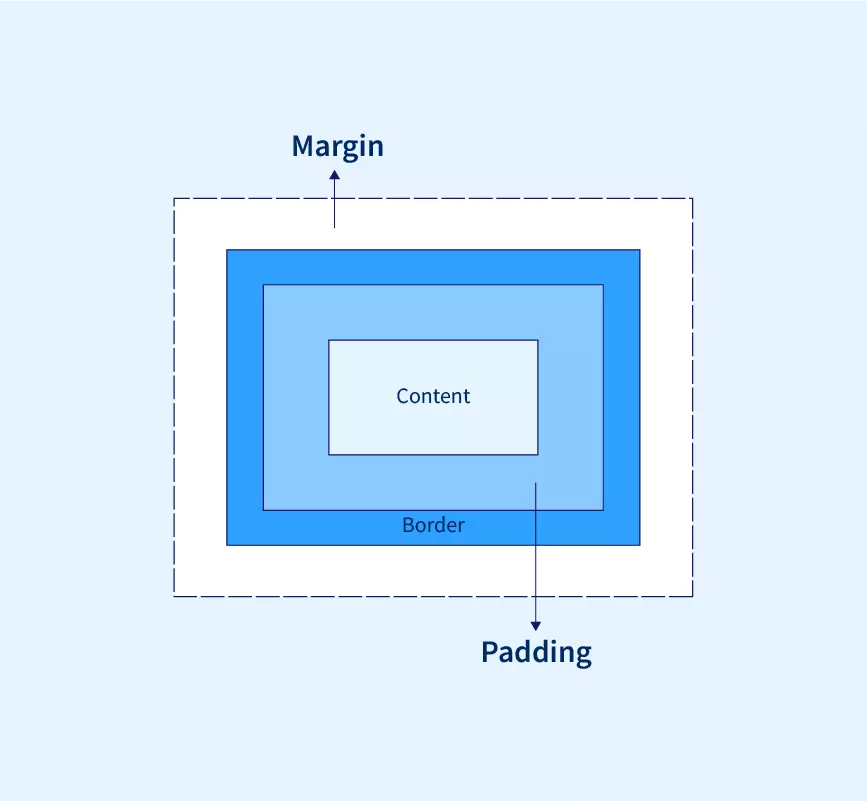
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

CSS Margin and Padding - Scaler Topics

html - Make div full size of window with NO margin - Stack Overflow

How To Add Your Educational History and Skills To Your Website Using CSS (Section 5)

How To Style Images With CSS

CSS Margin vs. Padding

css - Difference between margin and padding? - Stack Overflow

How To Build a Website With CSS

Email Spacing: Tips for Margins and HTML Email Padding

How To Build a Website With CSS

CSS Padding, Border and Margin - HTML Element Box

Spacing in CSS

How to build a website using HTML and CSS

How to build a website using HTML and CSS

CSS Border Padding How does Border Padding work in CSS? Examples

CSS Box model deals with the area that surrounds each elements and
Variable-Length Sequences in TensorFlow Part 1: Optimizing Sequence Padding - Carted Blog
1/2 SH Large bubble. Wrap my Anti-Static Roll. Padding 250' x 12 Wide 250FT
repair - Fixing helmet padding - Bicycles Stack Exchange
Flexible Wholesale Jacket Padding Materials For Clothing And More
 Plus Size Women Two Piece Sets Plus Size Jogger Sets Women
Plus Size Women Two Piece Sets Plus Size Jogger Sets Women) Buy Enamor FB06 Full Support Classic Lace Lift Bra for Women- Full Coverage, Non Padded and Wirefree Online at Best Prices in India - JioMart.
Buy Enamor FB06 Full Support Classic Lace Lift Bra for Women- Full Coverage, Non Padded and Wirefree Online at Best Prices in India - JioMart. Vintage 1980s Russell Sportswear Athletic Tri Blend T Shirt Rayon
Vintage 1980s Russell Sportswear Athletic Tri Blend T Shirt Rayon Odlo Damen Double High Sport-bh Sports Bra Comfort HIGH-13051C Mehrfarbig (Peacoat Aop) 80C (Herstellergröße: 95C)
Odlo Damen Double High Sport-bh Sports Bra Comfort HIGH-13051C Mehrfarbig (Peacoat Aop) 80C (Herstellergröße: 95C) quizit online🇪🇦 【XOso333.com】Casino Online Châu Á: Thế Giới Cá
quizit online🇪🇦 【XOso333.com】Casino Online Châu Á: Thế Giới Cá Spider-Man: Into the Spider-Verse Suit Reveal Marvel's Spider-Man: Miles Morales
Spider-Man: Into the Spider-Verse Suit Reveal Marvel's Spider-Man: Miles Morales