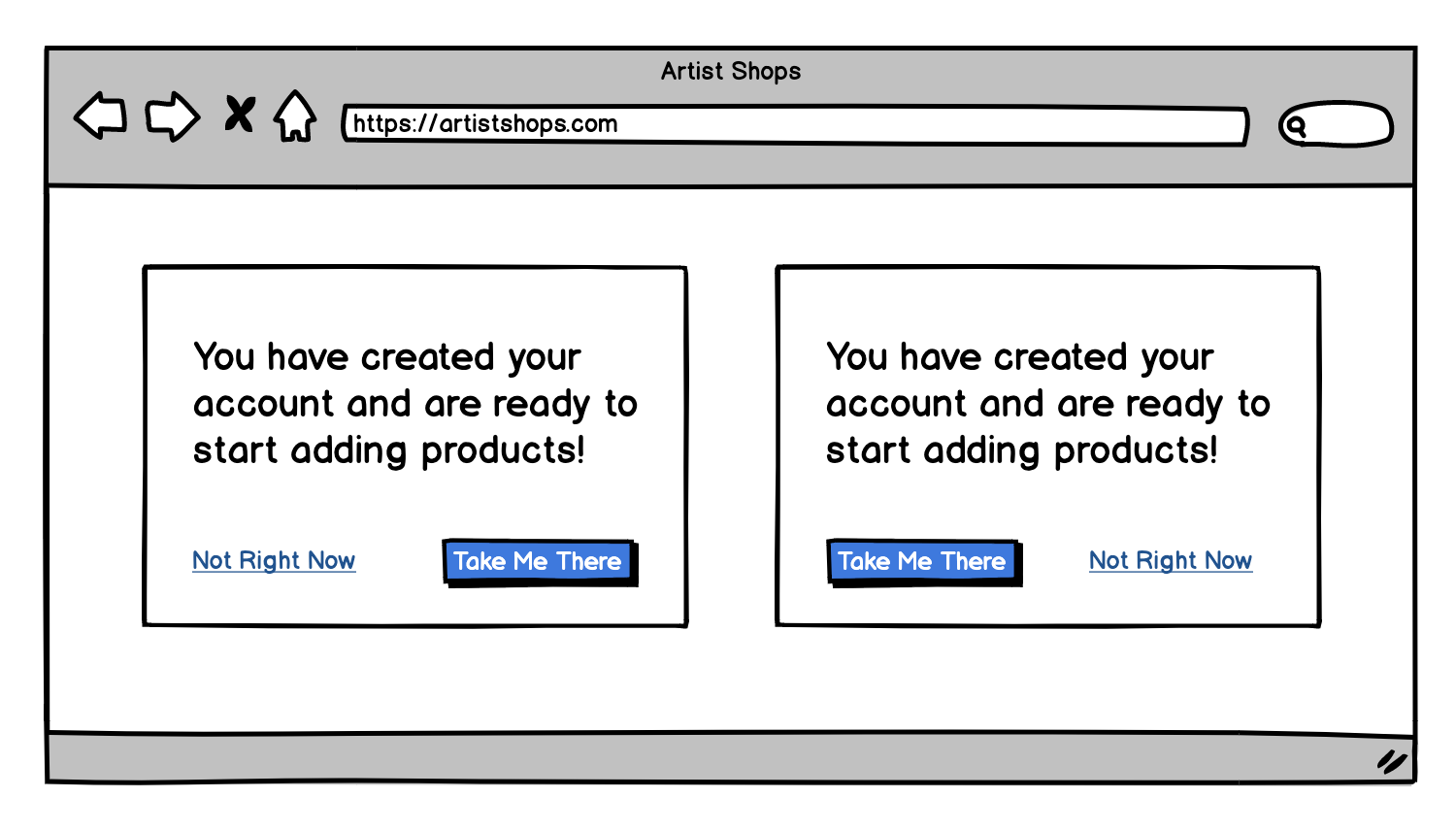
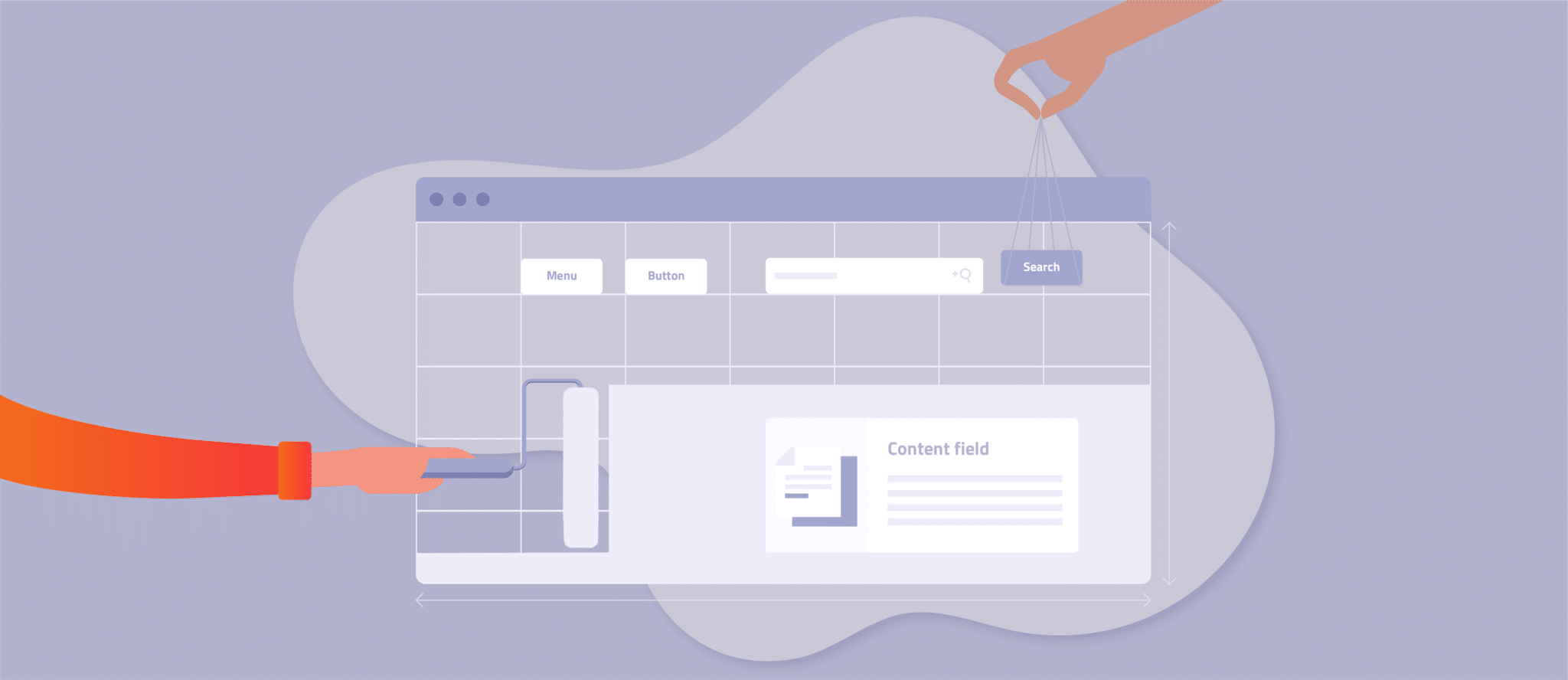
Designing for Action: Best Practices for Effective Buttons, Wireframing Academy
5 (140) In stock

Buttons are designed for users to take action on a page or a screen. Follow these 13 tips about styles, placement, and wording to create better user interfaces.

A Guide to Prototype Design: UX Design Process

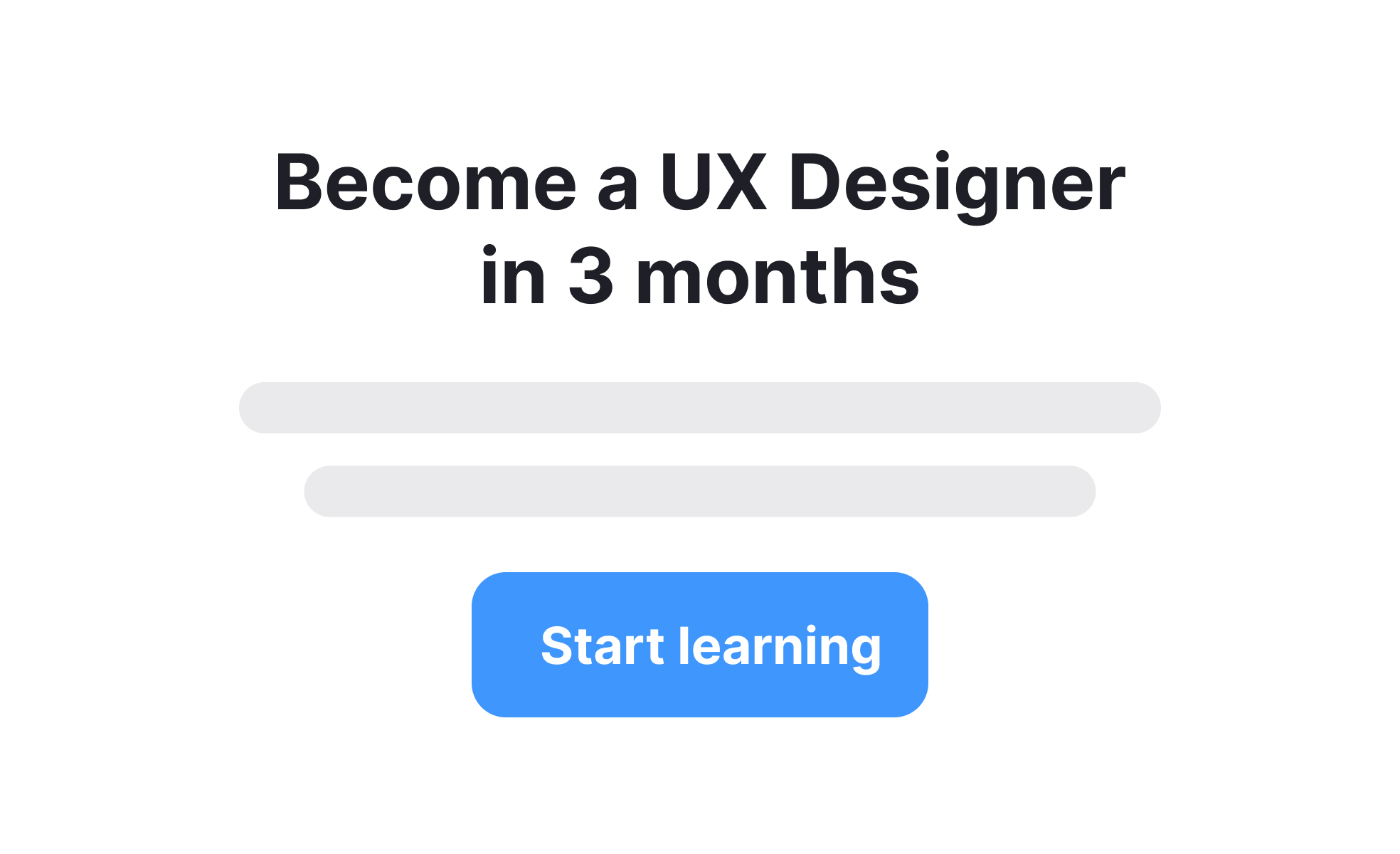
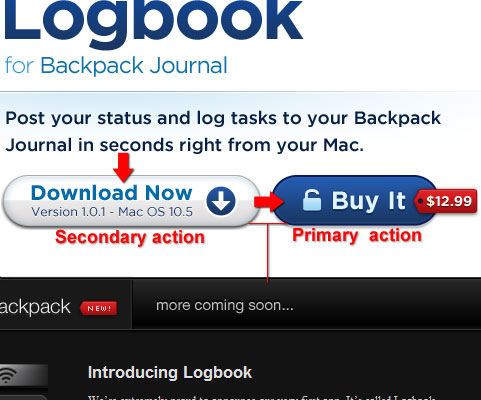
Call-to-Action (CTA)

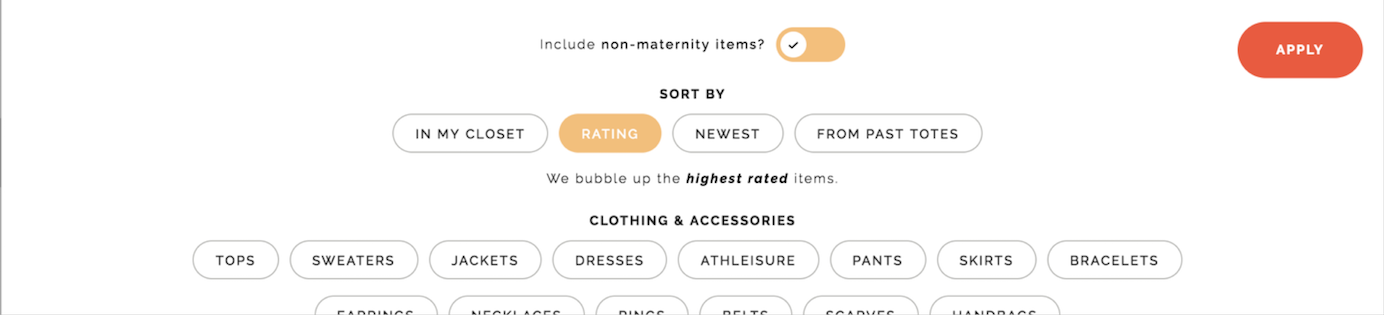
Effective toggle button design [Research Overview + Guidelines

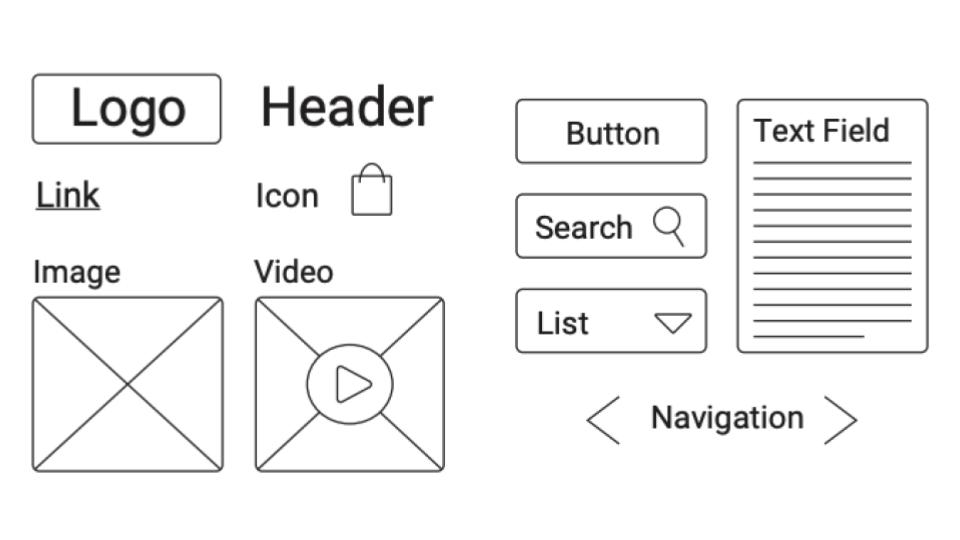
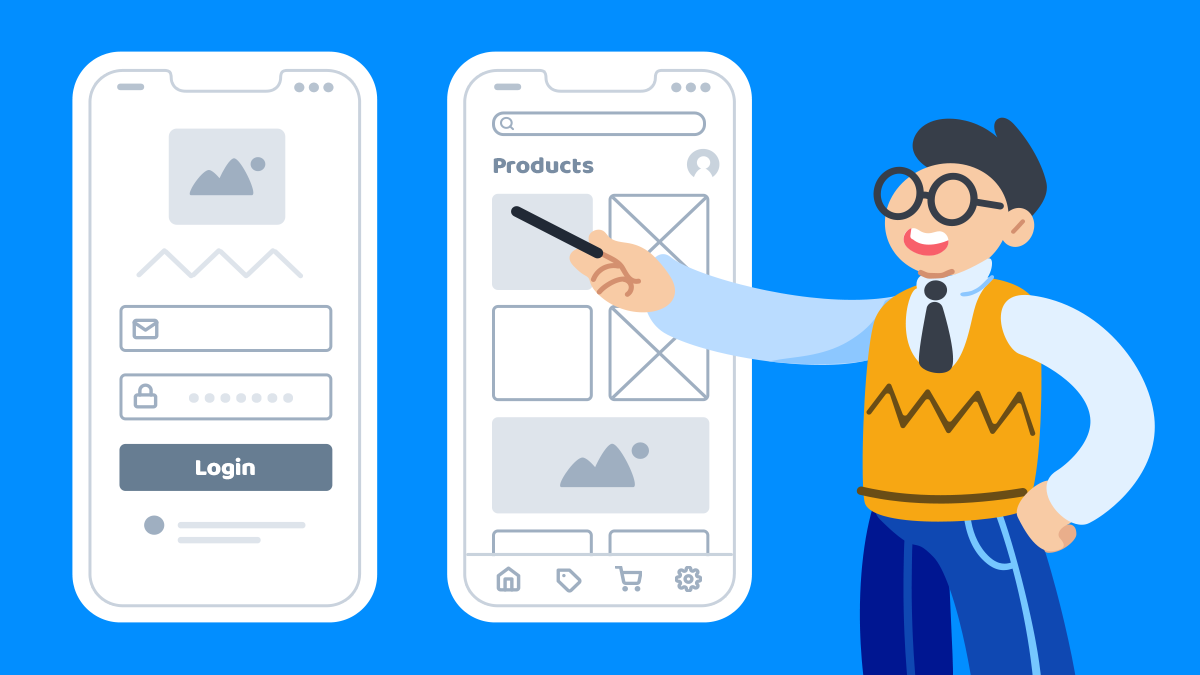
What is a Wireframe? the Ultimate Guide to Wireframe Design

UI and UX Design, Wireframe Elements

How to Design a Great Search UI With 3 Best Examples

Learning center for everything web design, system design, and prototyping. Find out the latest articles, tutorials, and resources.

Call to Action Buttons: Examples and Best Practices — Smashing Magazine

What is a wireframe? - The Moqups Blog

13 Infographic Design Tips & Best Practices - Venngage

Essential UI Design Tips for Creating a Good User Interface

10 Best Practices of Web UI/UX Design in 2022

Designing for Action: Best Practices for Effective Buttons, Wireframing Academy

Mastering Digital Design: Guide to UX/UI Best Practices
Sewing a Button Placket › M.Mueller & Sohn
3 Hidden iPhone SE Home Button Features You Didn't Know About - CNET
Top 30+ Simple Front Kurti Neck Design - Neck Design 2023
 Carrie Underwood Stuns During Sold-Out Nashville Concert - Country Now
Carrie Underwood Stuns During Sold-Out Nashville Concert - Country Now Buy Tangle Teezer Original Panther Black · USA
Buy Tangle Teezer Original Panther Black · USA Kona Guitars K2LN Left-Handed Thin Body Acoustic-Electric Guitar with Spruce Top in High Gloss Finish, Natural
Kona Guitars K2LN Left-Handed Thin Body Acoustic-Electric Guitar with Spruce Top in High Gloss Finish, Natural t-shirts roblox girls cute (Pinterest Life) [t-shirts cute], shirt in roblox girl
t-shirts roblox girls cute (Pinterest Life) [t-shirts cute], shirt in roblox girl Freya Women's Offbeat Underwire Plunge Bra, Lemon Fizz, 36C – BrickSeek
Freya Women's Offbeat Underwire Plunge Bra, Lemon Fizz, 36C – BrickSeek Surprised Anime Girl Booty Panties
Surprised Anime Girl Booty Panties