CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]
4.6 (468) In stock

Even with helpful tools like CSS Grid and Flexbox, centering elements in CSS remains notoriously challenging. It's been the subject of many jokes and memes, and when you successfully center something, you'll want to brag about it. Why is Centering CSS Elements So Hard? CSS can be tricky to work
Even with helpful tools like CSS Grid and Flexbox, centering elements in CSS
remains notoriously challenging.
It's been the subject of many jokes and memes, and when you successfully center
something, you'll want to brag about it.
Why is Centering CSS Elements So Hard?
CSS can be tricky to work with. For example, if you're trying to align something
horizontally OR vertically, it's not that difficult.
You can just set text-align to center for an inline element, and margin: 0 auto
would do it

Flexbox

CSS 垂直对齐——如何将Div、文本或图像居中

How to center vertically and horizontally in CSS ( Flexbox, Grid

CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]

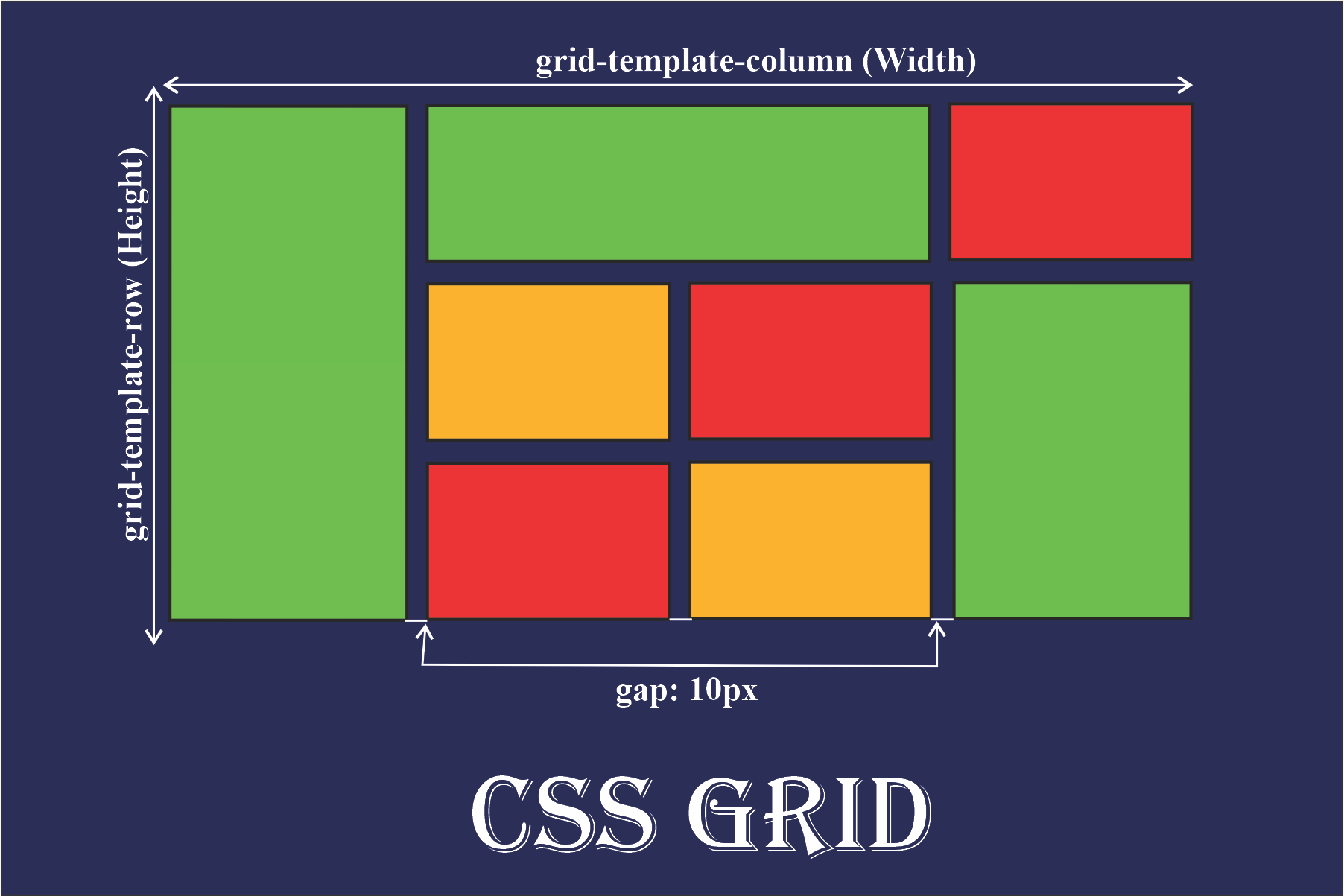
CSS Grid

CSS Grid

Flexbox

CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]

Flexbox

CSS Grid

Abdulkadir GÜVEN (@akadirguven) / X

Flexbox

Flexbox
How to align text in CSS - javatpoint
Text Align in CSS – How to Align Text in Center with HTML
How to Left, Right & Center Align Text in HTML
alignment - Align text baseline with a button in CSS - Stack Overflow
 Front Closure Bras for Women Plus Size,Daisy Bras for Older Women
Front Closure Bras for Women Plus Size,Daisy Bras for Older Women Women's Leonisa 011473 Posture Corrector Back Support Wireless Bra
Women's Leonisa 011473 Posture Corrector Back Support Wireless Bra CALVIN KLEIN 7 Pack Briefs CK One Black
CALVIN KLEIN 7 Pack Briefs CK One Black Brown high waisted flare pants. Size xs brand is - Depop
Brown high waisted flare pants. Size xs brand is - Depop Get Zivame Brand Paded Bra At Wholesale Price at Rs.449/Piece in mumbai offer by Zivame
Get Zivame Brand Paded Bra At Wholesale Price at Rs.449/Piece in mumbai offer by Zivame Mollie Halter Top
Mollie Halter Top