The flex-direction Property
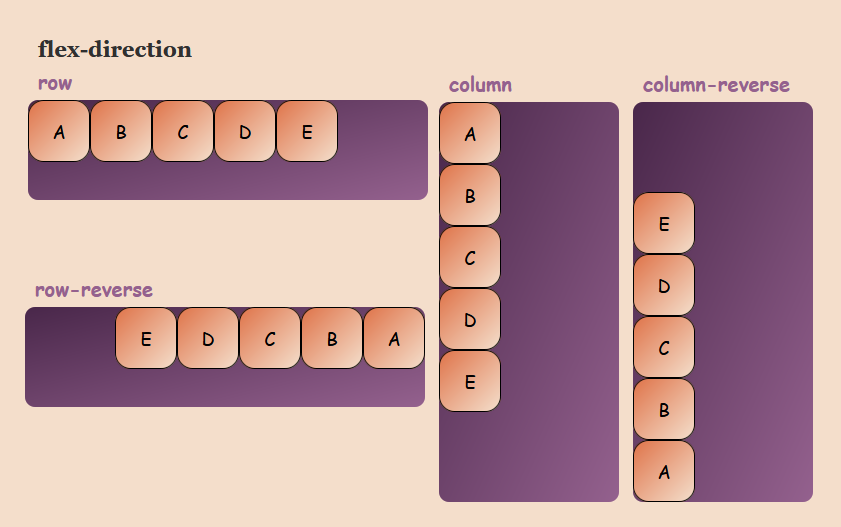
The flex-direction property defines in which direction the container wants to stack the flex items.
The column value stacks the flex items vertically (from top to bottom):
.flex-container{ display: flex; flex-direction: column; }
The column-reverse value stacks the flex items vertically (but from bottom to top):
.flex-container {
display: flex;
flex-direction: column-reverse;
}
The row value stacks the flex items horizontally (from left to right):
.flex-container {
display: flex;
flex-direction: row;
}
The row-reverse value stacks the flex items horizontally (but from right to left):
.flex-container {
display: flex;
flex-direction: row-reverse;
}