JavaScript Libraries
1. D3.js
Many modern websites are data driven. News sites, for example, must constantly refresh their content, making it impossible to reconfigure the setup every few seconds to support these changes. The Data Driven Documents, or D3.js, library is unique in that it puts the data first. The screenshot below shows just a few of the many data presentations you’ll find in D3.js’ visual index:

Clicking an entry in the visual index takes you to a detail page where you can see a full view of the data presentation (shown below), as well as the underlying code and the data used to create the presentation:

The site provides full-fledged examples designed to help you understand the power of the library.
The main advantage of this library is its extremely flexible handling of content. The flip side, however, is that D3.js doesn’t deliver a lot of pizzazz. If you’re working on an e-commerce site, for example, rather than merely presenting information, this library may not be the best choice. In addition to extreme flexibility, D3.js’ relatively streamlined presentation helps improve speed by eschewing a lot of the baggage other libraries use to create bedazzling presentations. And if you find that D3.js is still a bit too much for your needs, consider Chart.js, a smaller library dedicated to providing charting.
2. jQuery
jQuery has earned its long-running status as the reigning ruler of the webpage. Many sites still use jQuery for basic Document Object Model (DOM) manipulation for three essential reasons:
- jQuery is incredibly easy to learn. It provides more examples than most libraries, so there is a really good chance you’ll find an example that demonstrates exactly how to accomplish your specific task.
- jQuery is incredibly fast. Because it focuses on performing specific tasks well, jQuery makes it possible to perform those tasks quickly.
- jQuery has a huge installed base. It also has significant amount of community support and project contributors.
You can expect this library to be around for the long haul. The additional development time also means the documentation is quite polished. As you can see below, the documentation breaks topics down into easily understood pieces and you can then delve into additional detail as needed:

Of course, nothing is perfect. For example, there are times when jQuery doesn’t work quite the same across multiple browsers. JQuery is up front about these concerns, and you can find information about browser support on the site.
Finally, unlike other libraries, jQuery isn’t a complete solution. You need another product, such as jQuery UI (see the next entry) to build a complete application. It’s important to realize that your site will be more modular and dependent on more libraries when working with jQuery (which isn’t necessarily a bad thing).
3. jQuery UI
jQuery UI is just one of many add-ons for jQuery, but it’s the one you see most often, which is why we’ve included it here. You use jQuery UI to add basic graphic elements to your application after you incorporate jQuery. The jQuery UI library comes with all sorts of interesting widgets, such as accordions, sliders, tooltips, and datepickers, that make it possible to configure your application to provide useful services.
You can drill down to particular widgets or other controls to see how they work. A page typically contains the control at the top, followed by directions for use and sample code. As with jQuery, you begin with a simple example but drill down as needed to see additions you can make.
This library stands out for several reasons. Most important, JQuery UI works with just about any browser, so users are less likely to complain that your application doesn’t work as expected. jQuery UI also offers a vast number of add-ons. For example, while jQuery UI lacks a time picker, you can get add-ons to perform that task from places such as trentrichardson.com/examples/timepicker.
The one issue with the jQuery group of libraries is that they have gotten big … really big. Sometimes a library simply gets to be too feature rich. The size of JQuery libraries can make them slow to load on smaller devices. Alternative third-party libraries such as Granim.js and Multiple.js have sprung up to provide a subset of jQuery features, sometimes with a focused set of additional features, with significantly faster load times.
4. Parsley
Form validation is an essential task. Because data is now so often analyzed by machines, clean data is more essential than ever. Cleaning the data after the fact is time consuming and never as accurate as getting the user to provide correct information in the first place.
Parsley provides more form-validation techniques than just about any other JavaScript library. You choose the level of validation you need, but they can become quite complex:

Even the supposedly simple validation shown below contains many different validation types, along with the code required to perform the task. It’s amazing how easy it is to accomplish most common validations. (You won’t need heavy coding unless you’re trying to validate complex data.)

5. QUnit
The testing functionality provided by many libraries leaves much to be desired. Even if you use a script, manual testing of complex applications is bound to be cumbersome and time consuming—if it can even find all the errors.
QUnit is one of several unit-testing libraries available for JavaScript. Though some might consider it a bit dated, it’s relatively comprehensive and stands out with great community support and a short learning curve. The QUnit site provides a wealth of get-started information, including a complete tutorial on unit testing.

You can even use QUnit to test QUnit (assuming you’d ever want to do so)!
6. React
Usually considered a library, React is sometimes referred to as a framework. In the context of the Model-View-Controller (MVC) approach to creating large-scale applications, React provides the view portion. It doesn’t assume anything about the underlying technology stack that you’re using to model or control the data. All React is interested in is displaying the data on screen. With this in mind, it doesn’t rely on the browser Document Object Model (DOM), but instead uses a light virtual DOM that displays the information quickly. One of the best things about React is that it’s declarative, which means you tell the framework what you want to do, not how to do it.
The price you pay for the speed and ability to use MVC is some degree of added complexity. Even a small component requires quite a bit of code (as demonstrated by the examples on the React site). What you gain is flexibility and speed when working with really large projects.
The best JavaScript libraries
Algolia Places

Algolia Places is a JavaScript library that will help you autocomplete forms, and it specializes in addresses. You can even add a map to the search and display the location, which is incredibly useful. It’s wonderfully accurate and super fast, which will definitely increase the user experience on your site. Check it out.
anime.js

Animation and microinteractions are all the rage these days, and anime.js is a flexible JavaScript library that can help you add some dashes of motion to your site. It works with CSS, Individual Transforms, SVG, DOM attributes, and JavaScript Objects, making it super versatile and perfect for almost any project. Check it out.
AOS – Animate On Scroll

Working on a one-page parallax site? The Animate on Scroll JavaScript library can help you add some sweet animations as a user scrolls down the page. From fade effects to static anchor placements, this library will help you create a delightful site design that keeps users engaged. Check it out.
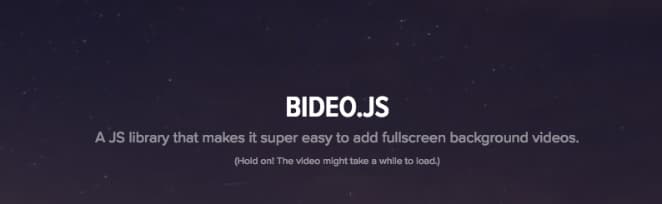
Bideo.js

Full-screen videos make for excellent site backgrounds, and that’s exactly what Bideo.js is for. This JavaScript library makes it super easy to add a video background that looks good on every screen size and scales super smoothly. Check out their site to see a great example of how it works and to test how it scales with your window size.
Chart.js

Chart.js is a delightful JavaScript library for designers and developers to add beautiful charts to a site. It offers lots of different types of charts, plus the ability to mix them in a single space to provide a really interesting data set. It also has some animation capabilities, which instantly makes data a lot more fun to consume.
Choreographer-js

Choreographer-js is a simple JavaScript library for animating CSS. It’s easy to use, but it can really help you achieve some cool and complex CSS animations on your site. Check out the site for a colorful example and to learn how to get started.
Cleave.js

Have you ever used a form field that formatted your content while you were typing? Think of a phone number field, transforming your 1234567890 into (123) 456-7890. Cleave.js is a JavaScript library that can add that same functionality to your site. It a super simple concept, but it makes for a wonderful user experience, and consistent data when you receive form submissions. Check it out.
D3.js

If you’re the type of person who just loves data, this JavaScript library was made for you. D3.js manipulates documents based on their content, and then will help you bring that data to life by using HTML, SVG, and CSS. For example, you can generate HTML tables or create interactive SVG charts. If you’re looking to display some data on your site, this is the way to do it. Learn how to use it with our tutorial here.
Glimmer

Glimmer is a great library that helps with UI components and DOM rendering. It’s built using Ember CLI and uses Git, Node.js, npm, and Yarn. So if you’re looking for a tool to generate components and helpers, help with project layouts, and streamline your process, check out Glimmer.
Granim.js

Brighten up your site with a colorful background gradient with the help of Granim.js. This small JavaScript library is perfect for adding fluid and interactive gradients. They can stand alone, cover an image, live under an image mask, basically anything you can dream up! Check it out.
Multiple.js

If you’re playing around with creating interesting background visuals, you should definitely check out Multiple.js. It allows you to share a background image across multiple elements using CSS, which creates a really interesting visual effect. There’s a great example on the site that gives you a glimpse of some possibilities and how it works. Check it out!
Omniscient

Omniscient is another super practical plugin that will make your developer life much, much easier. It’s a JavaScript library, but it’s also a way to think about building projects. Think of an Omniscient component as a stateless React component, but a little more optimized and with a few more options. Check it out.
Parsley

If your next project incorporates forms, Parsley is here to help. This JavaScript library focuses on form validation and your users will love it! It also works wonderfully with Garlic, the JavaScript library that keeps form fields’ data until submitted. Parsley might just be the perfect garnish for creating your next website!
Popper.js

This JavaScript library will help you create delightful poppers on your site. If you’re wondering what a popper is, think of it like a little thought bubble bursting from an element! Popper.js gives you some fantastic ways to arrange them, make them stick to elements, and keep them operating smoothly on any screen size. Check it out.
Premonish

Premonish is a JavaScript library that predicts what element a user will interact with next, based on mouse movement. This allows for some really interesting animation triggers, and can definitely help your CTAs stand out! Check it out.
Slick

Slick is here to solve all of your carousel needs. It’s fully responsive, has tons of options, works with swipe gestures for mobile devices, and so much more. You can even sync two different carousels if you want, to create a stacked effect. Check out the site for some examples.
TaffyDB

If you’re working with data within JavaScript, you’ll love the feel of TaffyDB. This library brings database-like functionality to your JavaScript. Especially on data-heavy sites, TaffyDB will be your new lifesaver, so give it a try here.
TweenJS

This simple JavaScript library is incredibly powerful for tweening and animating HTML5 and JavaScript, and can help you add some really fun interactions to your site. (Seriously, go click around the demos page – it’s addicting!) It’s part of the CreateJS suite, which offers even more nifty JavaScript tools that you can use on your site. Check it out.
Three.js

For anyone interested in 3D design, Three.js is a really fun JavaScript library to play around with. It can help you create incredible projects and bring your designs to life! Remember that awesome Paper Planes site where you could throw paper airplanes with your phone? Three.js helped bring that to life. To see more awesome projects (or start creating some yourself) go here!
Voca

Working with strings in JavaScript can really be a pain sometimes, but the Voca JavaScript library can help you easily manipulate them to simplify things. It offers helpful functions like change case, trim, truncate, and so much more. Plus it was built with a modular design, giving you the freedom to load the entire library or just individual functions. Check it out.
